http://www.haluta.jp/ 2枚のメインビジュアルがスライドしていくの面白いですね。 左右の画はお互いがつながっている感じがします。 ビジュアルによるメッセージを伝えたい時に良い手法かなと思いました。参考…
ナビゲーション

シンプル
haluta | ハルタ

アイディア
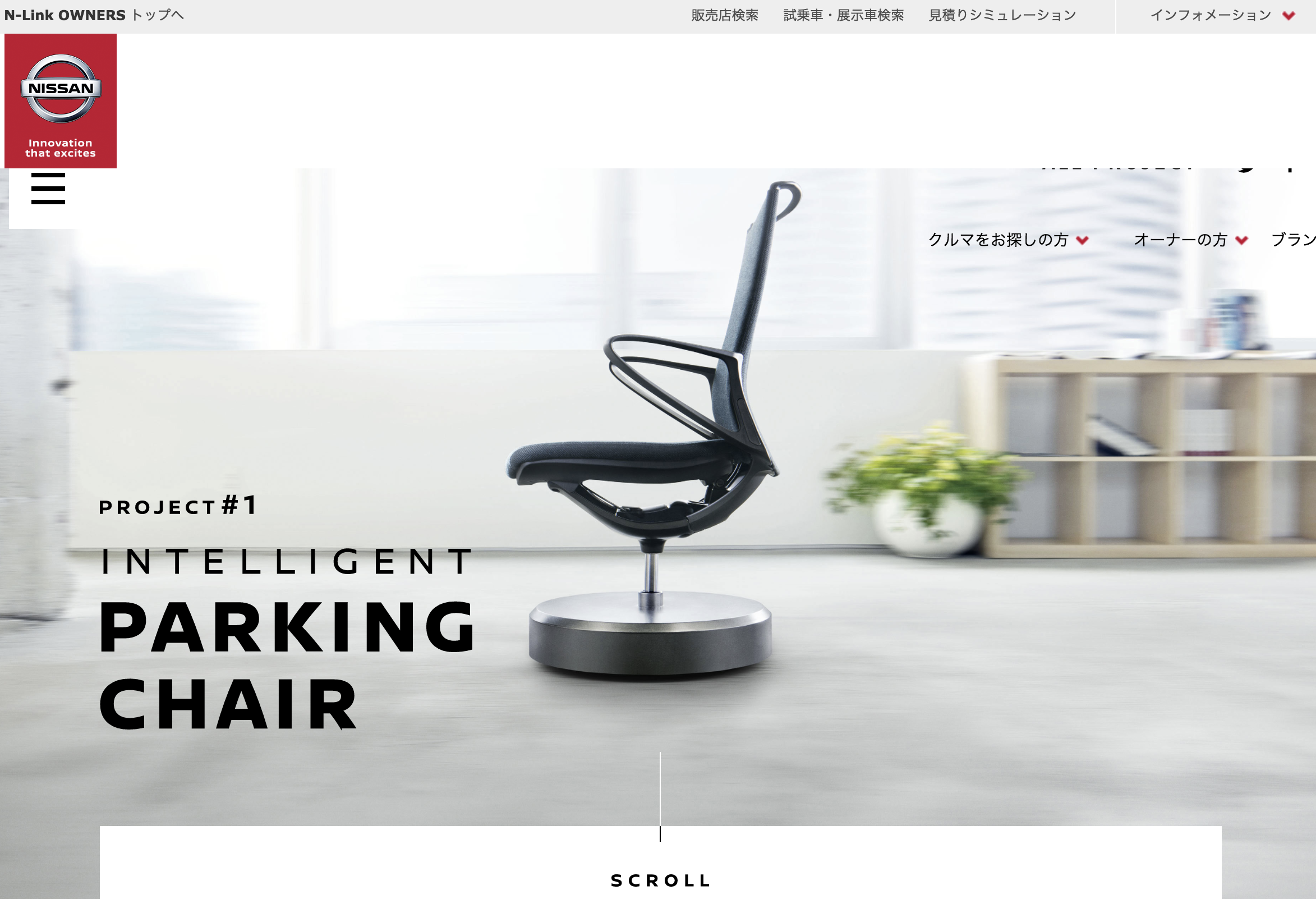
日産丨INTELLIGENT PARKING CHAIR
http://www.nissan.co.jp/BRAND/TFL/IPC/ 永遠にスクロールして繰り返しコンテンツを表示させる手法面白いですね。 参考になります。

ナビゲーション
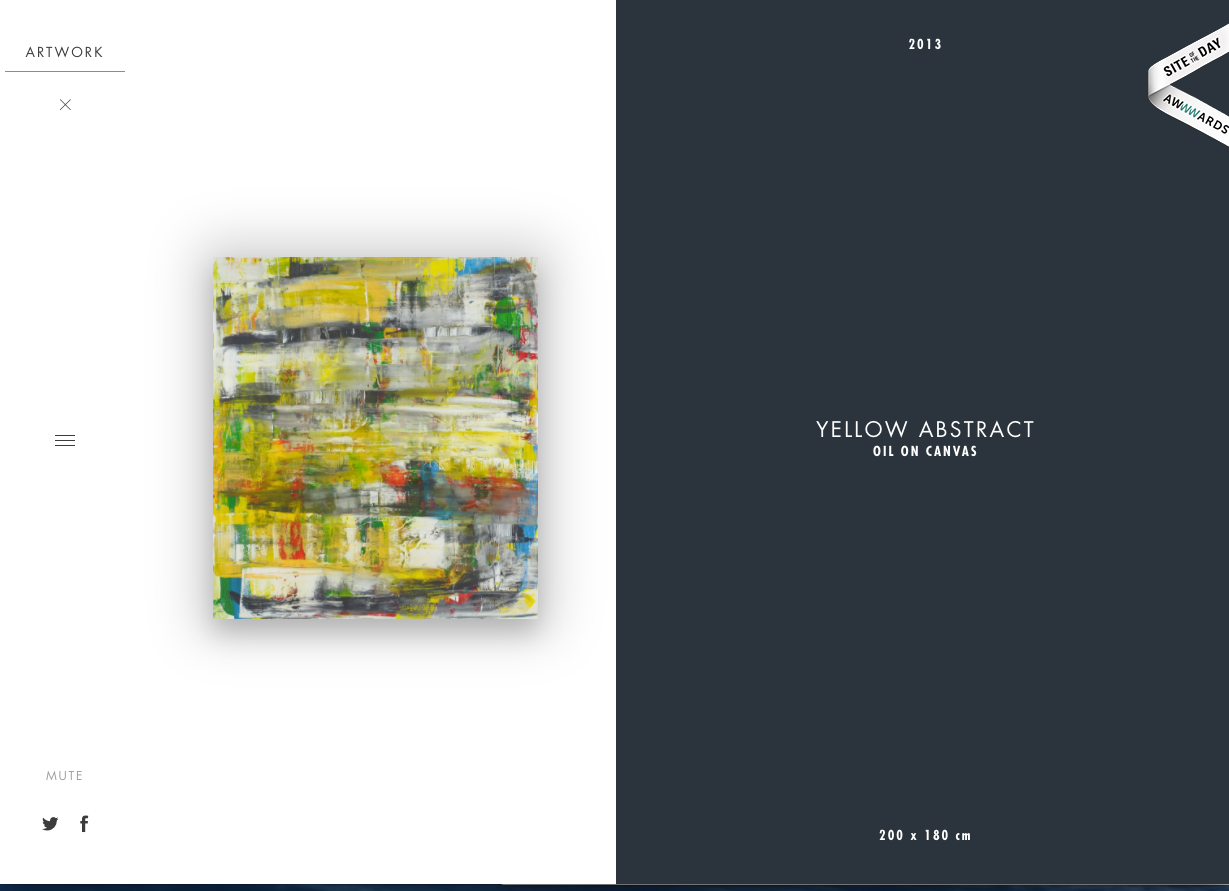
Habib Fadel
http://www.habib-fadel.com/en/artwork/1249-yellow-abstract.html 最近こういった画面2分割サイトを良く見かけます。レイアウトの流行りなのでしょうか。 サービス…

シンプル
Mugendai(無限大) | イノベーションを触発するデジタルメディア
http://www.mugendai-web.jp/ Webマガジンというやつでしょうか。記事の内容が面白いので思わず読んでしまいます。 記事の一覧をフッターに配置するというのもいいですね。参考にさせていただきます。

ナビゲーション
株式会社コーエーテクモホールディングス
https://www.koeitecmo.co.jp/ このナビゲーションの発想はなかったです。なるほど、これだったらクリックを1つ減らせますね。参考になります。

ナビゲーション
週末仙台(仙台市観光・旅行ガイドサイト[旅・おみやげ・グルメ・おすすめスポット])
http://weekend-sendai.com/ichikawa.html レイアウトが面白いサイトですね。Webマガジン系サイトの参考にさせていただきます。

ナビゲーション
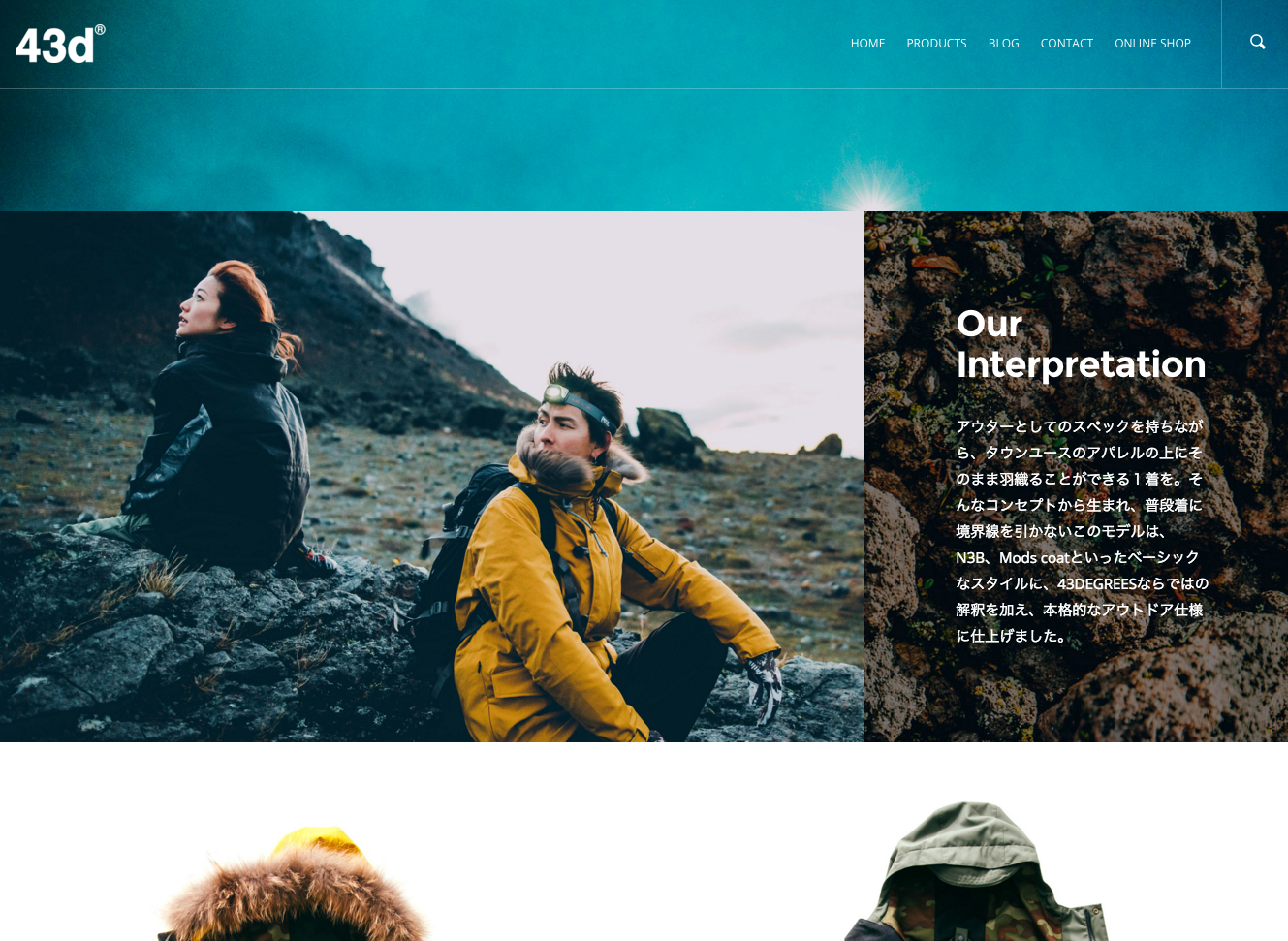
OUTER WEAR | 43DEGREES
http://43degrees.jp/products/outer-wear レスポンシブのお手本みたいなサイトですね。

ナビゲーション
TURN|アートプロジェクト
http://turn-project.com/ これはなんだ。面白い。BGMってありですね。マウスオーバーしないとコンテンツが現れないもどかしさ。イライラするけど、斬新ですね。

シンプル
レバレジーズ株式会社
http://leverages.jp/おしゃれなコーポレートサイトって感じでレイアウトが面白いですね。

すっきり
コーポレートサイト | 国分寺さんち
http://www.kokubunji-sanchi.net/labo/ 各ページを下までスクロールさせていくと、強制的に「トップにもどる」という発想が面白いですね。必ずホームに戻してから各コンテンツを見てもらうという…

すっきり
コーポレートサイト|ブロードメディア株式会社
http://www.broadmedia.co.jp/ ナビゲーションが面白いですね。タブレットやスマートフォン、それに最近ではTVからもインターネット閲覧できますからね。こういったナビゲーションは使い勝手がいいですよ…

すっきり
株式会社中川政七商店
http://www.yu-nakagawa.co.jp/top/ 記事の見せ方がいいですね。アイキャッチ画像の使い方を工夫すると、他の記事も興味がわきますね。というか、記事の中身がいいんですね。

すっきり
ニュース|nicoe(ニコエ) | 浜北スイーツ・コミュニティ
http://www.nicoe.jp/news/2015/01/1.php そうか、詳細ページの下に、記事のタイトル一覧を表示させれば、わざわざ一覧ページにもどらなくても他の記事を確認させることができますね。いやーきづ…

ナビゲーション
株式会社ココノヱ – coconoe inc.
http://9ye.jp/ なるほど、これならPCもスマートフォンもタブレットも同じレイアウトで済んでしまいますね。この発想は面白い。レスポンシブ化するとなんだかんだいっても費用が嵩みますもんね。最初からどの端末で見て…

すっきり
ARCHETYP Inc. | 株式会社アーキタイプ
http://www.archetyp.jp/ 画面遷移させる際の演出が面白いですね。進むときは手前に、戻る時は奥に。確かに、これであればWeb上でも画面の切り替わりを意識させることができますね。うまいです。ニュースもラ…

シック
三菱商事株式会社 2015年度新卒採用
http://student.career-mc.com/左右に隠れるナビゲーションが面白いですね。確かにこれなら使いやすさと画面の有効活用が実現できますね。いいです。

すっきり
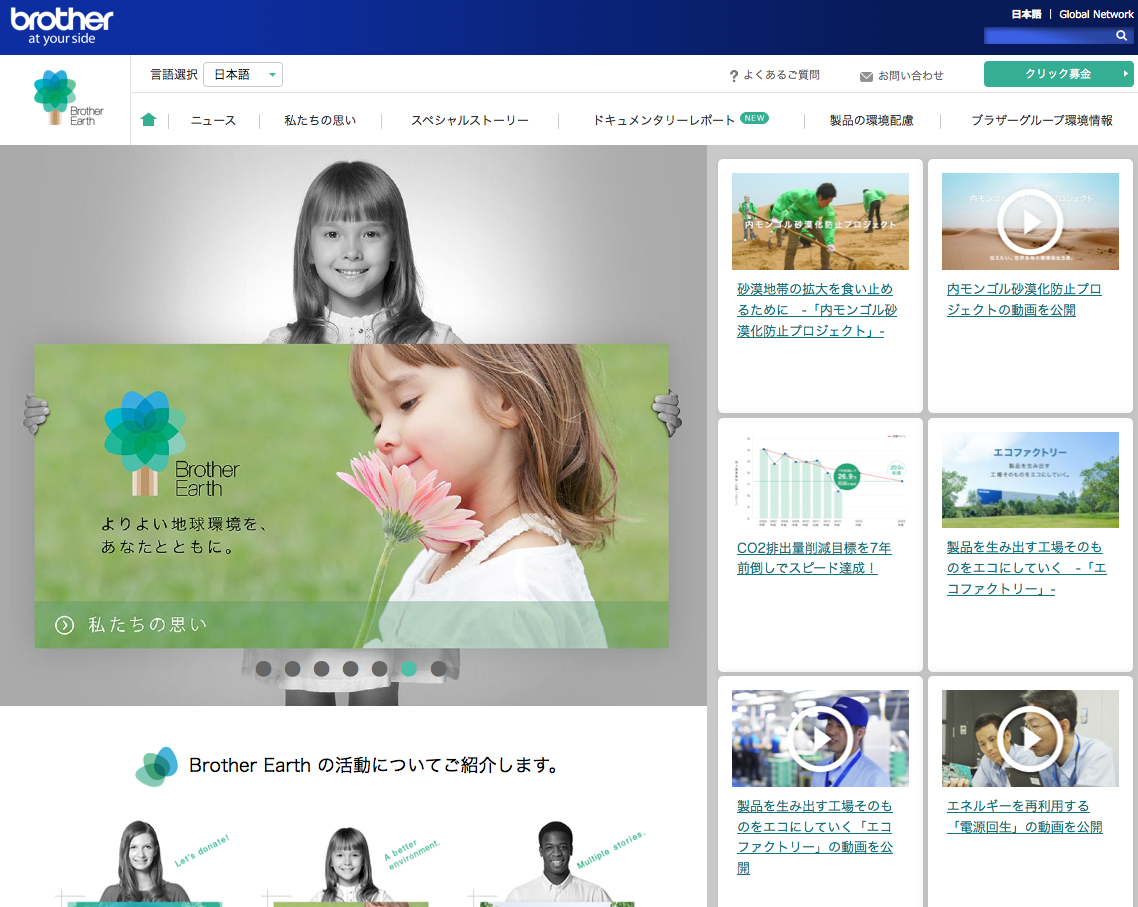
Brother Earth|ブラザーグループ環境スペシャルサイト
http://www.brotherearth.com/ja/ レイアウトが面白い。あれかな、タブレットPCを意識しているのかな。やっぱりモバイルファーストという考え方で設計されていていると・・レスポンシブきっちり対応で…

シンプル
石本酒造株式会社(越乃寒梅)
http://koshinokanbai.co.jp/index.html 縦書のナビゲーションってなんか面白くて好きです。普段しないからなんでしょう。縦書にしちゃうとナビだけでかなりのエリアを使ってしまいますけど、商品…

ナビゲーション
Fixed Digital Agency
http://fixedagency.com/最近、スマートフォンとPCサイトの垣根をとってしまうデザインのサイトをよく目にしますが、こちらの会社さんもそうなのかな。レスポンシブ化する必要がないので、ある意味このほうがい…

シック
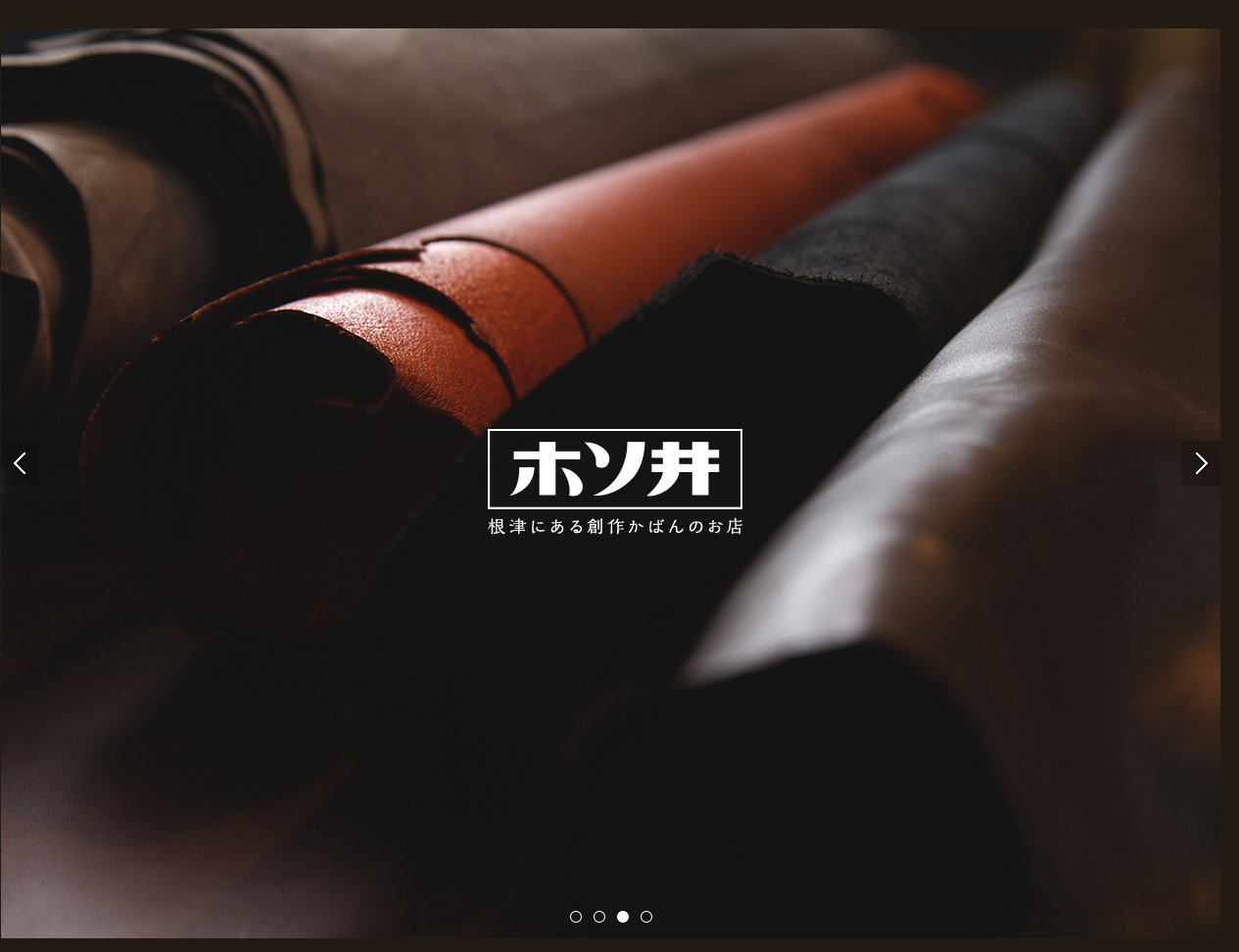
創作かばん ホソ井
http://kabanhosoi.com/ ホームページにイントロダクションをつけるサイトは大抵へんてこなものが多いのですが、こちらのホームページは出だしが上手ですね。写真のクオリティも高いということなのだと思いますが…

すっきり
Lush Fresh Handmade Cosmetics
https://www.lush.co.uk/LUSHってブランドはどこかかっこいいですね。実際のパッケージも、店舗もいい感じです。全体は黒っぽい感じですけど、それが製品をしっかり造っている感を出しているのかな。 メガメ…

すっきり
キッチン(システムキッチン)のトクラス
http://www.toclas.co.jp/ これはわかりやすいナビゲーションですね。それに興味がわきます。参考にしたいデザインです。メニューもメガメニュータイプを採用しているんですね。こちらも最近よく目にしますが、…

ナビゲーション
We Are Visual Animals
http://wearevisualanimals.com/ 面白いナビゲーションですね。でっかいlightboxって感じでしょうか。なんとなく直感的に操作がわかるのでいいですね。

すっきり
The Greenwich Hotel
http://www.drxlr.com/work/the-greenwich-hotel/ ナビゲーションが面白いですね。たしかに、メニューはヘッダーに固定するより、フッターにあったほうがじゃまにならないかも。コンテン…

やわらかい
CREATIVE SURVEY|クリエイティブサーベイ
https://creativesurvey.com/アンケート作成ツールの紹介サイトなのかな。おもしろいなと思ったのが、画面を1,200ピクセル程広げると、Twitter、Facebookなどの新着記事が右側に表示され…

ナビゲーション
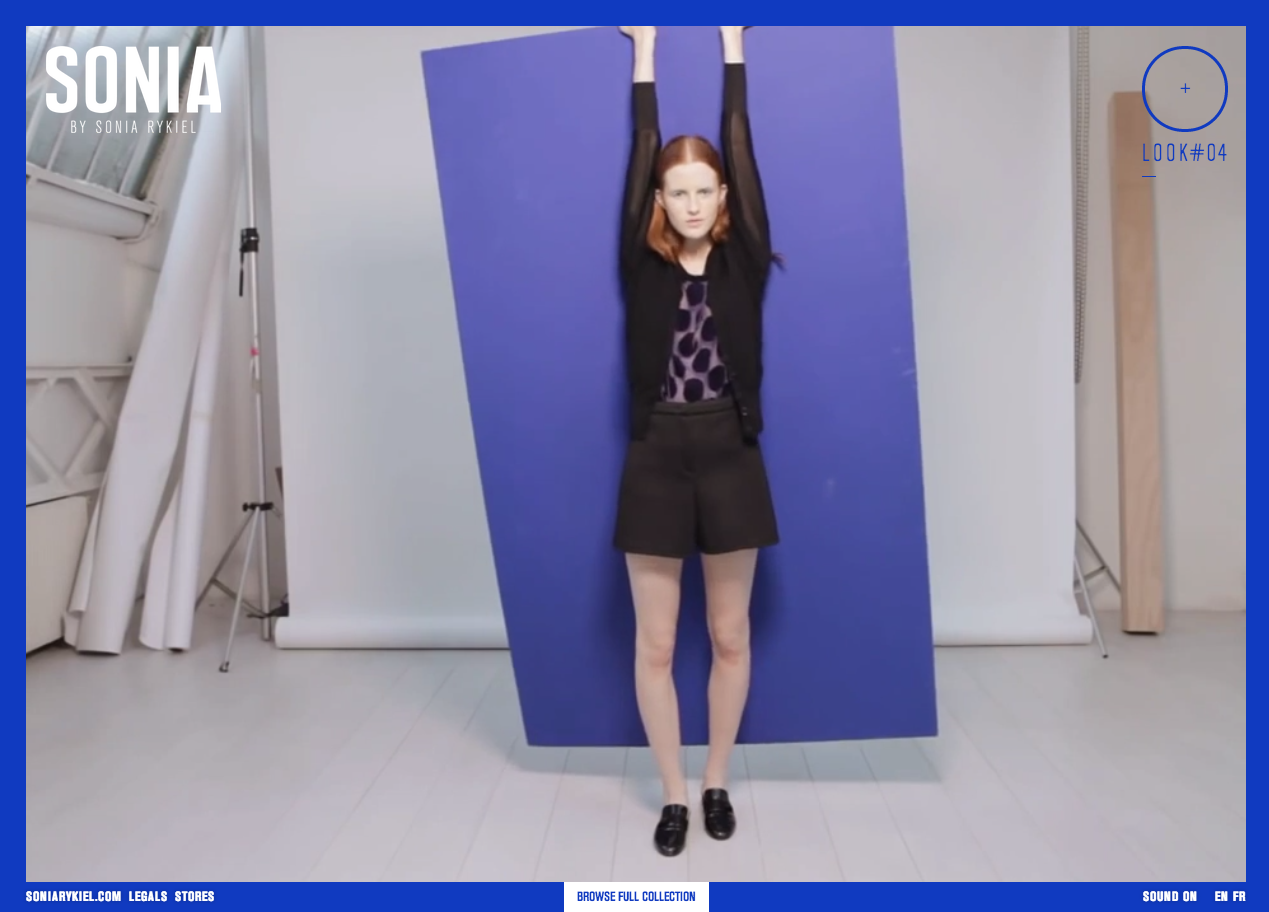
Sonia Rykiel Fall Winter 2013
映像を使った商品紹介の方法が斬新。どこか芸術的な感じがするのは写真と映像の雰囲気からかな。http://www.soniaby.com/en/

サービス/ツール
高まる抗菌力のヒミツ|HYGIA(ハイジア)|ライオン株式会社
http://top.lion.co.jp/products/hygia/secret/ 上にパララックスするタイプですか。ちょっと飽きてきた間ありますけど、やっぱり面白いかも。

デザイン
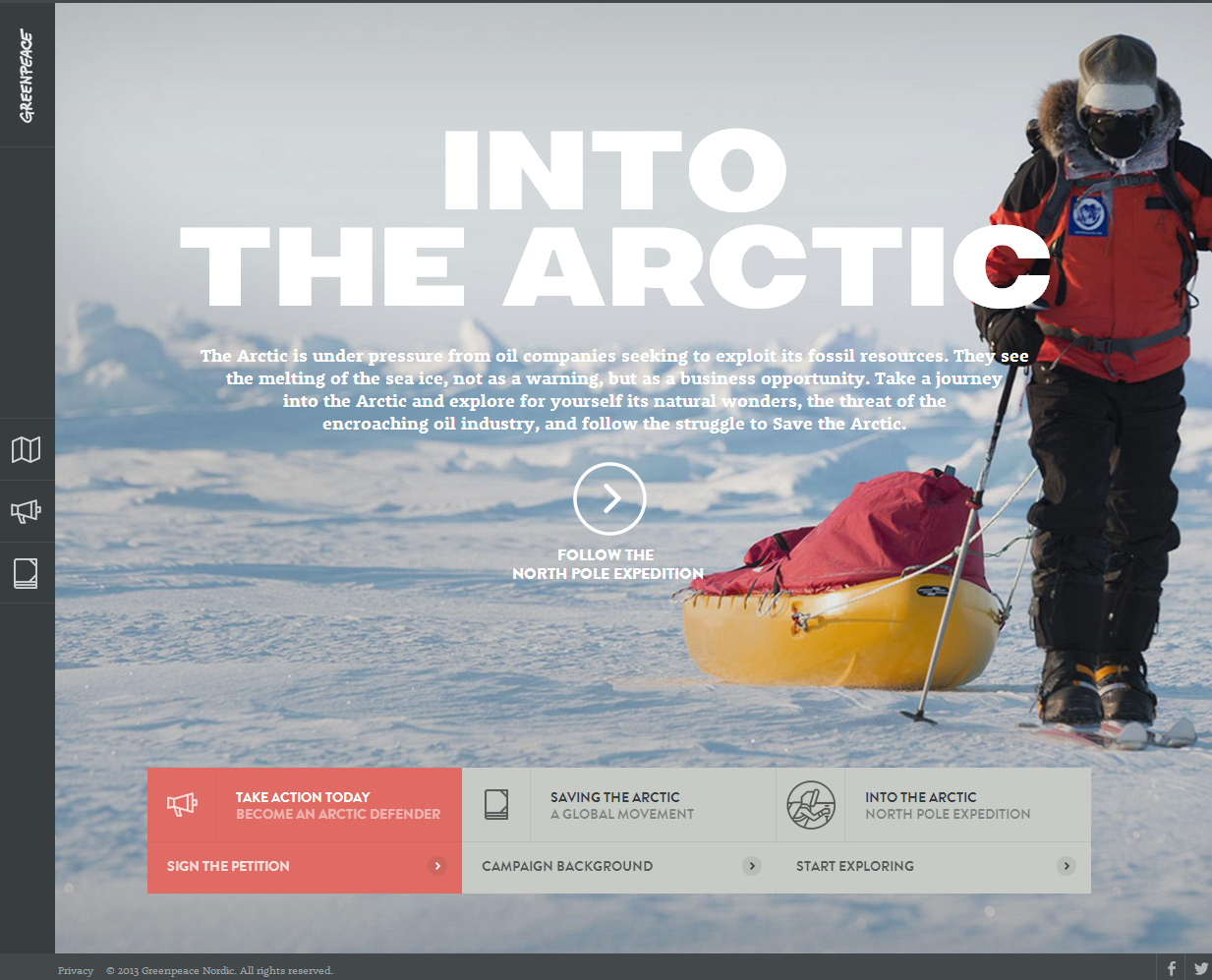
Into the Arctic | Greenpeace
http://intothearctic.gp/#/ナビゲーションの手法やアイコンによるボタンの見せ方が面白い。ちょっと重たいけど2画面レイアウトも参考になります。

シンプル
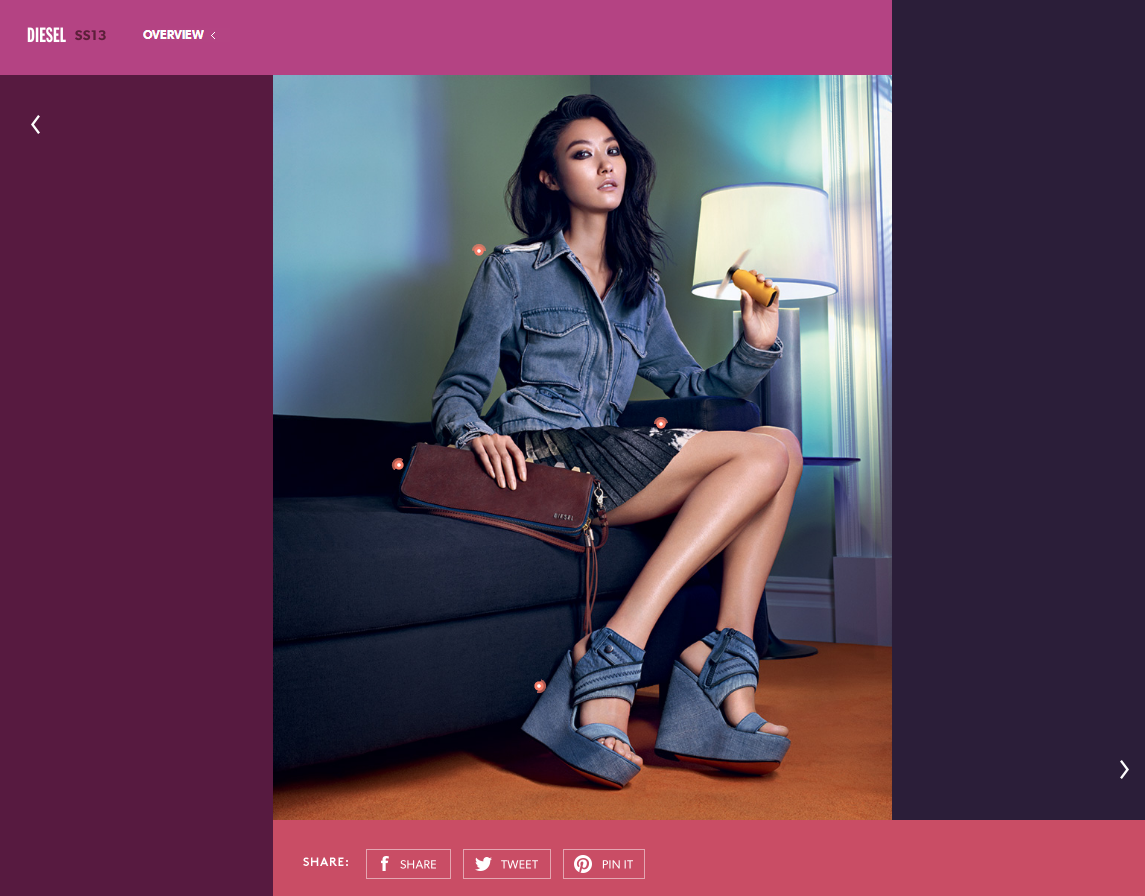
Diesel – Spring Summer Campaign 2013
http://www.diesel.com/campaign/#/2http://www.diesel.com/campaign/#/4ナビゲーションのさせ方が面白い。一昔前はFlashでよく見かけましたが、最近はHTM…

サービス/ツール
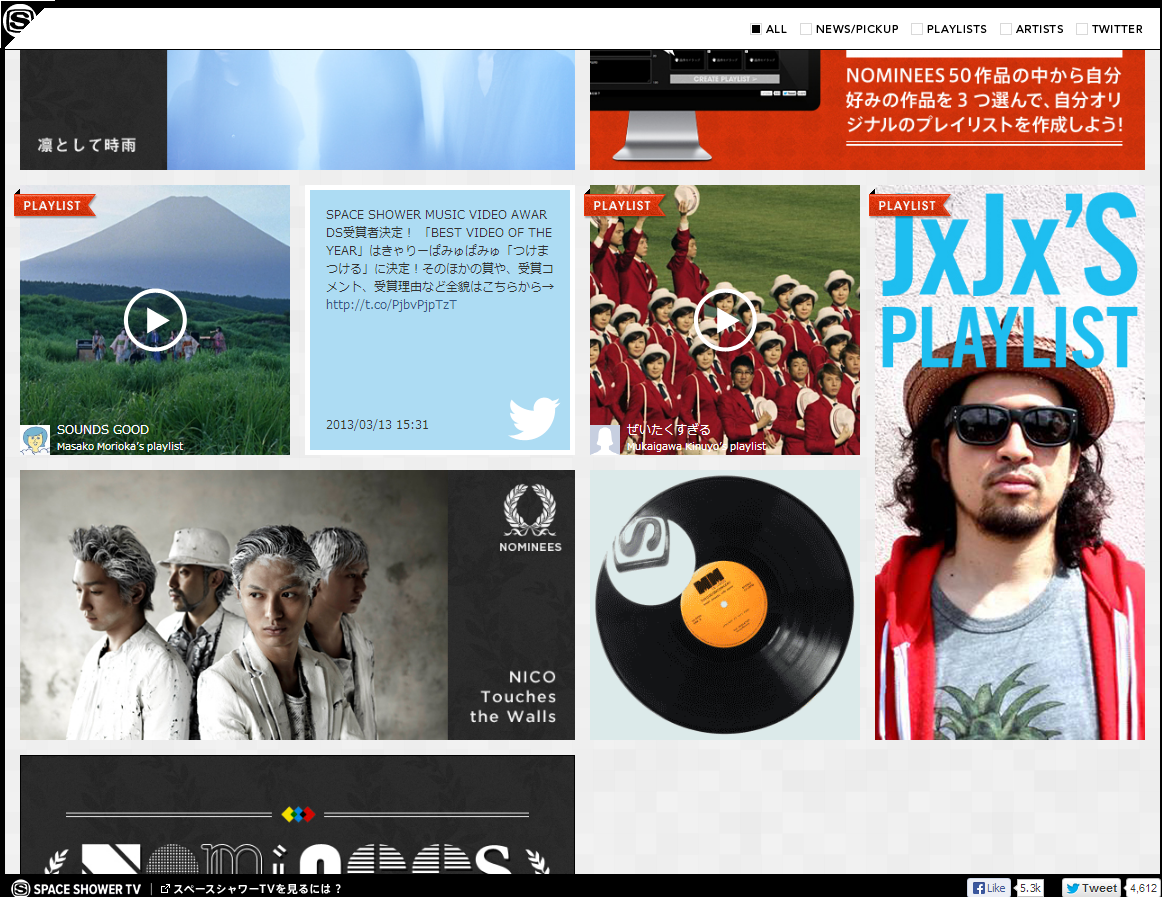
MVA – SPACE SHOWER MUSIC VIDEO AWARDS
http://mva.jp/スクロールでコンテンツが無限ループされて表示されるナビゲーションっていいかもしれない。グローバルナビゲーションは常に表示させておけば迷わないですしね。

すっきり
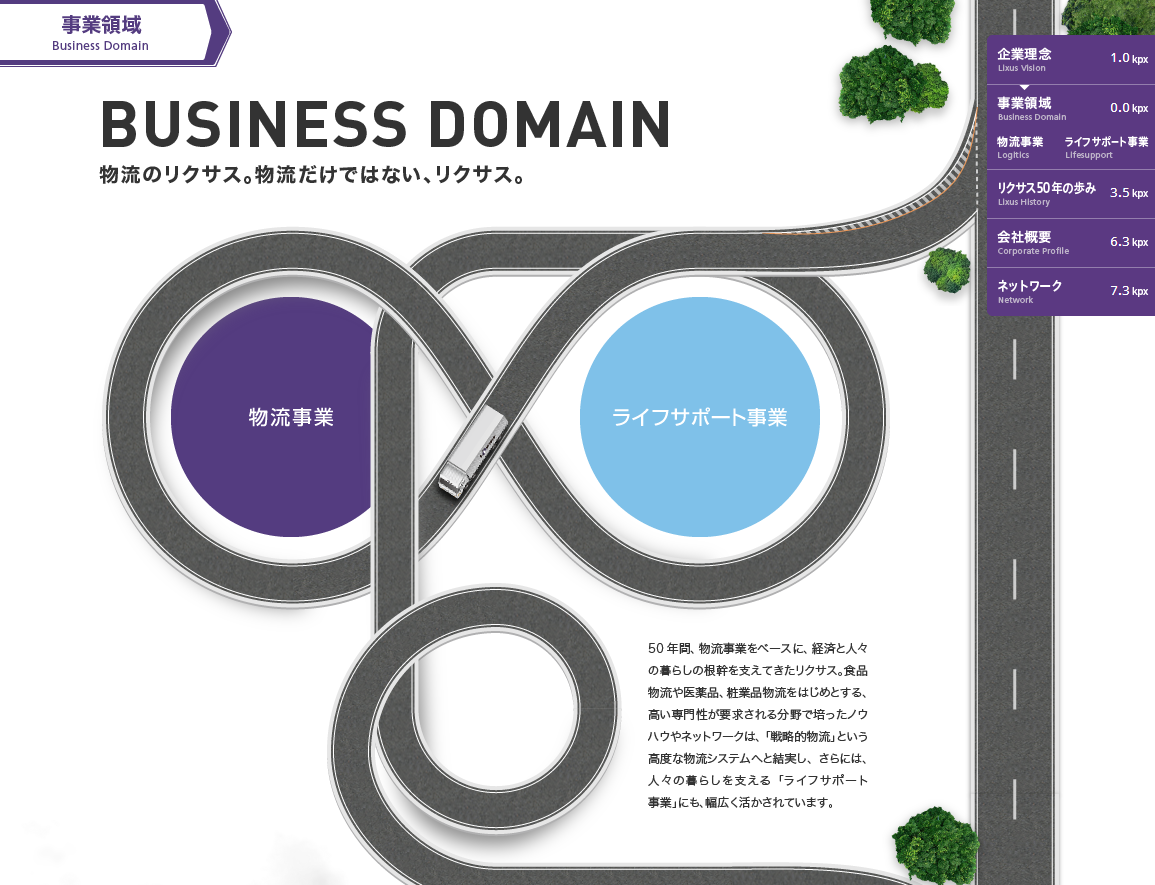
株式会社リクサス
http://www.lixus.co.jp/パララックスを利用したコーポレートサイトですか。面白いですね。

すっきり
保田窪整形外科病院
http://www.hotakubo-seikei.com/縦スクロール型のサイトですが、カテゴリーごとにURLが変わるんですね。どうやってるんだろう。スクロールさせることでホームページを閲覧してもらうって、ホームペー…

シンプル
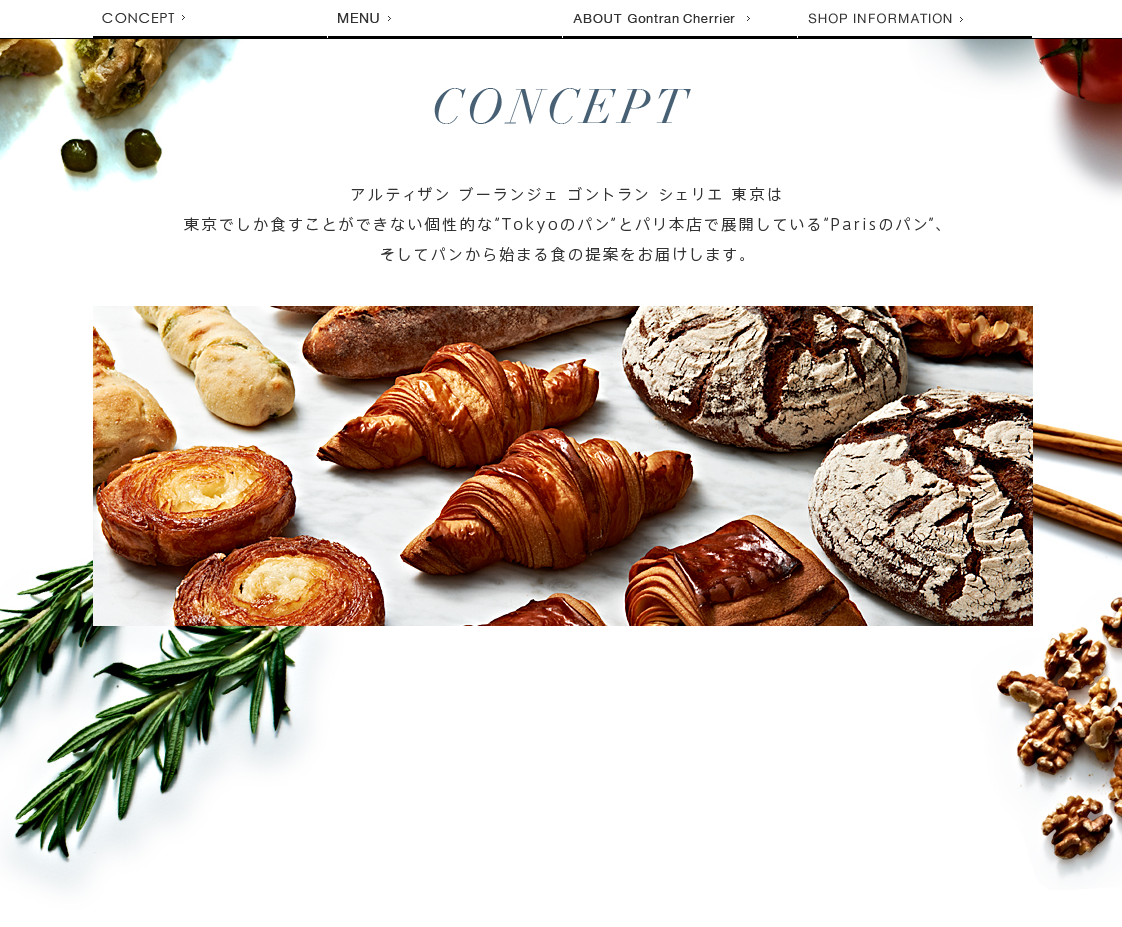
GONTRAN CHERRIER TOKYO | ゴントラン シェリエ 東京
http://gontran-cherrier.jp/ これも縦スクロール系のブランドサイト。雰囲気ありますねー。食べ物の写真ってむずかしそう。 縦スクロールのメリットって、見せたい側の流れに沿ってコンテンツを表示させる…

すっきり
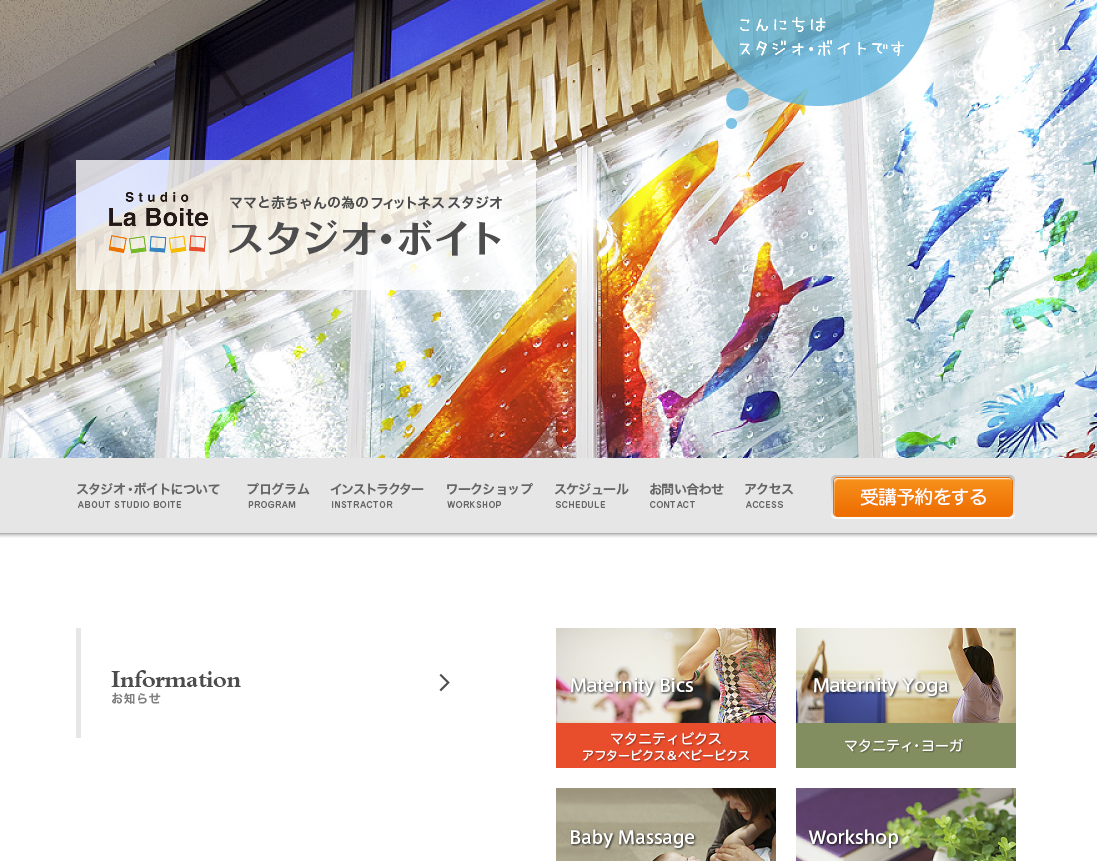
スタジオ・ボイト
http://boite.itakura-cli.jp/ 縦スクロール系のサイトですね。グローバルナビゲーションがスクロールに連動してついてくるところいいですね。最近1枚ページのサイトをよく見かけるきがする。こういうのも…

シンプル
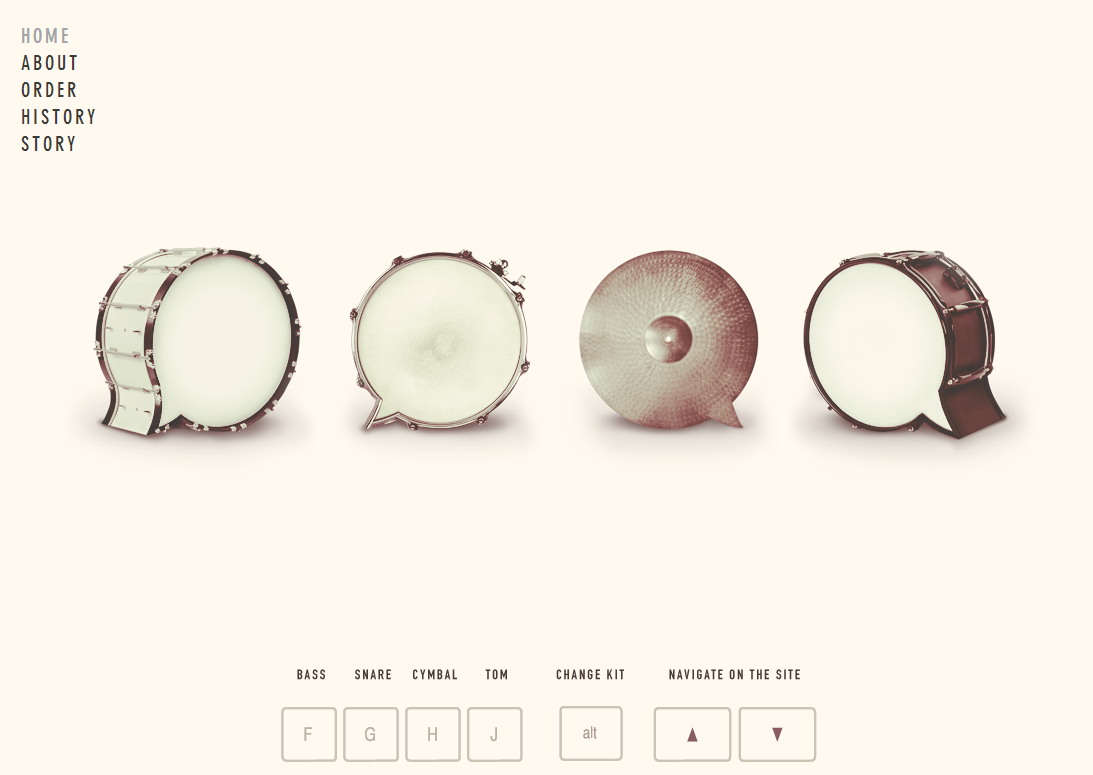
Beatbox Academy
http://www.beatboxacademy.ca/

ナビゲーション
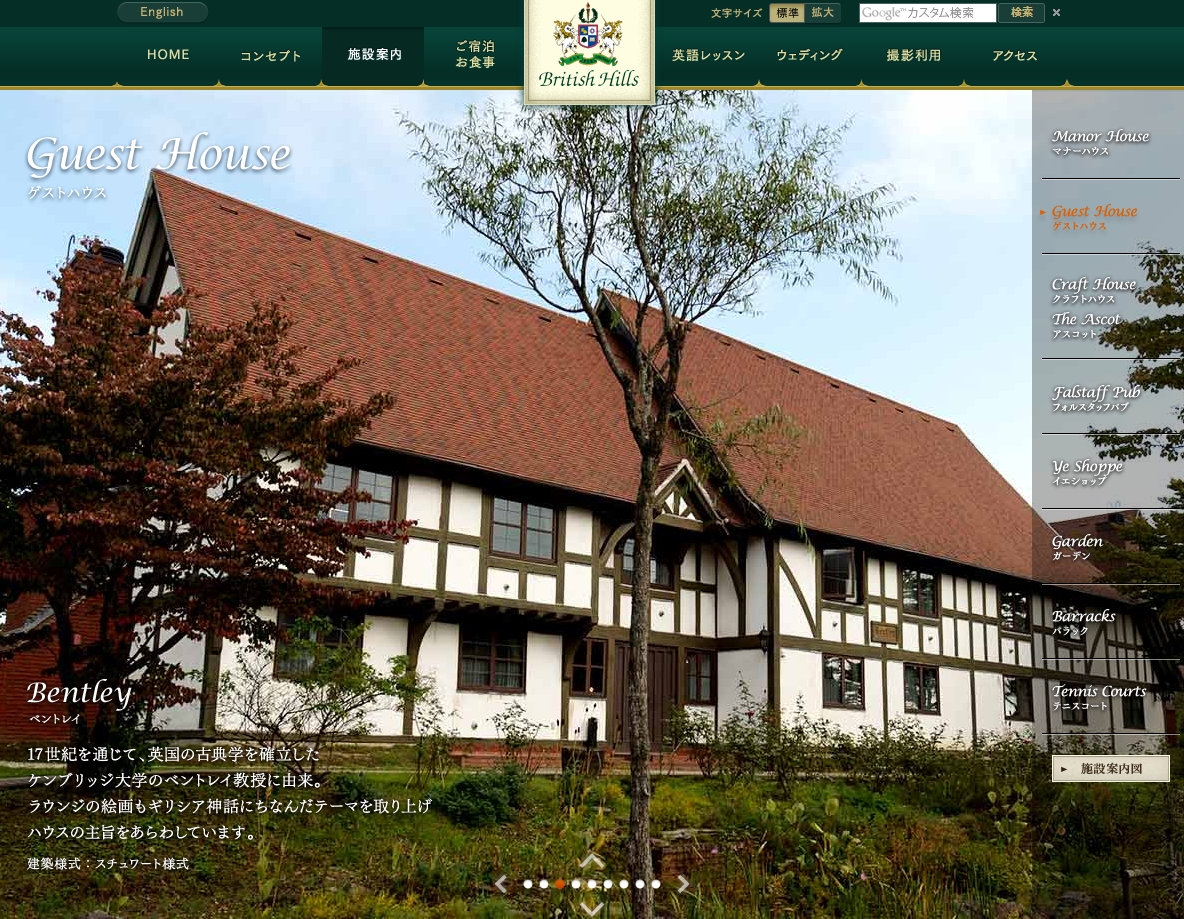
ブリティッシュヒルズ
http://www.british-hills.co.jp/establish/ 写真メインでサイトを表現する方法として参考になります。面白いナビゲーションですね。

シンプル
K&L Advertising
http://www.klads.com.cn/ パララックス効果のあるサイトですね。ページトップへの動きにまでこだわっている辺りが面白い。

ナビゲーション
TRIAND Inc.
http://triand.jp/ 視覚効果(パララックス)って流行ってますね。 面白い。 スクロールすることが面白い。 くるくるマウスが相当普及してるってことなのだろうか。

HTML
TOKYO KI ケイアイスター不動産
http://tokyo-ki.jp/ いわゆる「Responsive design」ってやつでしょうか。 いいですね。ブラウザのサイズによってレイアウトが変化していきます。 スマートフォン時代だからなぁ。こういった技術…

ナビゲーション
84デザイン室
http://design.hmk84.com/ パララックス(視差効果)ってやつですね。 奥行き感が面白い。 フリーのイラストレータさんとか。幅広いお仕事されてますね。 思わず最後まで見てしまいました。パララックスも見…

シンプル
UNIQLO ユニクロ
http://www.uniqlo.com/jp/ Web上のチラシ?みたいな感じ? シンプルでいて楽しいですね。 こんな風にプロモーションしながらブランドのトーンを保つって難しいんだろうなぁと思いました。

シンプル
アマナグループ|amanagroup INDEX
http://amana.jp/ 面白いなぁ。選んだページタイトルごとにレイアウトが変わっていくんですね。 あいうえおごとの映像コンテンツも面白い。 ページレイアウトを目次として並べるという手法もいい。 実…

ナビゲーション
ベビーカー・チャイルドシートのアップリカ | Aprica
http://www.aprica.jp/information/event/23 なるほどー サイトマップをフッターにつけちゃえばいいんだ。 ありですね。

ナビゲーション
Air Jordan 2012
http://www.nike.com/jumpman23/aj2012/ しばらく、視差効果(パララックス)によるサイト構築が続きそう。 個人的には嫌いじゃないけど、ナビゲーション的にはすごく使いにくかったりする。 &…

シンプル
TEDxPortland
http://tedxportland.com/ 横スクロールと縦スクロールをこんな風に使うのはいいかもしれない。 参考にさせて頂きます。

すっきり
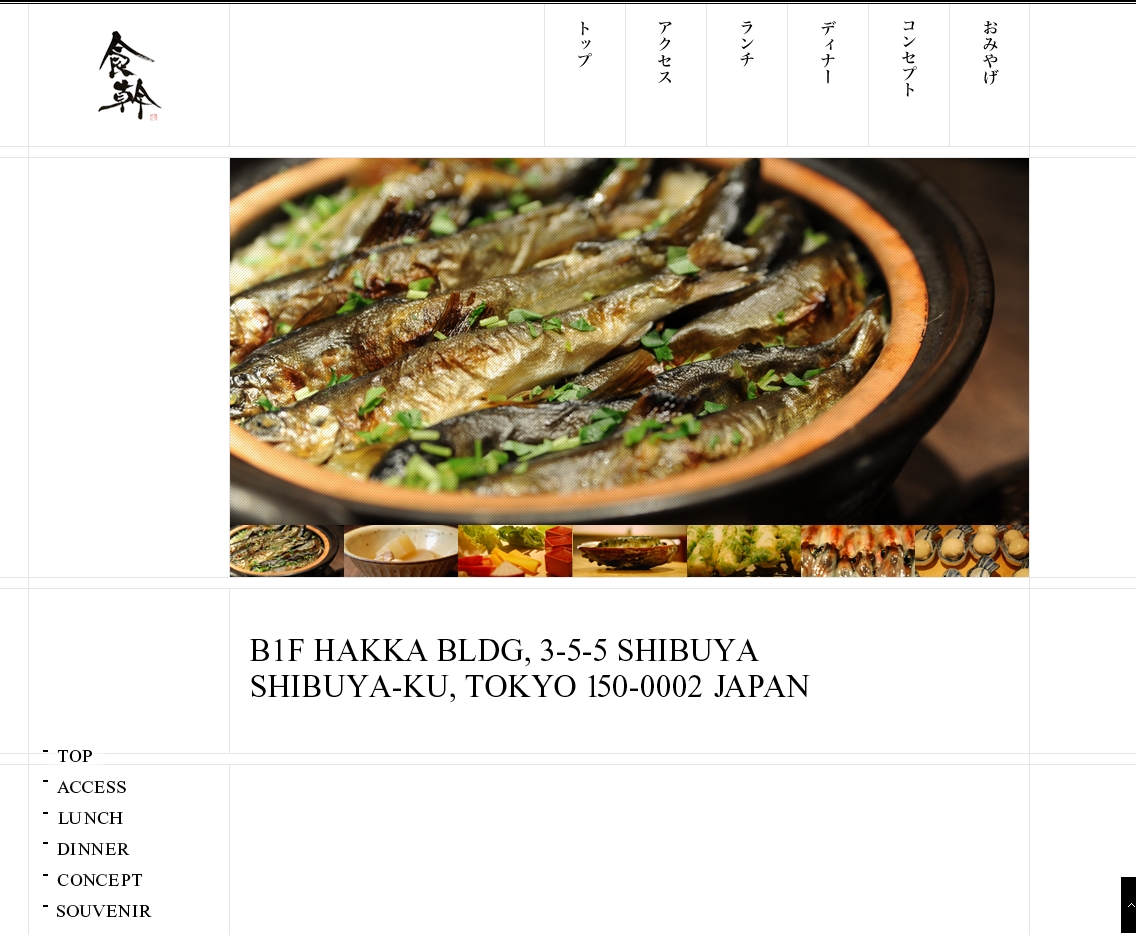
食幹 Shokkan – 渋谷 日本料理店
http://www.discovery-t.com/ 縦書きナビゲーションが面白い。 1ページで完結させてしまうのもいいですね。

ナビゲーション
太宰府天満宮
http://www.dazaifutenmangu.or.jp/ ナビゲーションの設定や動きが面白い。 「あしあと」という考え方、参考になります。
スノーボード
The Art of FLIGHT
http://www.artofflightmovie.com/ 面白いなぁ。こんなスクロールのさせ方あるんですね。

ナビゲーション
Zugakousaku
このナビゲーションも面白い。一直線だから迷わないかも。 http://www.zugakousaku.com/#/?ja-title

ナビゲーション
COMME des GARÇONS
あー盲点だったけど、「ナビゲーションなし」ってのもありかもね。 http://www.comme-des-garcons.com/

ナビゲーション
test,
これまた、変わったナビゲーションですね。 面白い。 http://test-tokyo.com/#top

ナビゲーション
サムネイル画像をズーム表示してくれるプラグイン
画像をズームして表示してくれるプラグイン。なにかと使えそう。 jQZoom| http://www.mind-projects.it/projects/jqzoom/ Cloud Zoom| …

イラスト
Sony Tablet
縦スクロールの連動型コンテンツって流行ってんのかな。 スクロールさせると、何かが変化していくってのは確かに面白い。 http://discover.store.sony.com/tablet/#swift-touch/s…

ナビゲーション
九州縦断イベント
そっかー知らなかったなぁ。こんなイベントがあったんですね。 「九州縦断」とは。 出身地なので、鳥栖が出てきたときは嬉しくなった。 しかし、日にちが悪かったね。3/12って震災次の日じゃん。 http://www.shuk…

すっきり
Tumblr
TumblrのTOPいいですね。 必要な要素しかないんだけど。ちゃんとPRもしてる。 http://www.tumblr.com/
.png)
HTML
プログレッシブ・エンハンスメント という考え方
なるほど。たしかにそれはあるかもしれない。 どんなブラウザでも「同じ見え方にする」とした場合、どうしても最低のレベルに合わせることになる。 ちょっと発想を変え、リッチな見え方ができるブラウザには、最前の見え方できるがいい…
.png)
Flash/AR
デザインの観察 – デザインあ
NHKの番組紹介サイトなのかな。 画面キャプチャがならんでるだけなんだけど、番組の雰囲気がなんとなくわかるような・・ ちょっと見てみたいです。 しかし強気なサイトですな。放送日は書いてあるけど、放送時間は調べてね的な・・…

HTML
ultranoir • projects
http://www.ultranoir.com/en/#!/projects/services|html_integration/ HTML5利用したサイト多くなってきた。ちょっと重たいけど、Flashみたいにローディ…

ナビゲーション
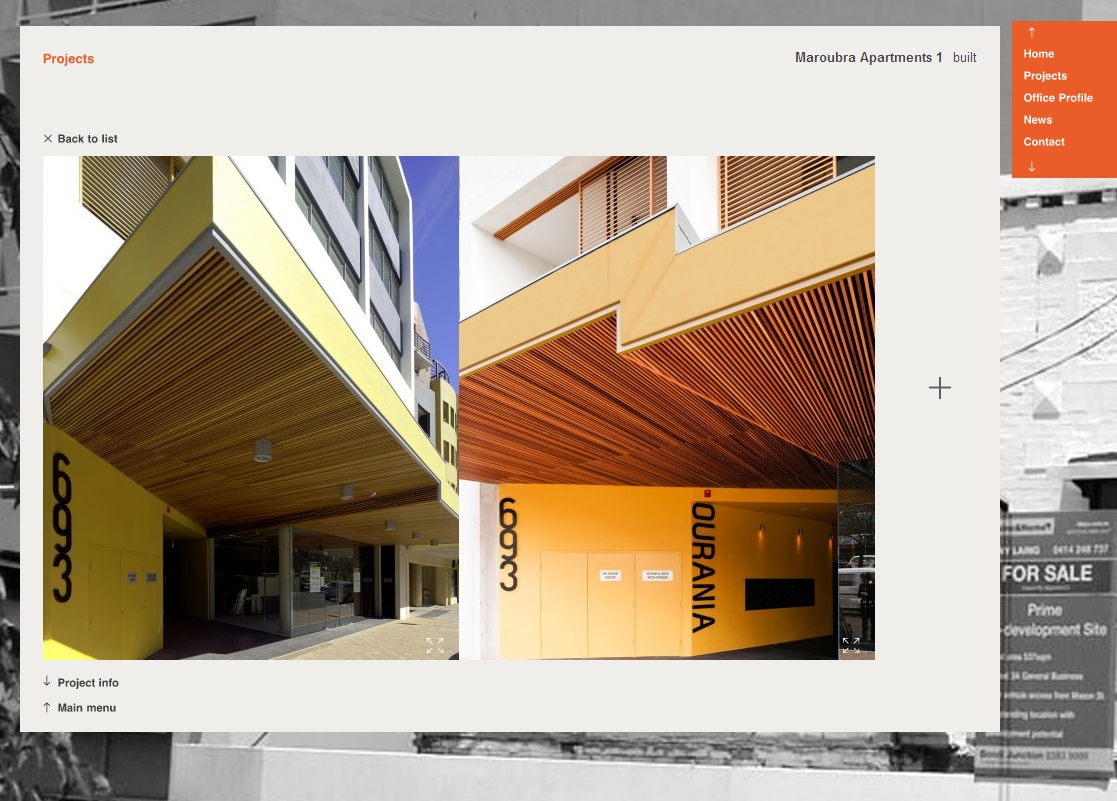
Fox Johnston
http://www.foxjohnston.com.au/main.php#/project こちらもナビゲーションが面白い。写真なんかを見せる場合には確かに邪魔にならないのに便利だからいい感じ。

すっきり
福岡銀行
http://www.fukuokabank.co.jp/ サイト内検索がいきなり来るあたりは、割り切っていていいい感じ。それは正しいかもしれない。 このアイディアは活かせそう。

HTML
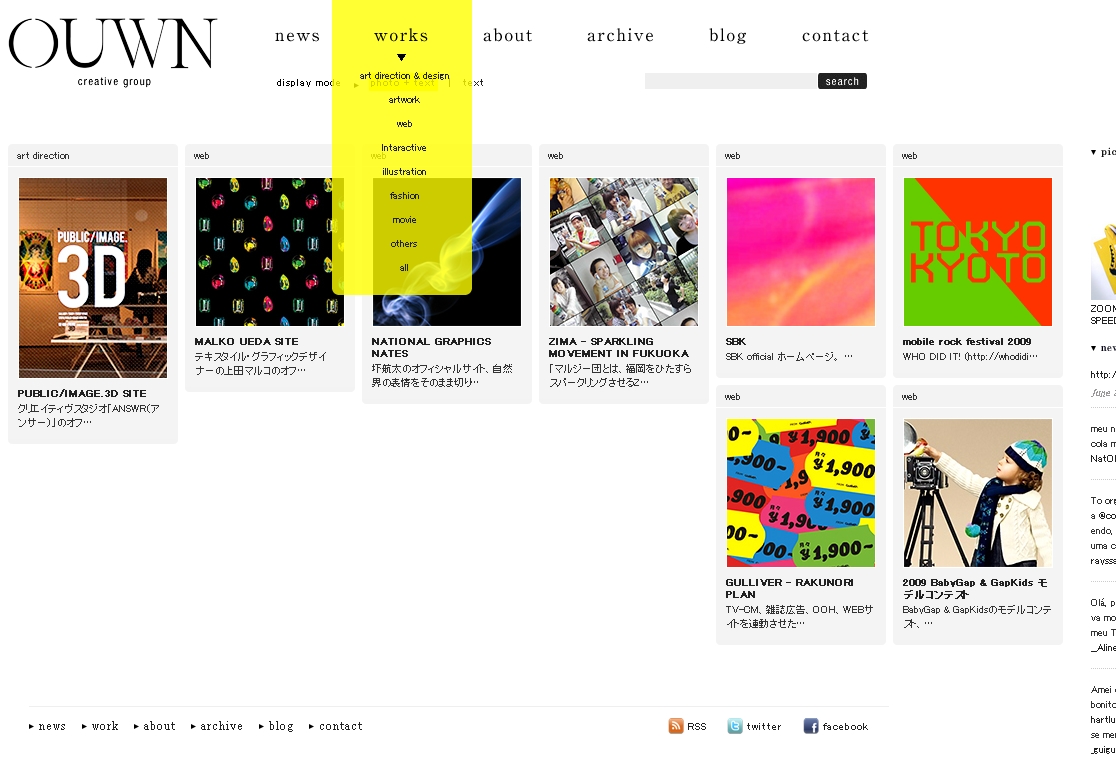
OUWN | Creative Group
http://ouwn.jp/ ナビゲーションが面白い。海外で刺激を受けるってのは有りだと思う。

すっきり
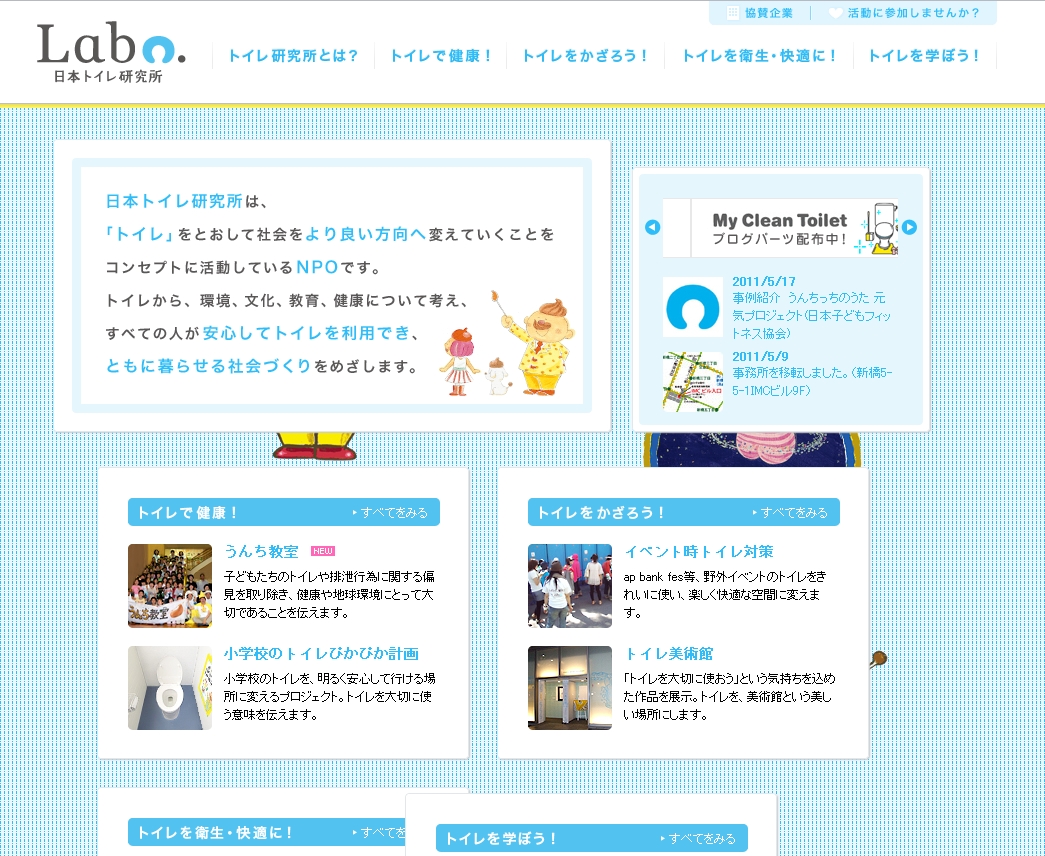
日本トイレ研究所
http://www.toilet.or.jp/ そんな研究所があったとは・・面白い。 サイト内のコンテンツをドラッグできる仕組みは何かつかえそうな予感。

サービス/ツール
PHP & JavaScript Room
http://phpjavascriptroom.com/?t=ajax&p=jquery_plugin_other 覚書として。なんだか便利なプラグインがたくさん紹介されている。ありがたいです。

HTML
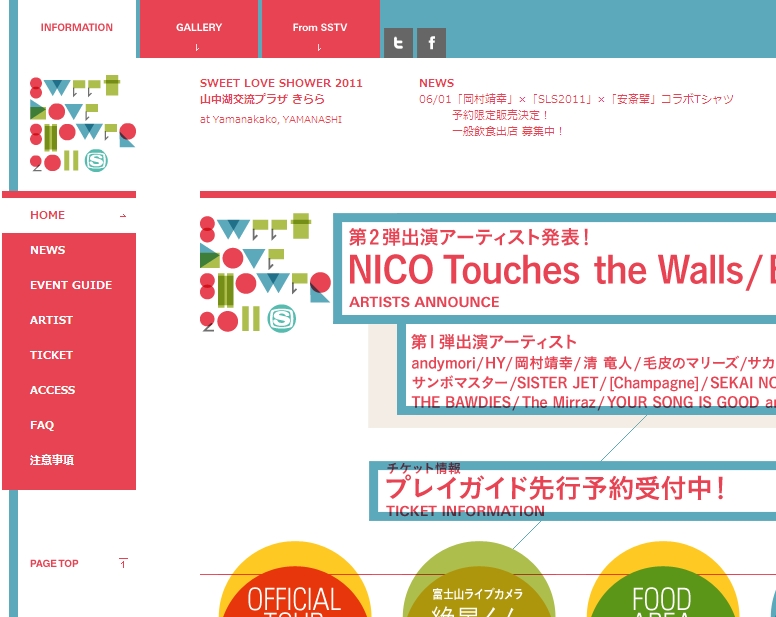
SPACE SHOWER SWEET LOVE SHOWER 2011
http://www.sweetloveshower.com/index.html どこか3D的なデザインですね。面白いです。ナビゲーションは参考にしたい。 でもやっぱりIEは対応外なんですね。IEってどうなんだろう?W…

HTML
NIKE FREE VOICE
http://nike.jp/nikefreevoice/ デザイン的にも、Webサイトの機能的にも良いですね。参考にしたいです。

Flash/AR
本格握り寿司・出前|秀寿司
http://www.hide-zushi.com/index.html こういうの見ると、Flashを利用することも少なくなるのかなぁっと思いますね。iPhoneでも表示されますしね。 残念Flash・・

デザイン
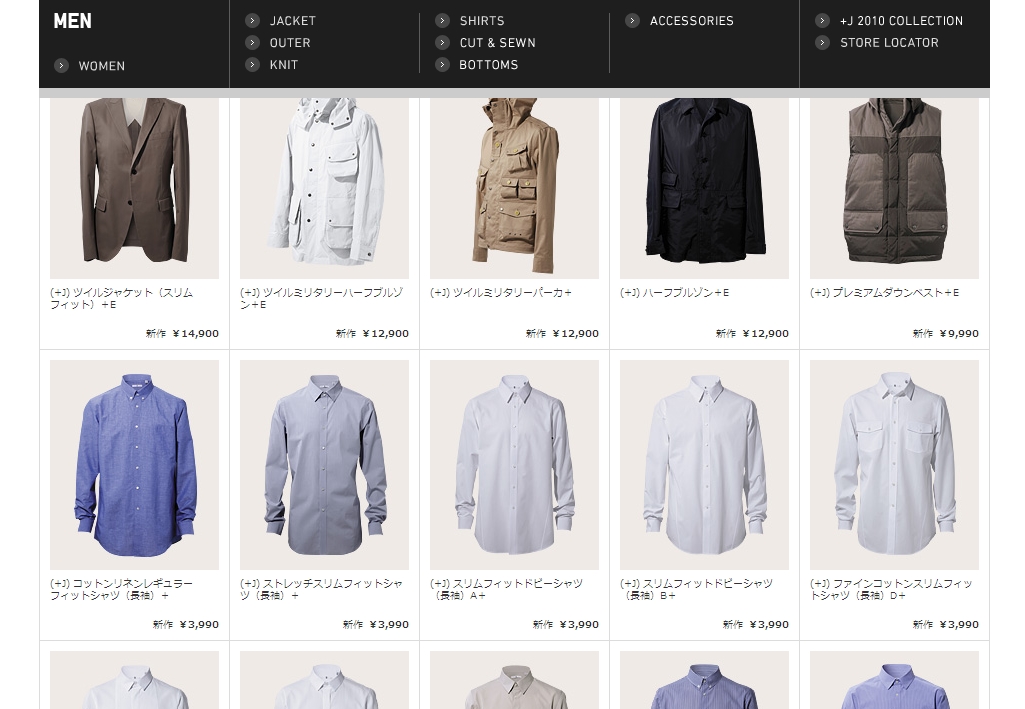
ユニクロ +J 2011 COLLECTION
http://store.uniqlo.com/jp/store/feature/plusJ/men/ 面白いナビゲーション。下にスクロールするとあるところで、ヘッダーとして固定される。

デザイン
つるま歯科医院
http://trmdc.com/ ナビゲーションが上にくっついてくるんだけど、そんなに邪魔になりませんね。
