https://nobishiro.life/ 栃木県の幼児・小学生向
デザイン

すっきり
化粧品販売ネットショップ

イラスト
習い事紹介系サイト
https://nobishiro.life/ 栃木県の幼児・小学生向

すっきり
写真もいい感じの 上江ファームさんサイト
写真もきれいにとられていますし、サイトの構成もきれいですね。 石鹸がいい感じです。 http://uae-farm.jp/uae_no_mame/ ただ、商品を購入しようとするとNotFoundになってしまうという致命的…

サービス/ツール
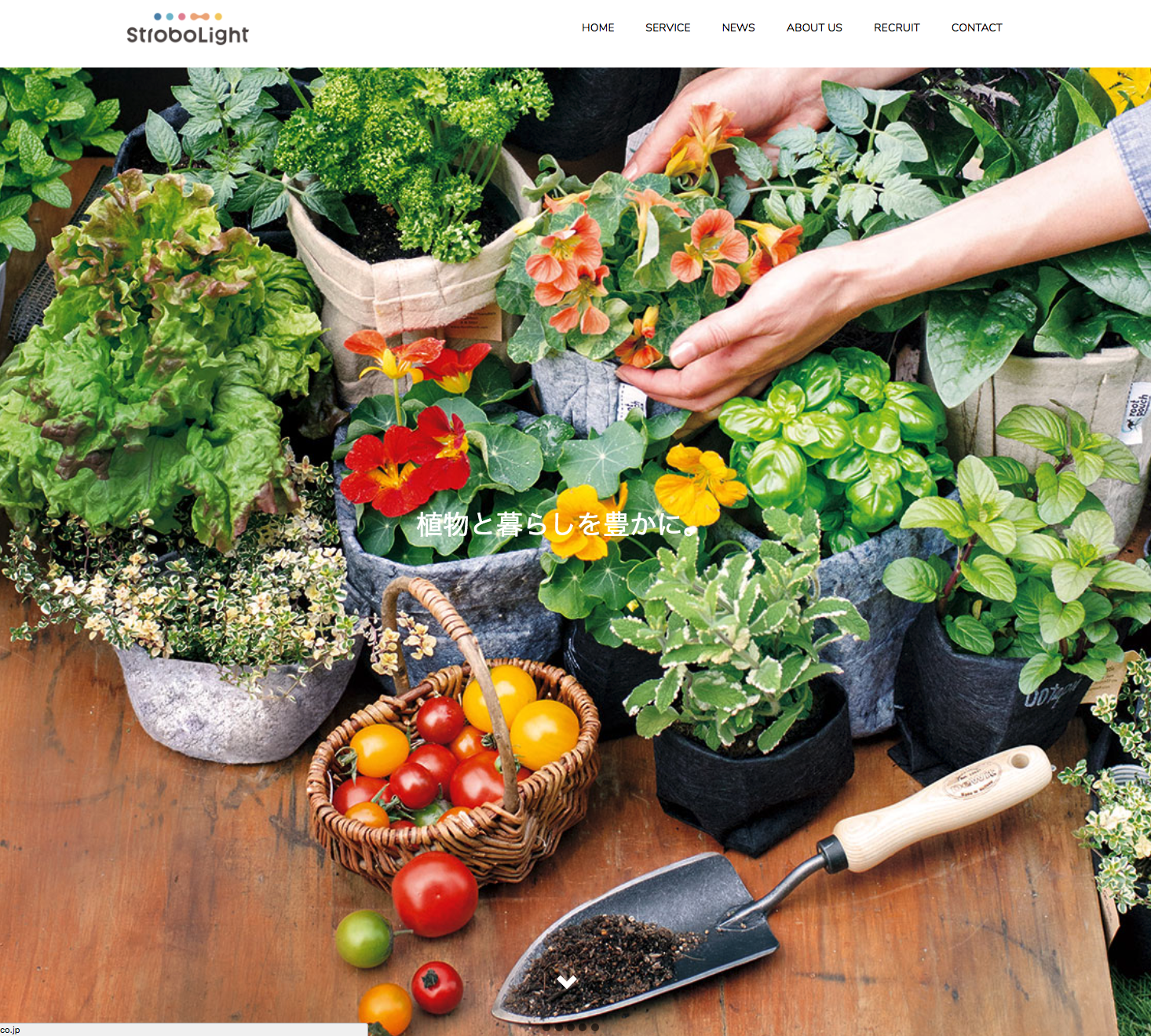
みどりや植物を中心としたビジネスをされているストロボライト / STROBOLIGHT INC.
面白そうなことをしている会社さんをみつけました。 http://strobolight.co.jp/#service 植物と暮すというシンプルな考え方がいいですね。 販売されているトートバッグがシンプルで良いですね。ちょ…

映像/写真
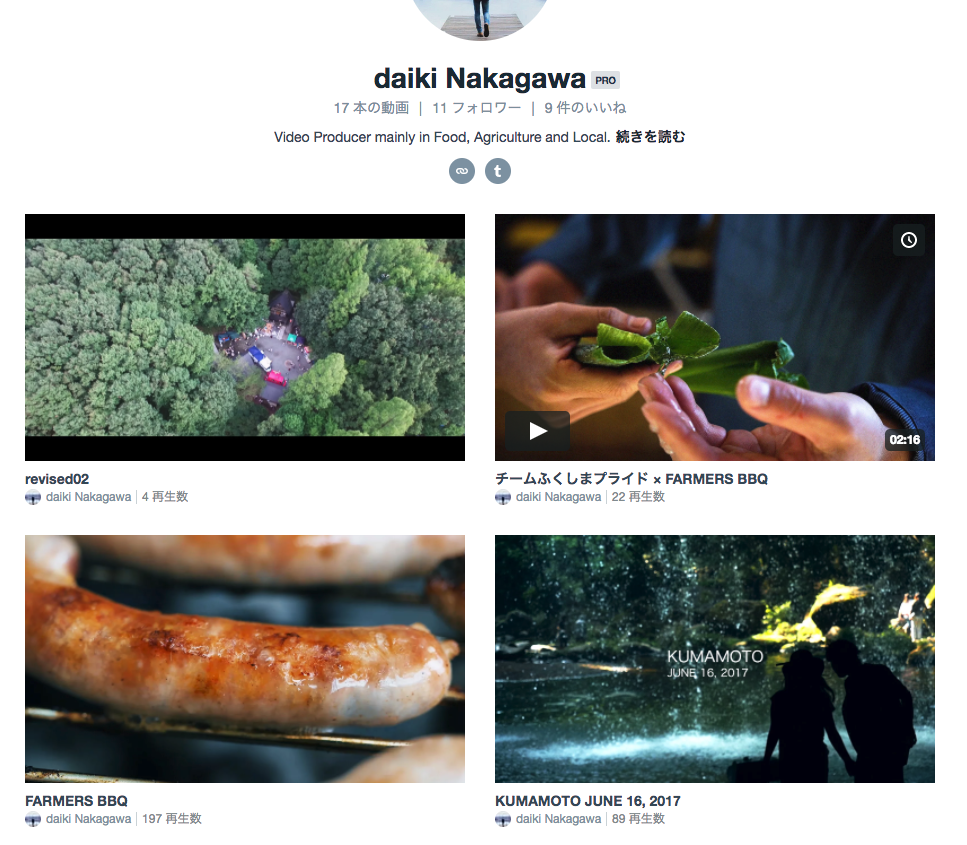
いい感じの動画コンテンツを見つけました
映像作家さんなんでしょうか、なかなかいい感じの映像だと思います。 つい見入っちゃいますね。音楽と映像の組み合わせが合ってると思います。 http://daiki-nakagawa.tumblr.com/ https://…

シンプル
haluta | ハルタ
http://www.haluta.jp/ 2枚のメインビジュアルがスライドしていくの面白いですね。 左右の画はお互いがつながっている感じがします。 ビジュアルによるメッセージを伝えたい時に良い手法かなと思いました。参考…

シック
社員インタビュー / ALH株式会社
社員インタビュー / ALH株式会社 https://recruit.alhinc.jp/interview/mayumi-shindo/ なんだろ、スタッフさんがタレントさんみたいに見えますねぇこの写真。 どうやって撮…

クール
妙にかっこいいコーポレートサイト|株式会社上田工業 | UEDA INDUSTRY CO.,LTD. |
おぉーなんだか妙にミュージックシーンの臭がするサイトを見つけました。 http://ueda-ind.co.jp/strengths 上田工業さんという会社さんのウェブサイトのようなんですが、なんでしょ、この妙にかっこい…

シンプル
WILD MAGIC BBQならワイルドマジック
スマートフォンサイトがなんかいい感じです。色合い参考にしたいですね。 http://wildmagic.jp/ ゆりかもめに乗っていると窓から見えるんですよね。「あの場所はなんだろ〜」と思っていたら、BBQできる場所なん…

すっきり
アグリノート | ITの力で農業経営やJGAPなどGAP認証の取得を支援します
http://www.agri-note.jp/ こんなサービスがあるって知らなかったです。 農業にITを取り入れるってかなりハードルが高そうな感じがするんですけど、着実に導入が進んでいるんですね。良い製品は口コミで自然…

シンプル
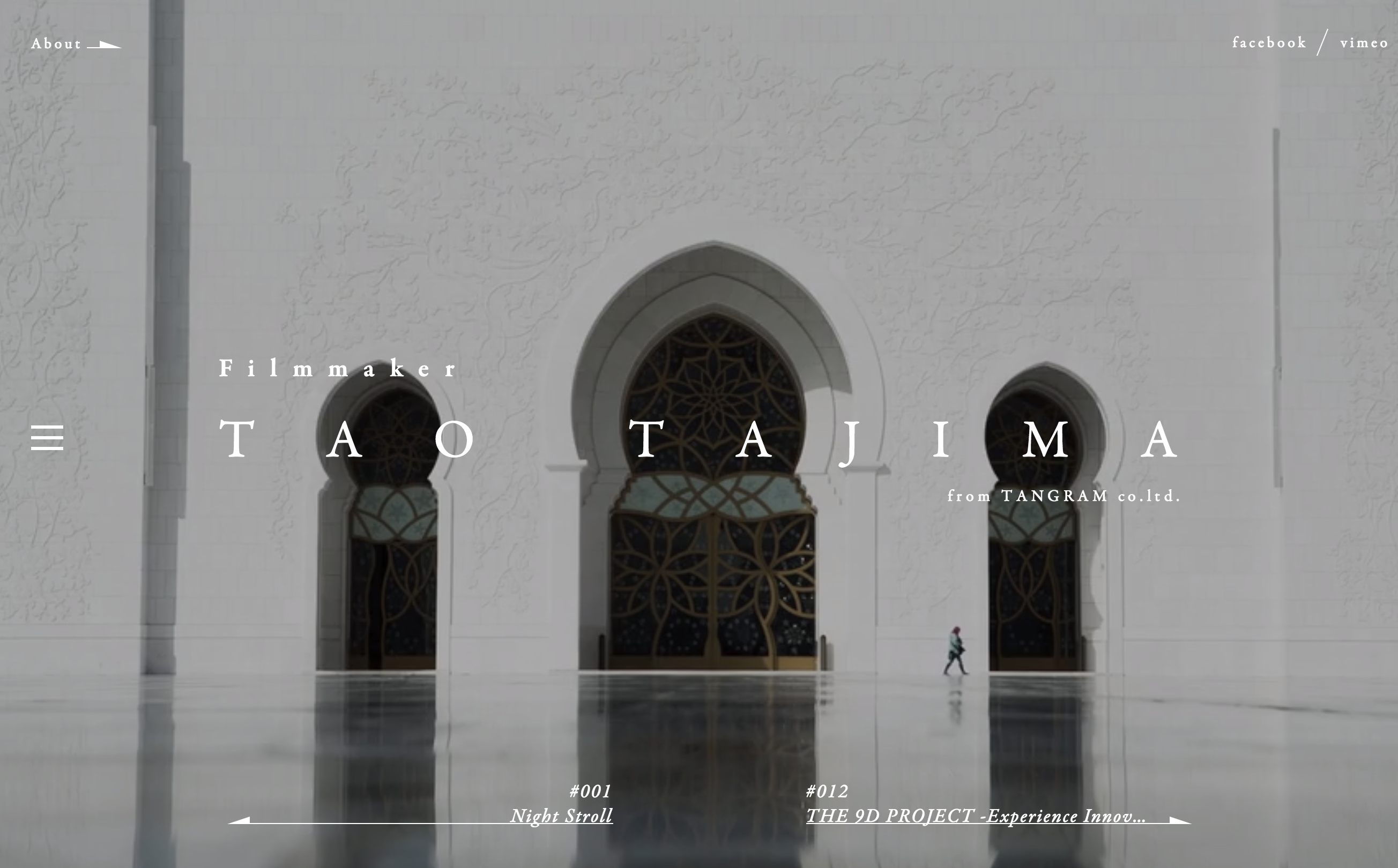
TAO TAJIMA /TANGRAM
TAO TAJIMA | Filmmaker http://taotajima.jp/ PROJECTS | TANGRAM http://tangram.to/ 映像/ビジュアル、動画で何かを伝えるっていいですねぇ。 …

シック
小学生の英会話教室はジョイトーク
小学生も英語の授業がはじまるとかで、小学生の英会話って話題になってるみたいですね。 実際英語力はなんだかんだいって必要ですよね。僕も喋れたらなぁと思うこと多いです。 せめて読み書きぐらいできないとこの先つらいですよね・・…

アイディア
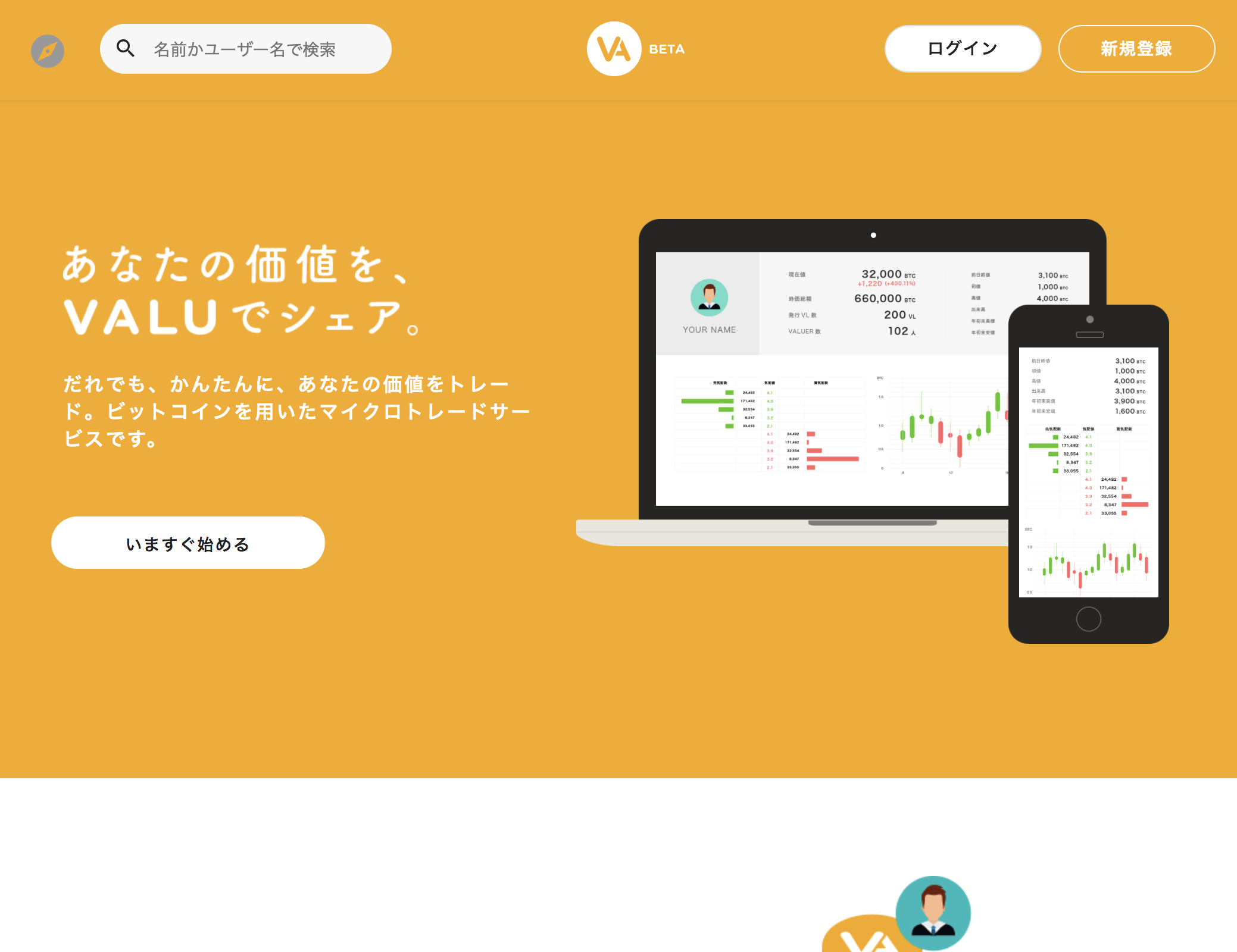
VALU | だれでも、かんたんに、あなたの価値をトレード。
https://valu.is/ 仕組みとして面白いですね。株取引に似てるんですね。 ビットコインって物凄い勢いで値が上がってるし。 どうでもいいんですが、 最近気のせいかやたらと「ビットコイン」のキーワードを耳にするこ…

シンプル
資生堂|花椿
資生堂さんのサイト。やっぱりモバイルユーザーを中心としたサイトづくりになってるんですね。 いい感じだと思います。 http://www.shiseidogroup.jp/brands/?rt_bt=menu-brands…

HTML
Keita Abe | Front-End Developer
WebGLってやつでしょうか。 動きも面白いですが、デザイン的なセンスもあっていいですね。 マウスの動きに合わせて文字が微妙動く感じいいですね。参考になります。 http://su8erlemon.com/

マーケティング
スゴーン|株式会社湖池屋
https://koikeya.co.jp/sgorn/ 面白い。奥行きのあるスクロールという発想はなかったです。 ただ重い。全部読み込んでから表示してるんですね。ローディングでもつければいいのに。

すっきり
刻キタル | Tokikitaru Inc.
http://tkkt.jp/creator/ なんだろ、このメインイメージで縦書きタイトルだけ表示されるって感じがいいですね。 映画の中で章が切り替わる感じに近い?

シンプル
株式会社ナディア
http://nadia.bz/ Webだけじゃなくて紙もやっている制作会社さんなんですね。それに、アプリにVR、AIまで守備範囲が広いですね。

LP
日清焼そばU.F.O.
http://www.nissin-ufo.jp/ おーいいですね。このとがりかた。 本気度がわかります。しかもUFO食べたくなってきた。

すっきり
冨士ファシリティーズ
http://www.fuji-fa.co.jp/ 雰囲気がいいですね。なんだろ、色味とかフォント、行間の取り方などががそう感じさせてるのか・・

すっきり
マンション管理・ビル管理の経費削減 ウイッツ
https://www.wits-com.net/ 企業サイトの基本が全て入ったようなサイトですね。参考になります。

シンプル
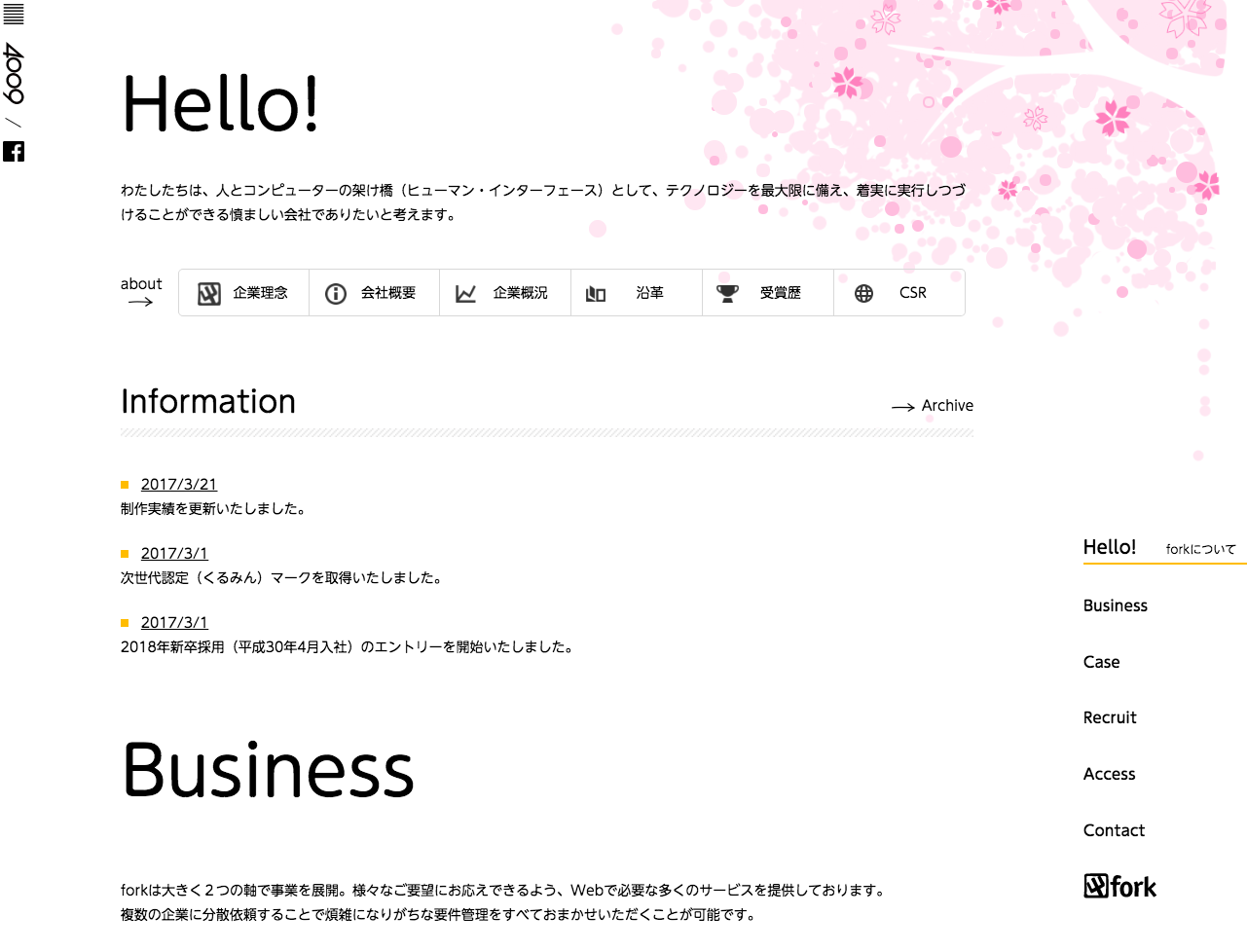
株式会社フォーク | FORK CORPORATION
https://www.fork.co.jp/ 面白そうな制作会社をみつけました。 なんで今まで知らなかったんだろう。サイトはサラッとしてますが実績は面白いのが多いですね。

ポータル
渋谷区トップページ | 渋谷区公式サイト
http://www.city.shibuya.tokyo.jp/ なんでしょ、いままでの行政サイトとはちょっと雰囲気が異なりますね。変わっていく街、渋谷を意識されているということでしょうか。いいと思います。 詳細ページ…

すっきり
リビルト製品の信越電装株式会社
http://www.shine-reman.com/ 「KAWANO」のサイトを制作されている制作会社baqemonoさんが手がけられている、こちらのWebサイトもいいですね。 なんだろう、雰囲気といい、見せ方、演出と…

プロモーション/Award
KAWANO | セレクトショップ
http://www.kawanoshinjuku.com/ WebGLでここまでできるんですね。おもしろいです。しかもそんなに重たくない。 こういった表現力のある制作会社さんっていいですね。Webの可能性が広がりそう。

制作会社
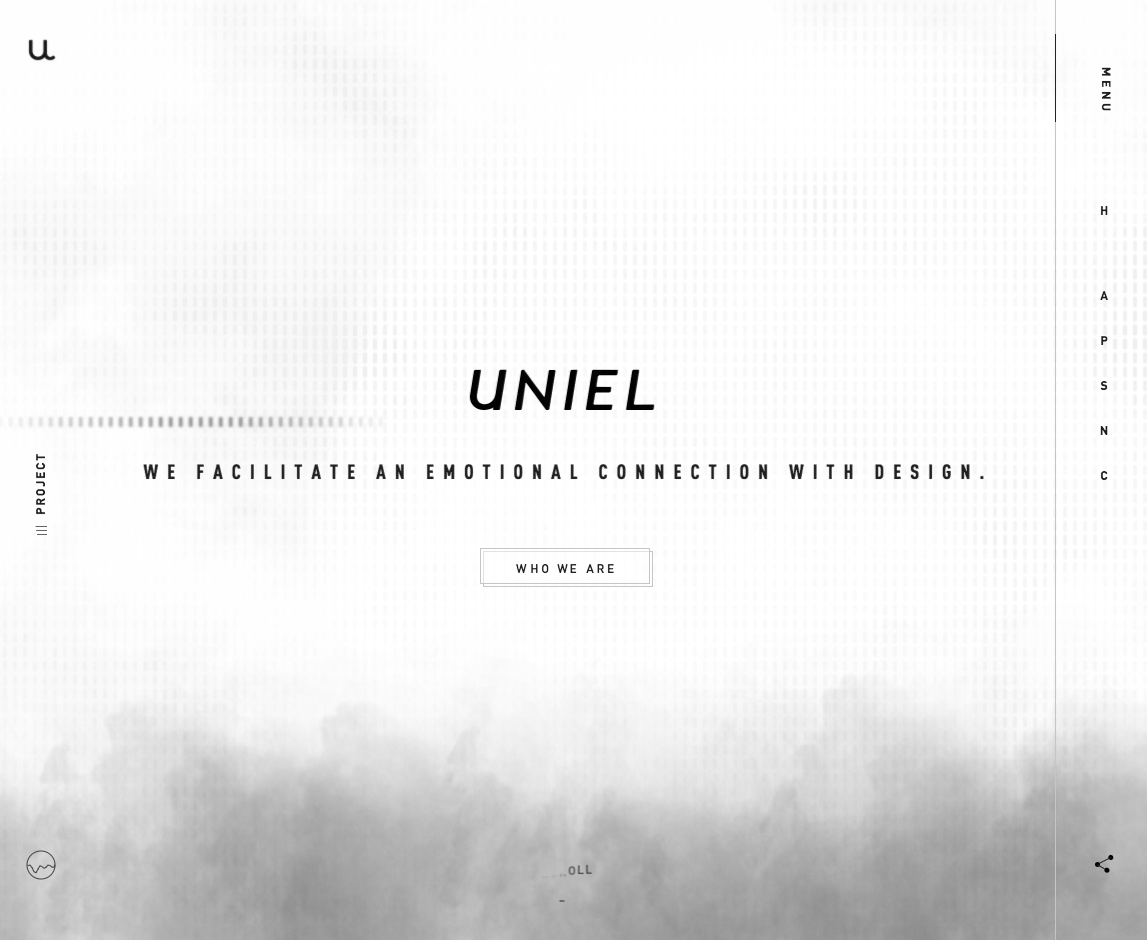
UNIEL ltd.
http://uniel.jp/ ブランディングをサービスとしている会社さんだけあってサイトもどこか面白い。 ちょっとサイトが重たいけど(裏で何かがうごいているのだろうか)、世界観が伝わってきますね。

ナビゲーション
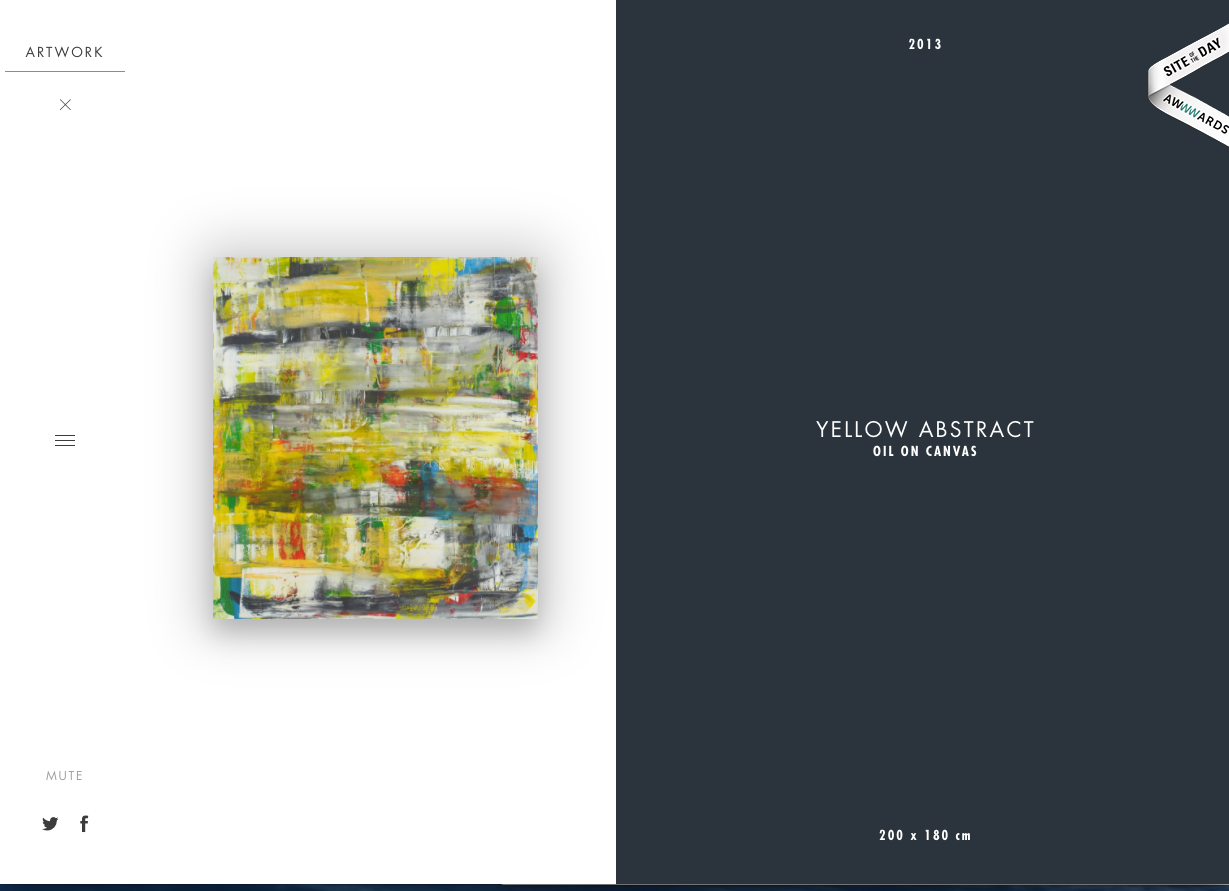
Habib Fadel
http://www.habib-fadel.com/en/artwork/1249-yellow-abstract.html 最近こういった画面2分割サイトを良く見かけます。レイアウトの流行りなのでしょうか。 サービス…

やわらかい
ナチュリエ ていねいに育てる、自然素材の家
https://www.naturie.jp/ やっぱり動画って雰囲気つたえるのに良いコンテンツだなぁと思う。 しかし、写真もそうだけど、こういう雰囲気ある映像って簡単につくれないんですよね。餅は餅屋ということですかね。

シンプル
Mugendai(無限大) | イノベーションを触発するデジタルメディア
http://www.mugendai-web.jp/ Webマガジンというやつでしょうか。記事の内容が面白いので思わず読んでしまいます。 記事の一覧をフッターに配置するというのもいいですね。参考にさせていただきます。

やわらかい
株式会社前田組 | 土木工事、カッター工事、立坑・推進工事を通した社会基盤づくり
https://maeda-g.co.jp/ この企業サイトいいですね。 操作性、見せ方、デザイン、使用されてる写真。これで表示スピードが早ければいいうことなしですね。参考にさせていただきます。

すっきり
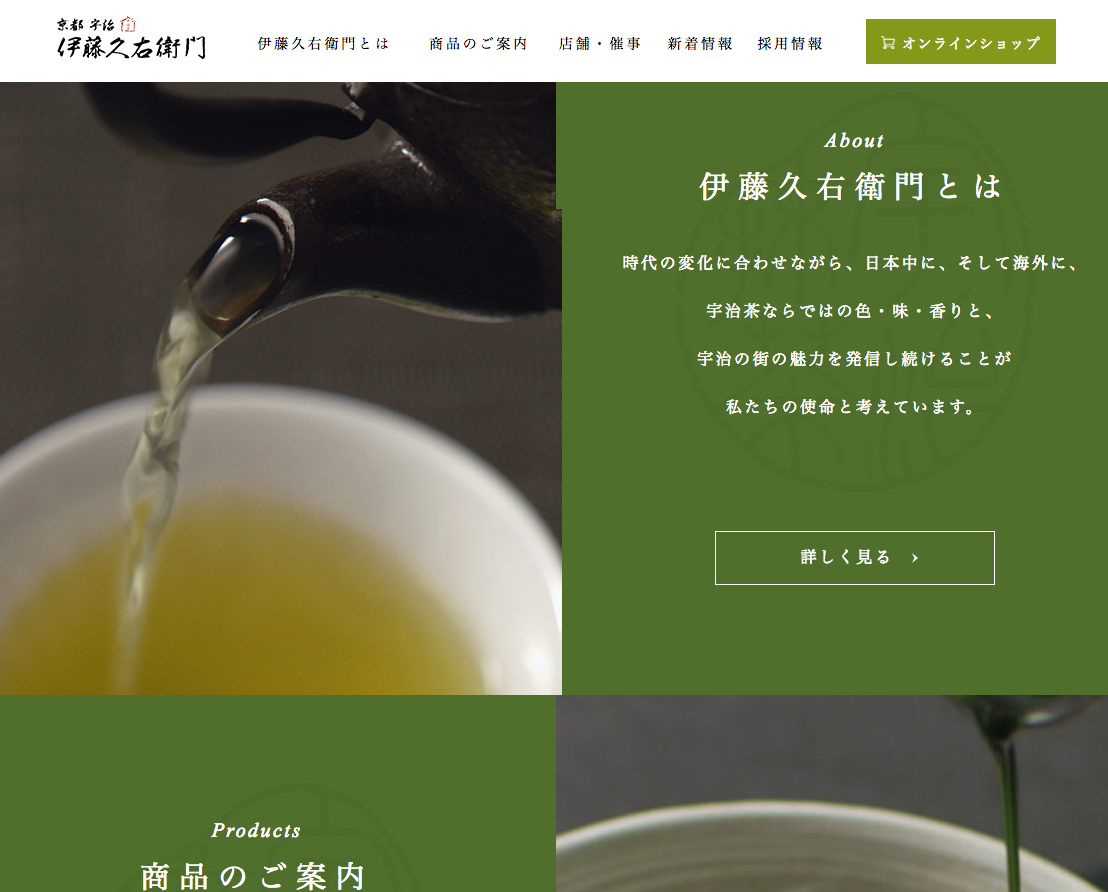
京都 宇治 伊藤久右衛門
http://www.itohkyuemon.co.jp/ 一時期話題になったシネマグラフ。こういった使い方いいですね。参考になります。 メインイメージや見出しエリアの画像としてアイキャッチの効果高そうですよね。

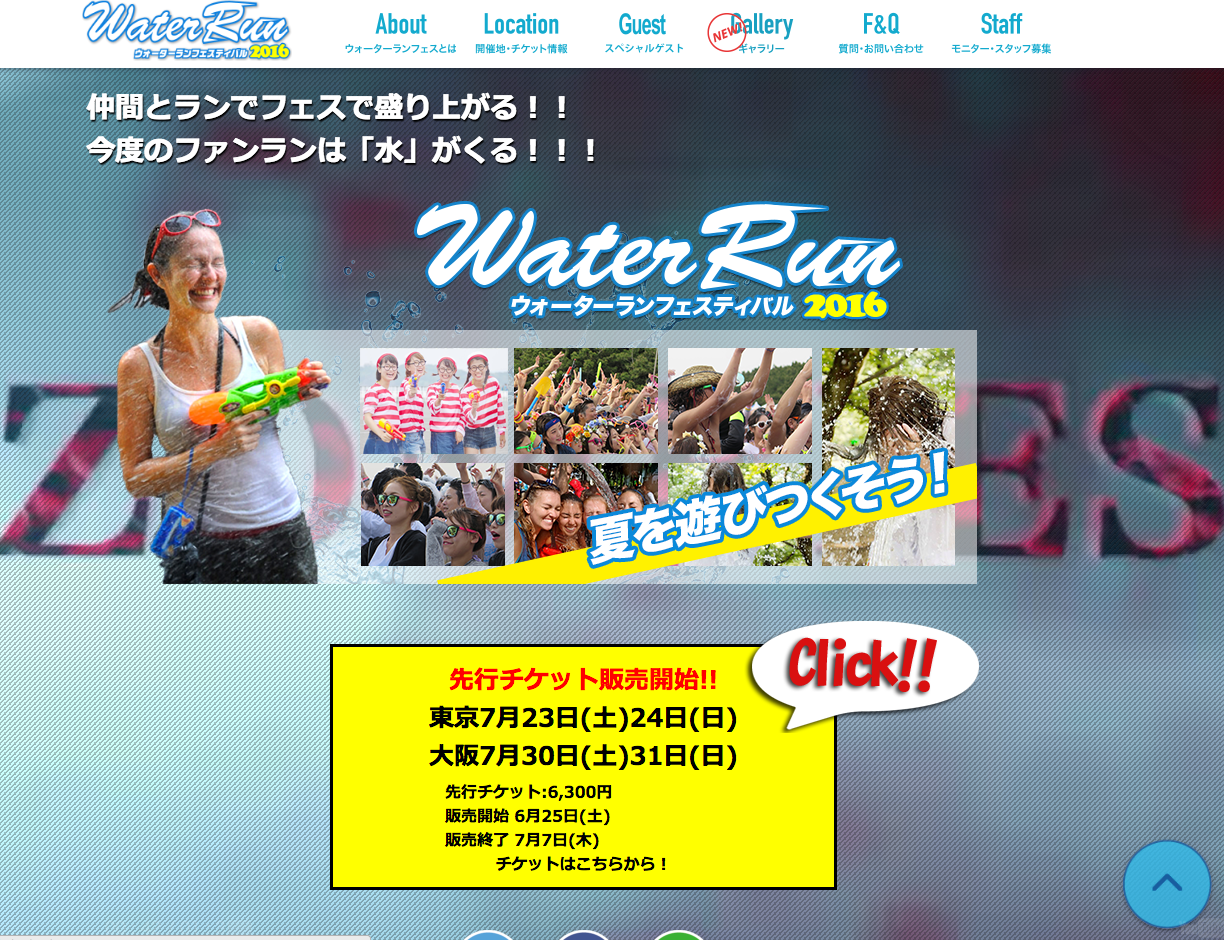
ポップ
ウォーターラン
ウォーターラン公式サイト http://waterrun.jp/ イベントの紹介は写真もいいけど、動画があるとさらにイメージしやすくなりますね。 参考にします。

ポップ
TF Corporation Inc.
http://www.tf-corp.co.jp/ マウスオーバーの処理が面白いですね。こういったちょっとして演出で印象が変わるので参考になります。 スライドで、コンテンツを複数箇所切り替えるのも面白いです。あんまりやり…

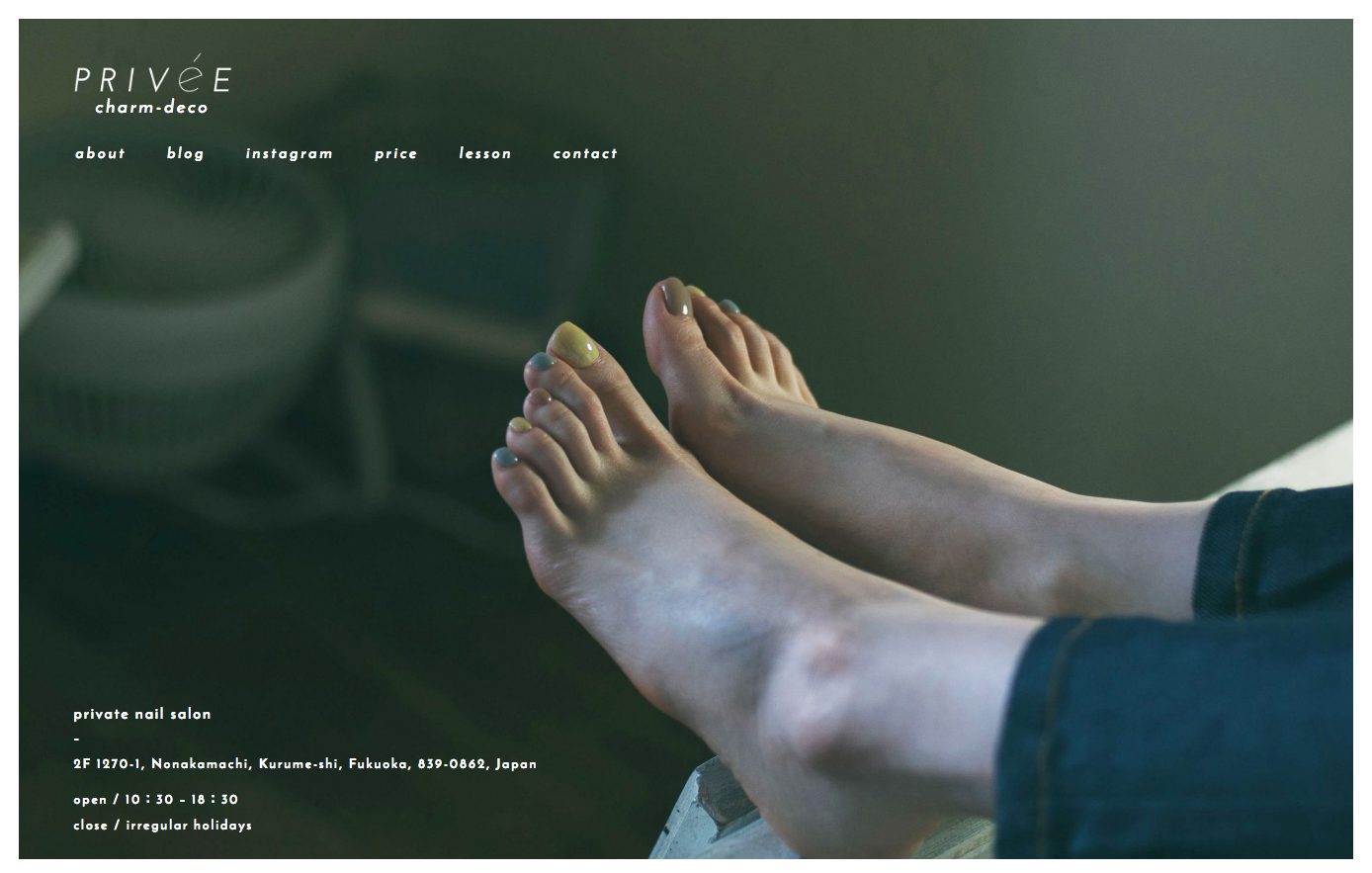
やわらかい
PRIVéE | charm-deco
http://privee.jp/ 写真をメインにしたレイアウトですね。 しかし、どうやって写真を準備したんだろう?やっぱり撮ってもらうんだろうなぁ。 いいですねぇ。

ナビゲーション
週末仙台(仙台市観光・旅行ガイドサイト[旅・おみやげ・グルメ・おすすめスポット])
http://weekend-sendai.com/ichikawa.html レイアウトが面白いサイトですね。Webマガジン系サイトの参考にさせていただきます。

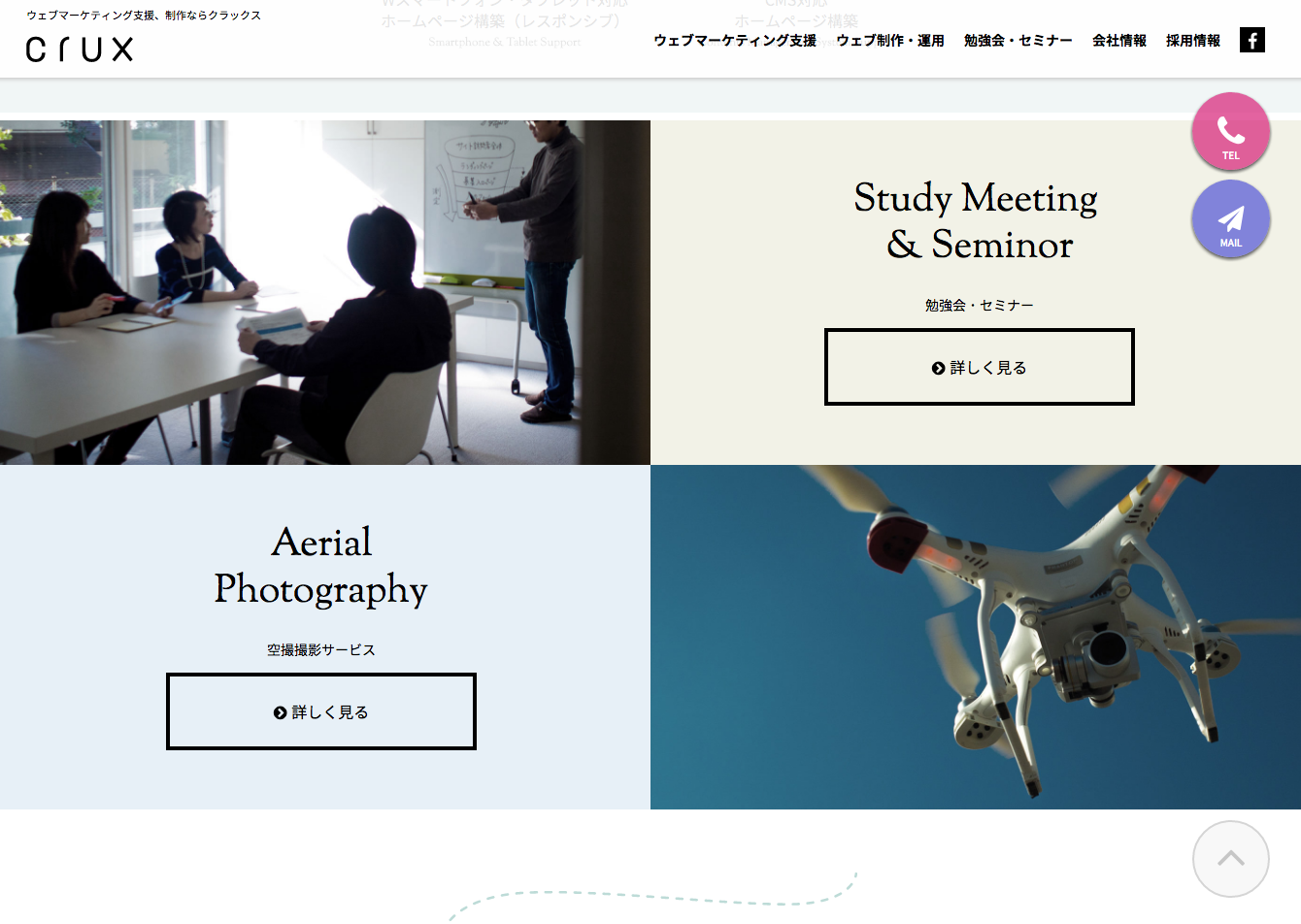
シンプル
クラックス
https://crux-lab.co.jp/ これぐらいシンプルでも良いような気がする。参考にさせていただきます。

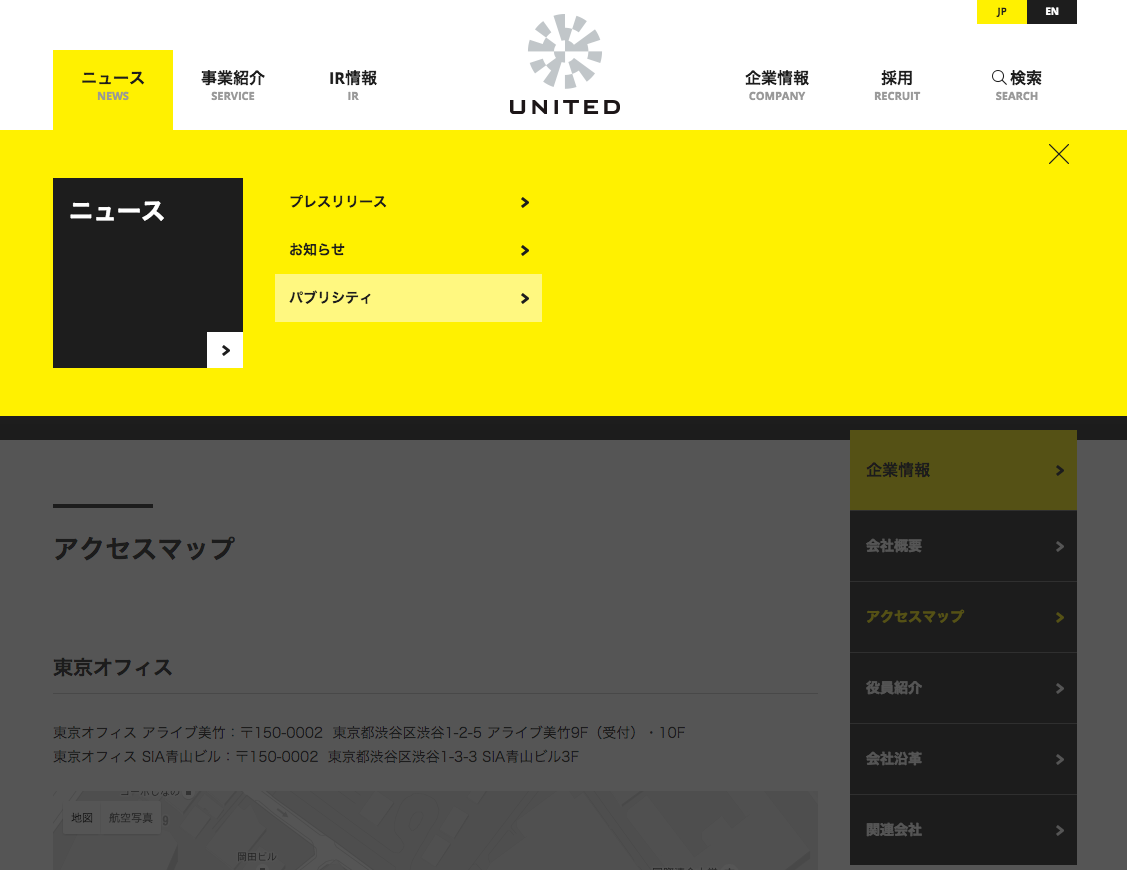
シンプル
ユナイテッド株式会社
黄色と黒ってちょっと難しそうだけど、きれいにまとまってますね。http://united.jp/

映像/写真
RUN TOMORROW
http://runtomorrow.jp/ 背景動画ってアイキャッチとしてもいいですよね。最近よく見かけます。

ポップ
RECRUIT DNA|リクルートホールディングス 2017年度新卒Web採用サイト
http://r.recruit-jinji.jp/ 採用サイトに力を入れている会社さん多くなりましたね。採用合戦ですね。

ナビゲーション
TURN|アートプロジェクト
http://turn-project.com/ これはなんだ。面白い。BGMってありですね。マウスオーバーしないとコンテンツが現れないもどかしさ。イライラするけど、斬新ですね。

シンプル
ホームページ作成 福岡・大分|CONDENSE Inc.
いいホームページを作られてますね。

シンプル
レバレジーズ株式会社
http://leverages.jp/おしゃれなコーポレートサイトって感じでレイアウトが面白いですね。

アイディア
キス眼鏡 – kiss eyeglasses –
面白い。じわじわきます。 よく考えますね、こういうの。

LP
クラウド契約 CloudSign(クラウドサイン)
クラウド契約 CloudSign(クラウドサイン)https://www.cloudsign.jp/ サービスや商品の紹介サイトは、1ページで完結するタイプが増えてきましたね。

デザイン
DJI 公式サイト
DJI 公式サイト | DJI – 無人自動空撮システムのパイオニア | DJIhttp://www.dji.com/ja 製品の紹介と販売まで行なっているサイトですね。

すっきり
コーポレートサイト | 国分寺さんち
http://www.kokubunji-sanchi.net/labo/ 各ページを下までスクロールさせていくと、強制的に「トップにもどる」という発想が面白いですね。必ずホームに戻してから各コンテンツを見てもらうという…

すっきり
コーポレートサイト|ブロードメディア株式会社
http://www.broadmedia.co.jp/ ナビゲーションが面白いですね。タブレットやスマートフォン、それに最近ではTVからもインターネット閲覧できますからね。こういったナビゲーションは使い勝手がいいですよ…

すっきり
1分で始められるリモートユーザテスト | ユーザテストExpress
https://usertesting.jp/express/これはなかなか面白そうなサービスですね。自分では気づかなかった課題を見つけられるかもしれません。お客様に改善提案する際のデータ作りにも便利そうですね。

映像/写真
MUJI to Sleep | 無印良品
http://sleep.muji.net/ja/ 背景動画の使い方がいいですね。参考になります。これからのWebは動画の利用方法がポイントになりそうですね。

すっきり
株式会社中川政七商店
http://www.yu-nakagawa.co.jp/top/ 記事の見せ方がいいですね。アイキャッチ画像の使い方を工夫すると、他の記事も興味がわきますね。というか、記事の中身がいいんですね。

すっきり
ニュース|nicoe(ニコエ) | 浜北スイーツ・コミュニティ
http://www.nicoe.jp/news/2015/01/1.php そうか、詳細ページの下に、記事のタイトル一覧を表示させれば、わざわざ一覧ページにもどらなくても他の記事を確認させることができますね。いやーきづ…

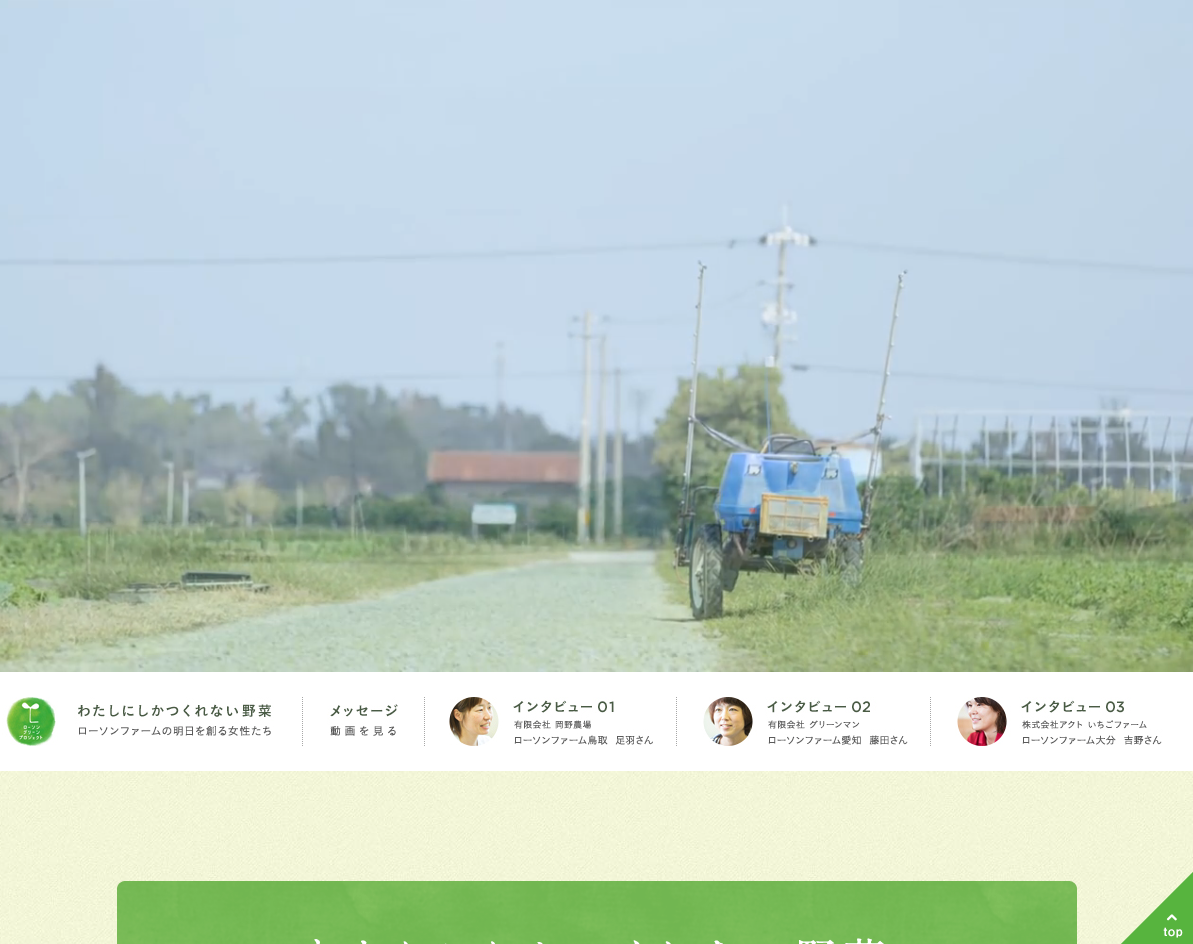
やわらかい
わたしにしかつくれない野菜|ローソン
http://www.lawson.co.jp/recommend/static/greenproject/woman/メインビジュアル部分をYoutubeにしているんですね。動画コンテンツ持っている場合、こういう使い方…

ナビゲーション
株式会社ココノヱ – coconoe inc.
http://9ye.jp/ なるほど、これならPCもスマートフォンもタブレットも同じレイアウトで済んでしまいますね。この発想は面白い。レスポンシブ化するとなんだかんだいっても費用が嵩みますもんね。最初からどの端末で見て…

すっきり
ARCHETYP Inc. | 株式会社アーキタイプ
http://www.archetyp.jp/ 画面遷移させる際の演出が面白いですね。進むときは手前に、戻る時は奥に。確かに、これであればWeb上でも画面の切り替わりを意識させることができますね。うまいです。ニュースもラ…

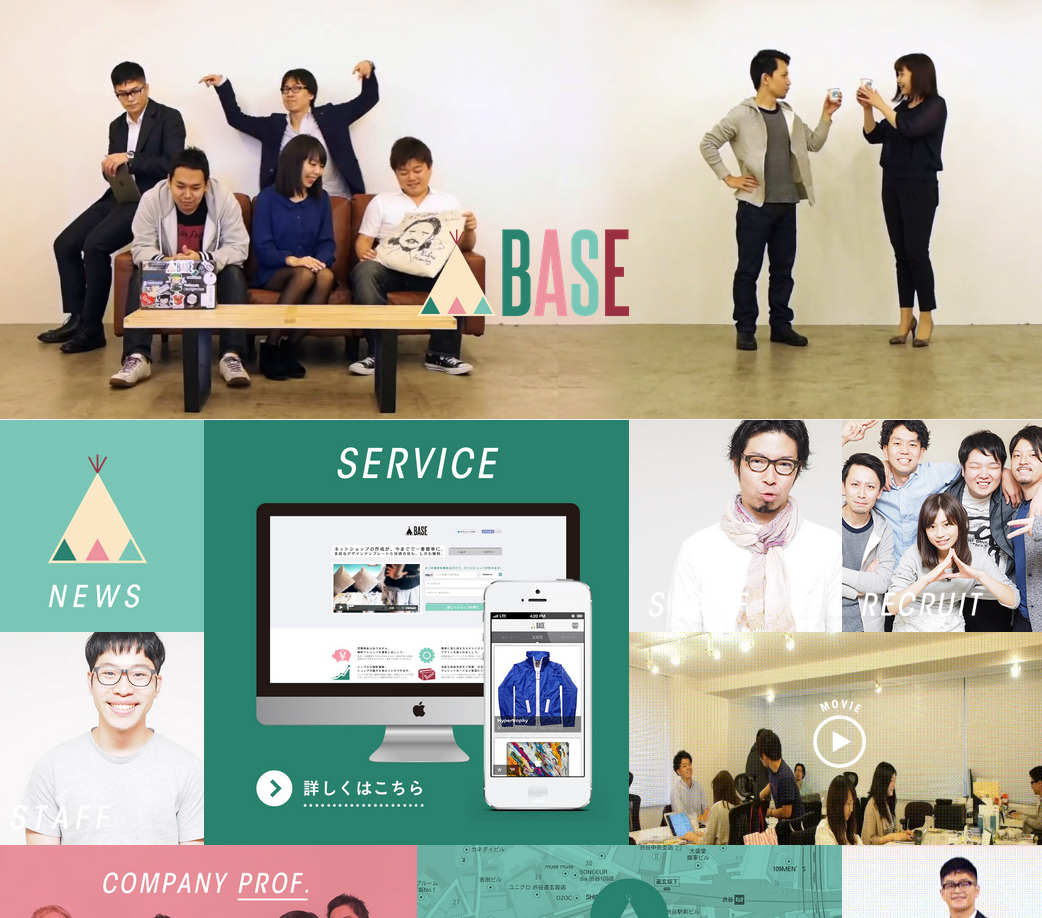
シンプル
BASE, Inc. | BASE株式会社
https://binc.jp/ja/ いいですね。これだけメンバーが登場するTOPページってなかなかないんじゃないでしょうか。それだけ退職される方も少ないということなんだと思います。(大抵、メンバーが辞めた時の差し替え…

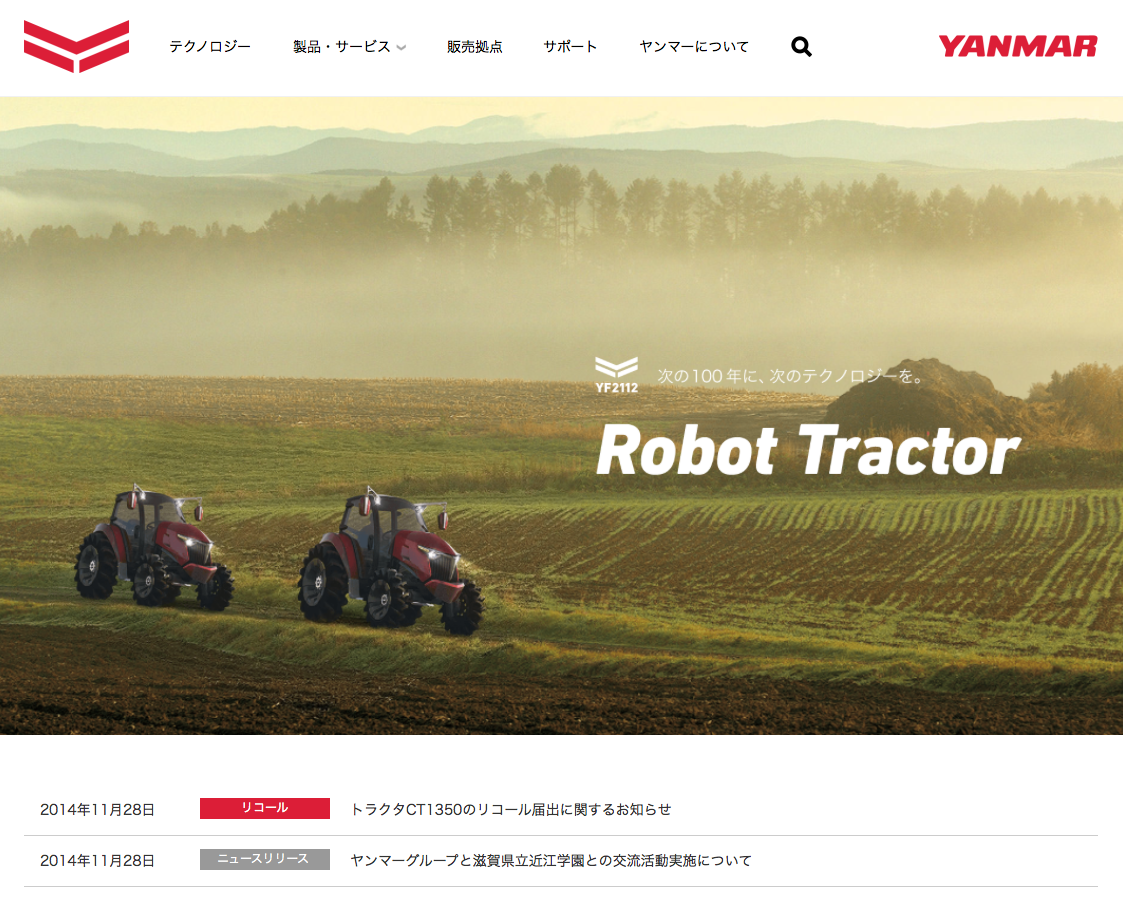
すっきり
ヤンマー
https://www.yanmar.com/jp/ このレイアウトは面白いですね。レスポンシブを意識して制作者側にも負担を少なく出来るレイアウトになっているということなのでしょうか。 PCで閲覧してもいい感じに見えま…

シック
三菱商事株式会社 2015年度新卒採用
http://student.career-mc.com/左右に隠れるナビゲーションが面白いですね。確かにこれなら使いやすさと画面の有効活用が実現できますね。いいです。

すっきり
Brother Earth|ブラザーグループ環境スペシャルサイト
http://www.brotherearth.com/ja/ レイアウトが面白い。あれかな、タブレットPCを意識しているのかな。やっぱりモバイルファーストという考え方で設計されていていると・・レスポンシブきっちり対応で…

すっきり
A.C.O. Inc.
http://aco-tokyo.com/ 制作会社さんですね。サイトがおしゃれでいい感じですね。今の御時世、やっぱりレスポンシブ化はデフォルトなんでしょうかね。

EC/EC-CUBE
印鑑のハンコヤドットコム
http://www.hankoya.com/ なんだろう、このネットショップとしての安定感。僕が印鑑欲しくなったら多分ここに頼んじゃうだろうな。「専門性」とか「安心感」みたいなものを感じるからだろうか?印鑑ってそもそも…

LP
THREe(スリー)
https://three.ne.jp/ こういった感じのLP最近増えましたね。さりげないパララックスもいい感じです。参考にさせていただきます。

EC/EC-CUBE
TRIP(トリップ)
https://trip-u.com/ 体験を販売するという発想が面白いですね。それをインターネット利用して広めてるんですね。いいですね。

すっきり
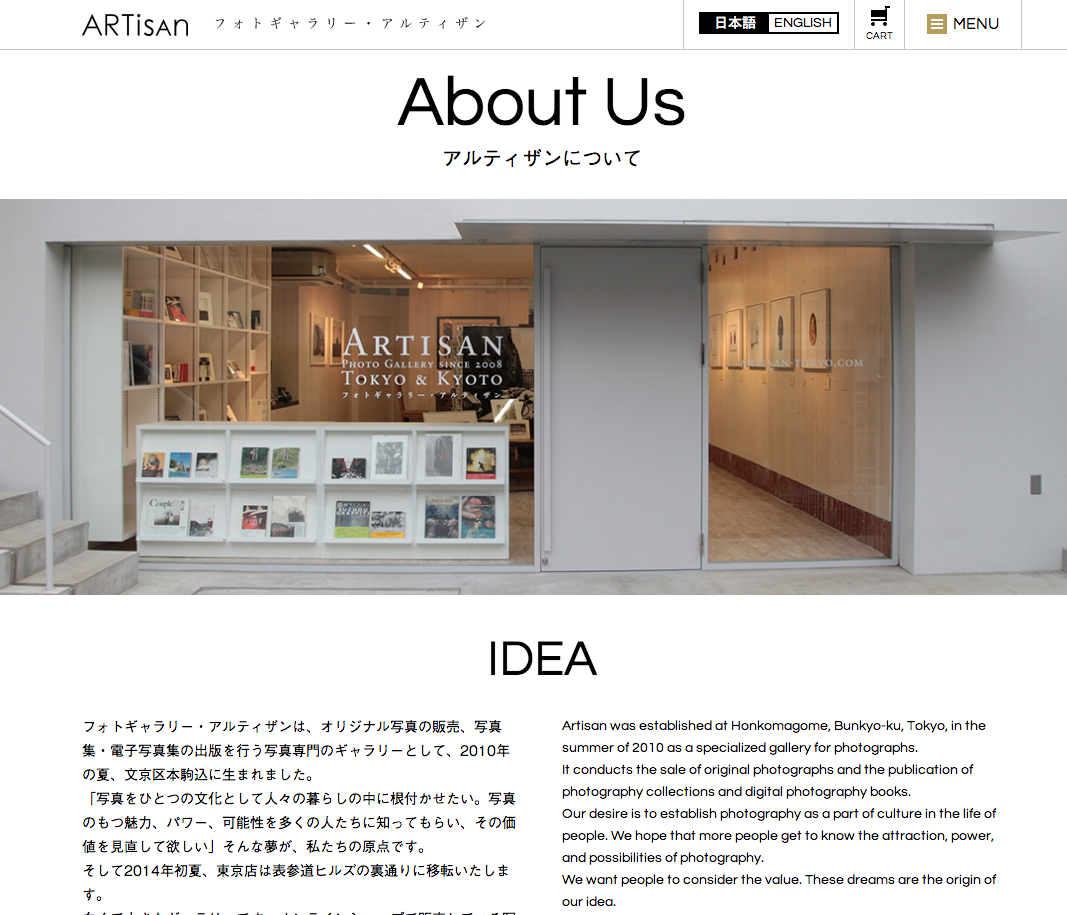
Photo Gallery ARTisan
http://www.artisan-tokyo.com/about/ 黒白でまとまっているサイトで綺麗ですね。ブランド紹介だけでなく買い物も出来てしまうサイト。日本語と英語を左右に並べて表示させるのもいいですね。

すっきり
株式会社 無限工房
http://www.mugen-kobo.jp/ 1つのプロダクトをじっくり紹介することの大切さがよくわかります。製品が誕生するまでがわかると、なんとなく製品に対して期待感が生まれる気がします。

すっきり
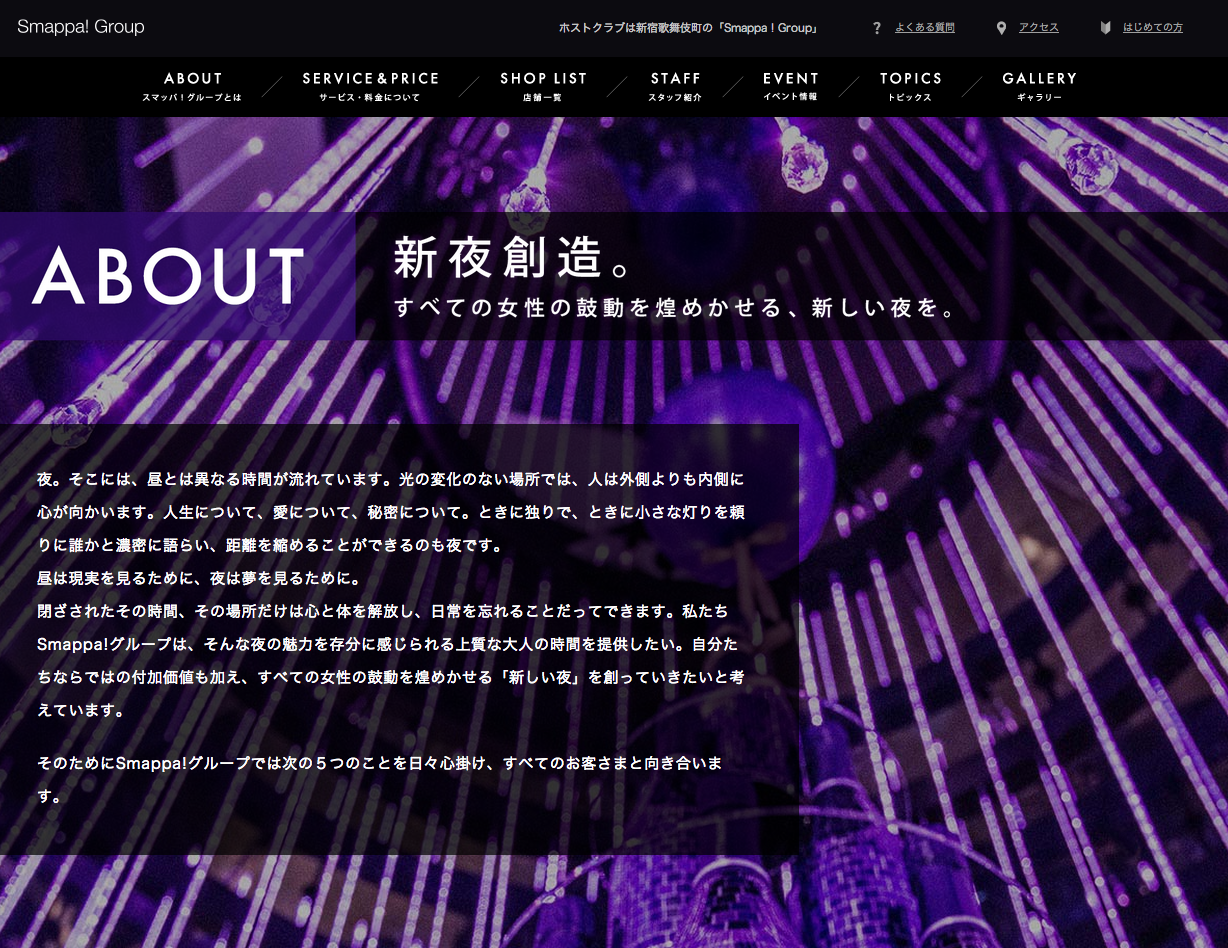
歌舞伎町ホストクラブSmappa!Group
http://www.smappa.net/ こちらのホストクラブ、インターネット使ってのブランディングがうまい。結構綺麗に作ってますね。みょうに完成度が高い。 ギャラリーの写真の出し方なんかうまいなぁ。カメラマン撮影と…

すっきり
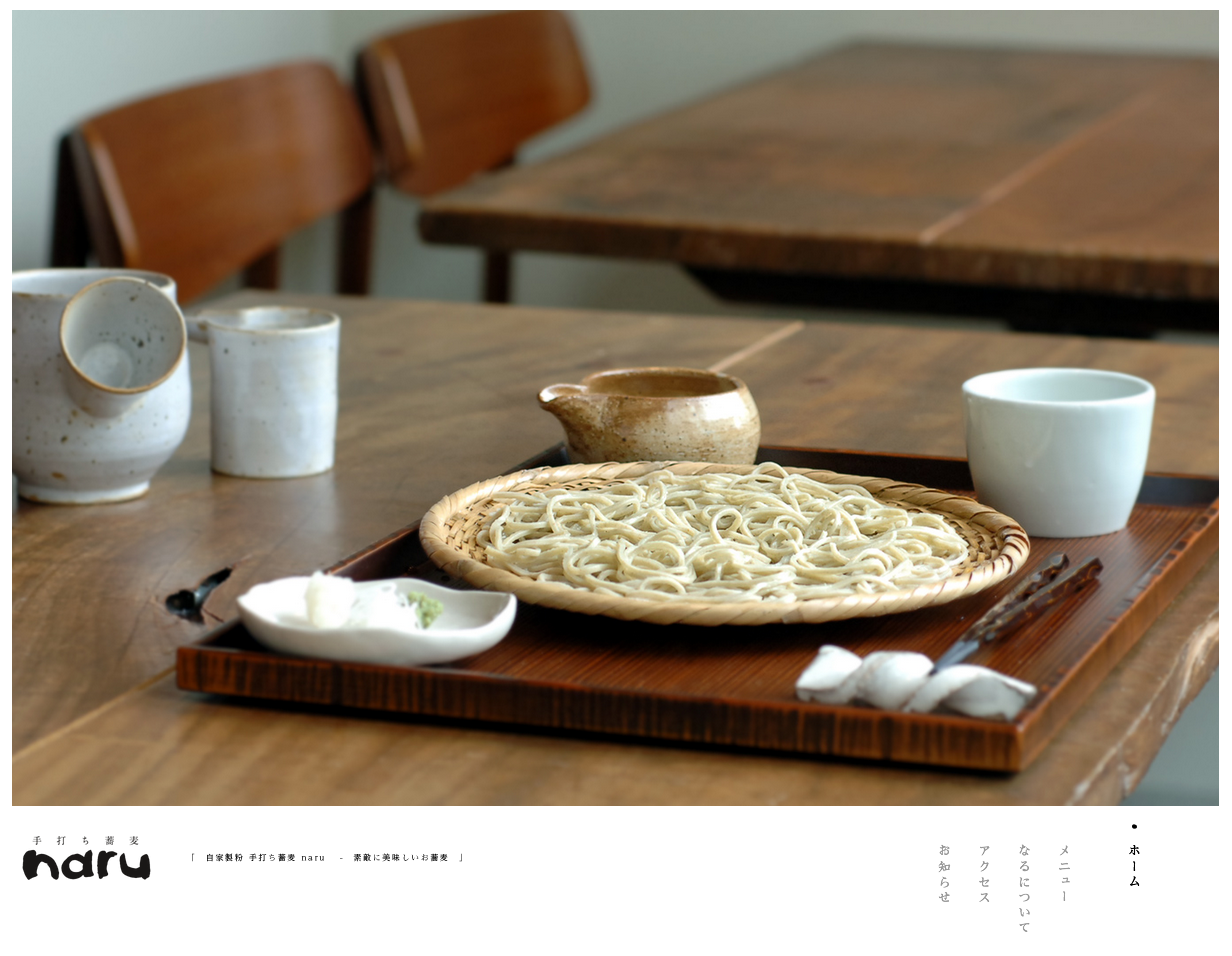
自家製粉 手打ち蕎麦 naru
http://www.narusoba.com/ お蕎麦屋さんのホームページですかね。おしゃれですね。なんか、写真からおしゃれなインテリア感が漂ってますね。きっと店内のテーブルや椅子にも気を使われているんでしょうね。Fa…

シンプル
石本酒造株式会社(越乃寒梅)
http://koshinokanbai.co.jp/index.html 縦書のナビゲーションってなんか面白くて好きです。普段しないからなんでしょう。縦書にしちゃうとナビだけでかなりのエリアを使ってしまいますけど、商品…

EC/EC-CUBE
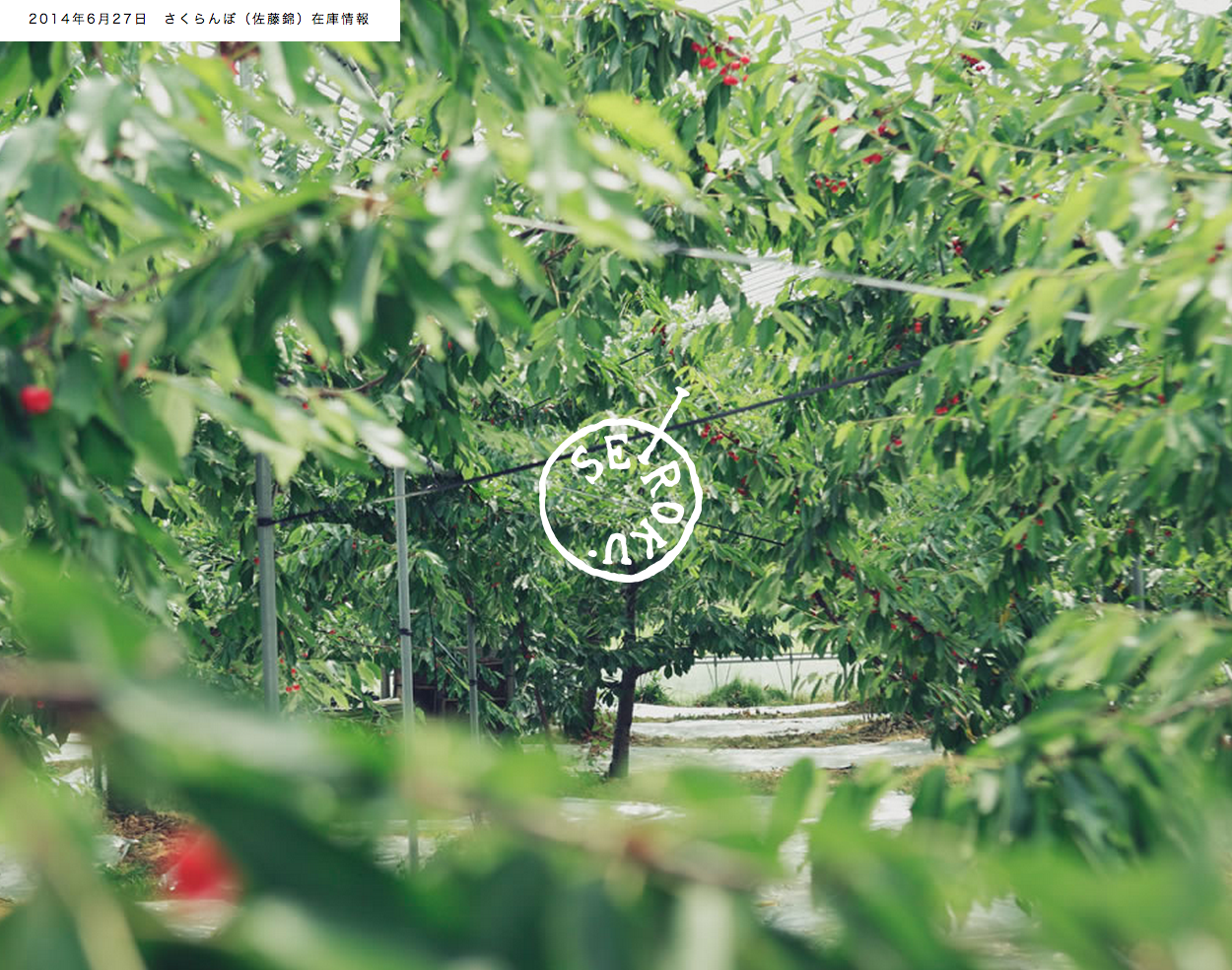
山形 南陽 清六ファーム
http://www.seirokufarm.com/ いさぎがよいデザインですね。結構好きです。写真のクオリティも高いですね。雰囲気でてます。ホームページっぽくない写真ですけど、これはこれで面白いです。そして実はネット…

ナビゲーション
Fixed Digital Agency
http://fixedagency.com/最近、スマートフォンとPCサイトの垣根をとってしまうデザインのサイトをよく目にしますが、こちらの会社さんもそうなのかな。レスポンシブ化する必要がないので、ある意味このほうがい…

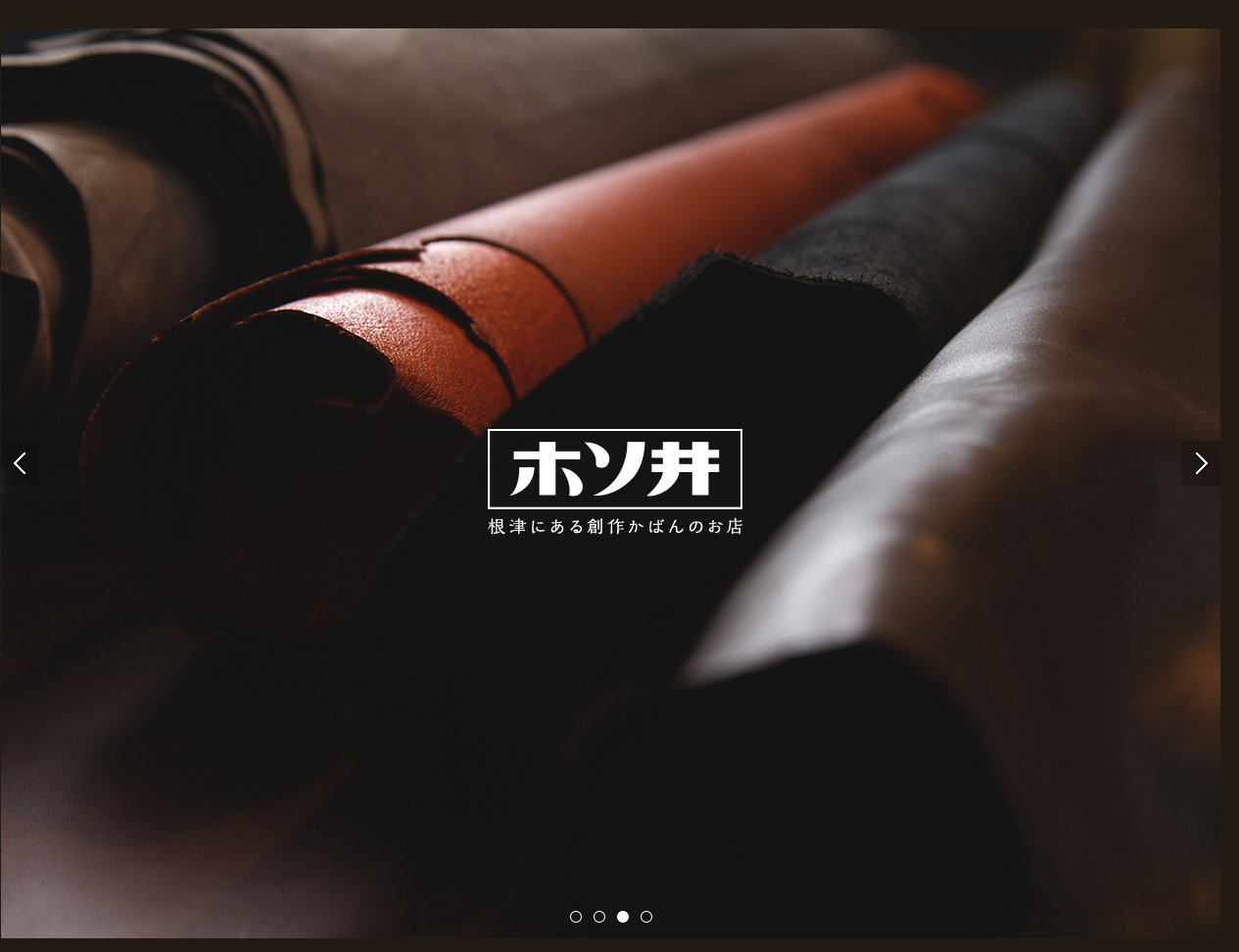
シック
創作かばん ホソ井
http://kabanhosoi.com/ ホームページにイントロダクションをつけるサイトは大抵へんてこなものが多いのですが、こちらのホームページは出だしが上手ですね。写真のクオリティも高いということなのだと思いますが…

シック
稲取銀水荘
http://www.inatori-ginsuiso.jp/ginnoshiori/ こんな風に写真に奥行きを出す手法としてパララックスを利用するのは面白いですね。参考にしたいです。

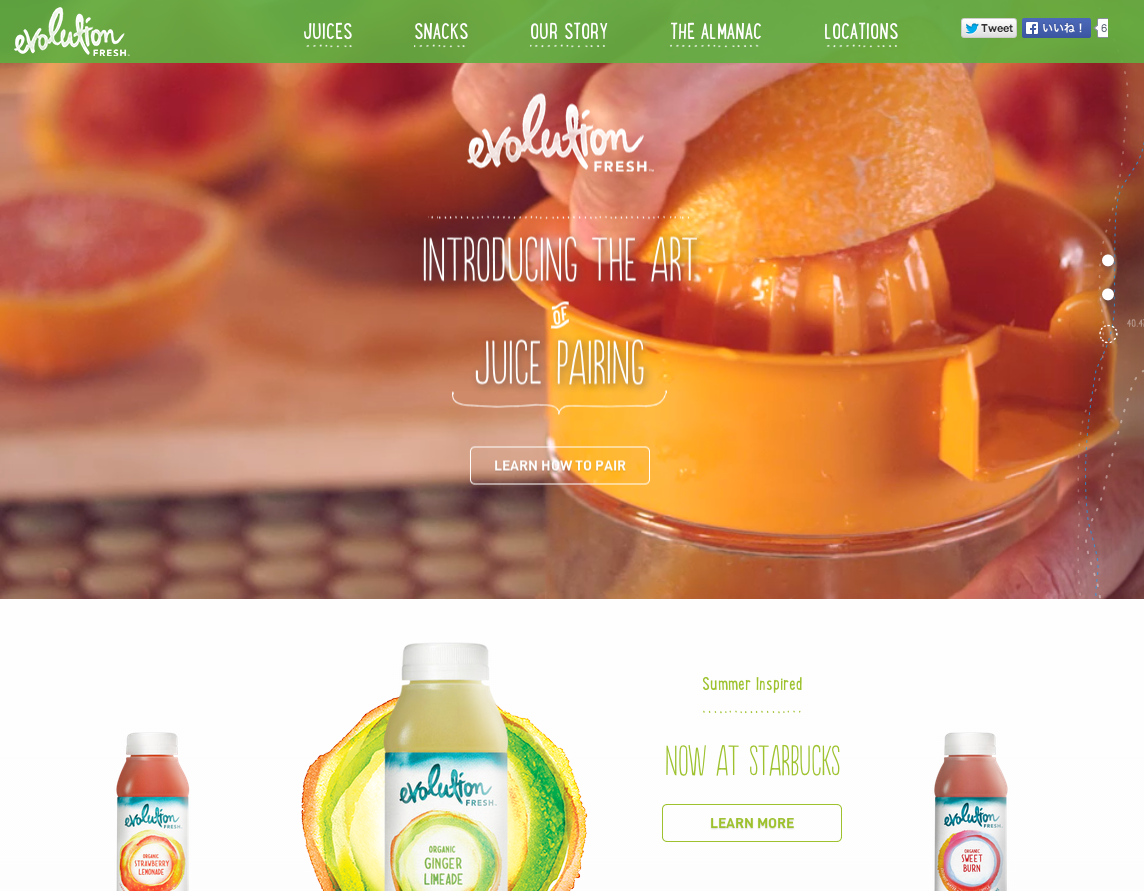
すっきり
Evolution Fresh
http://www.evolutionfresh.com/メインビジュアルに動画を採用する手法はありですね。特にPCサイトにはあったほうがいいコンテンツなのかもしれません。スマートフォンだとファイルサイズの問題があるか…

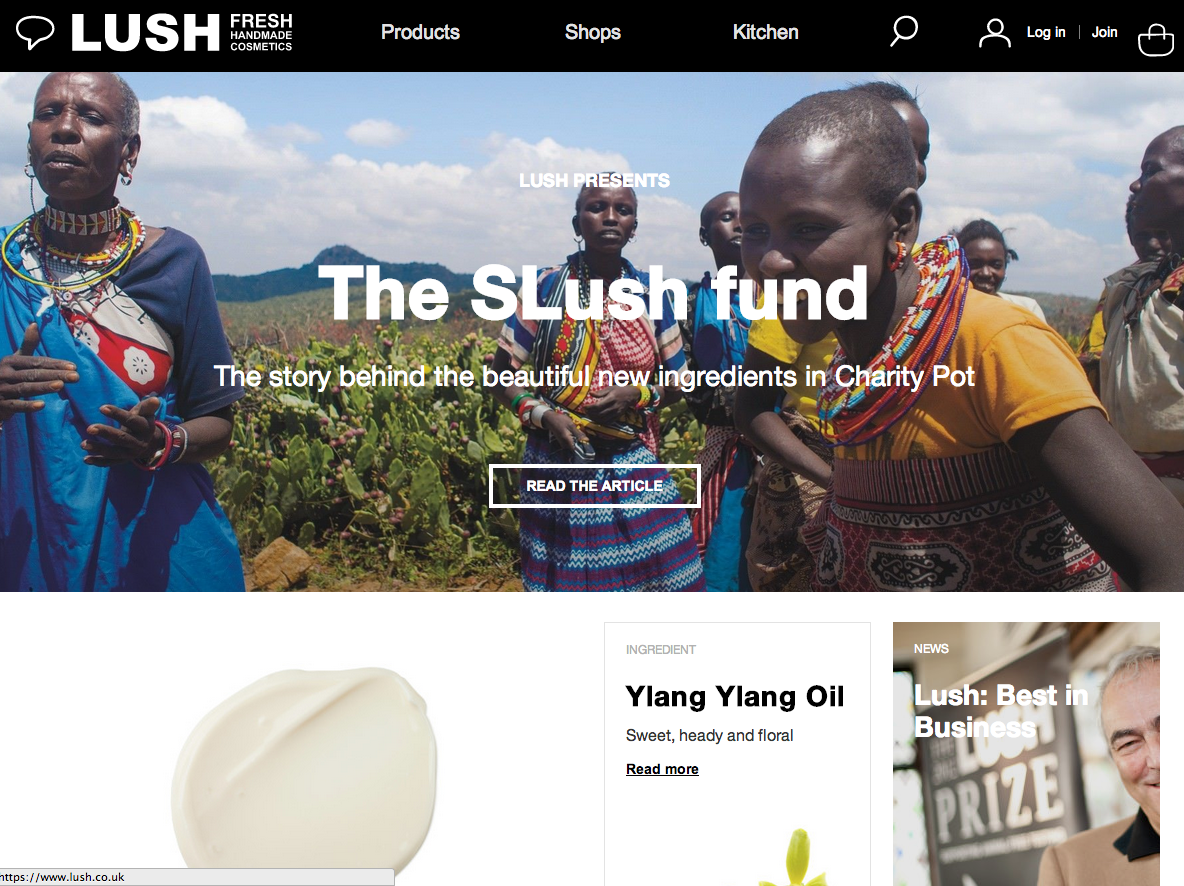
すっきり
Lush Fresh Handmade Cosmetics
https://www.lush.co.uk/LUSHってブランドはどこかかっこいいですね。実際のパッケージも、店舗もいい感じです。全体は黒っぽい感じですけど、それが製品をしっかり造っている感を出しているのかな。 メガメ…

EC/EC-CUBE
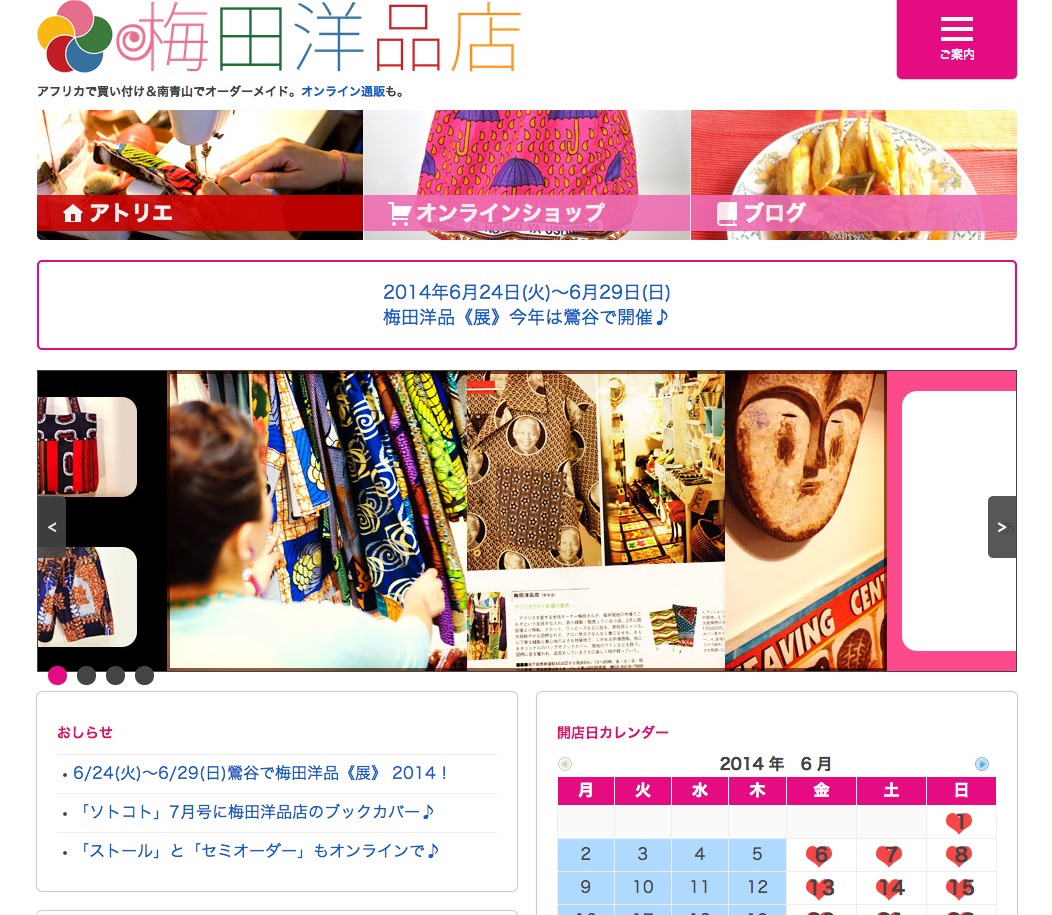
梅田洋品店
http://umeday.com/home/ これはいいな。スマートフォンとPCサイトを一緒のレイアウトで実現している。PCで見るとちょっとパーツが大きい気がするけど、文字の大きさだけ変更すればこれでいいじゃないかと思…

すっきり
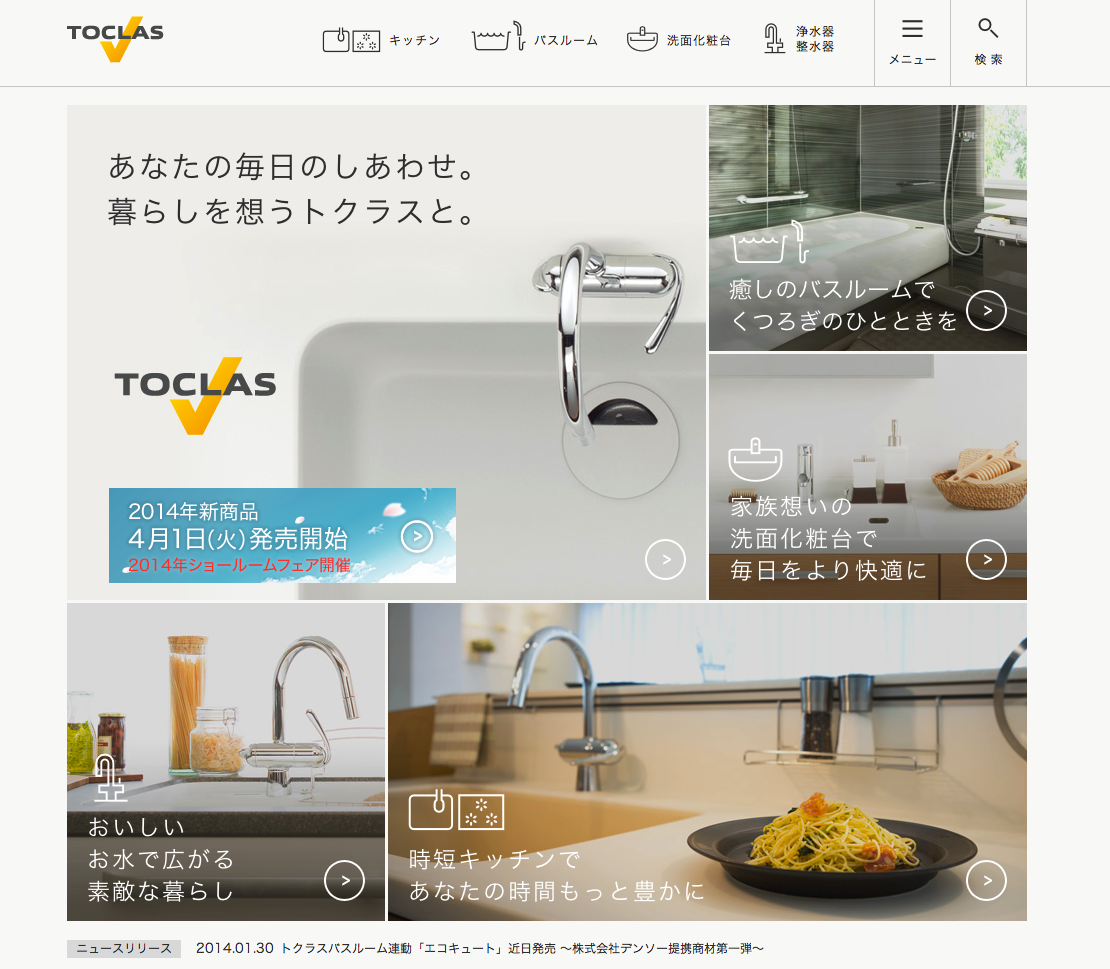
キッチン(システムキッチン)のトクラス
http://www.toclas.co.jp/ これはわかりやすいナビゲーションですね。それに興味がわきます。参考にしたいデザインです。メニューもメガメニュータイプを採用しているんですね。こちらも最近よく目にしますが、…

シンプル
0歳からの幼児教室。才能が目覚める幼児教育は七田チャイルドアカデミー。
http://baby.shichida.ne.jp/age_0/index.html こういったデザインをなんというのでしょう、最近よく見かけます。Appleのサイトは結構前からこんなレイアウトのデザインだったと思いま…

すっきり
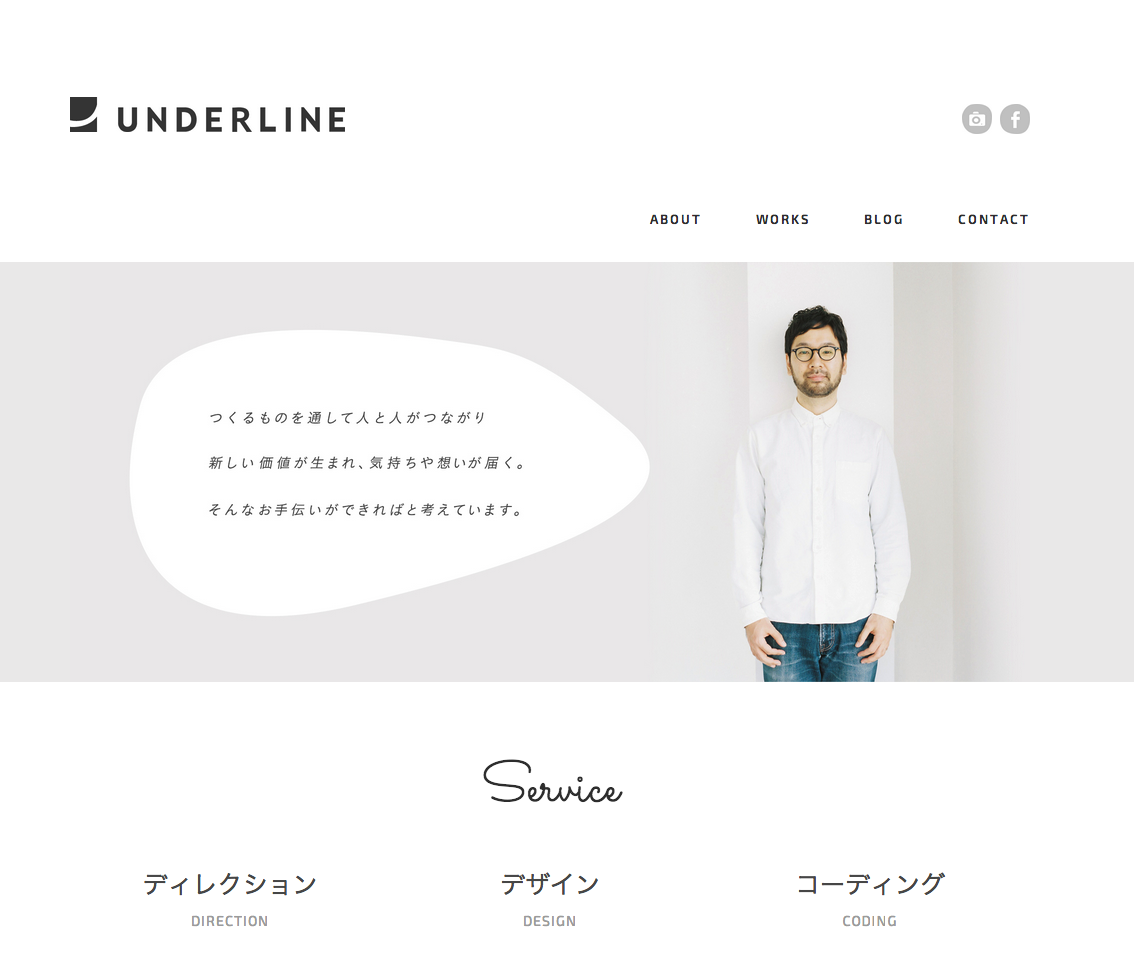
UNDERLINE
http://u-d-l.jp/ ずいぶんすっきりしたデザインのサイトですね。結構こういう感じ好きです。ブログなんか各投稿がテンプレ化されたような作りですが、こういう「テンプレ化」いいですね。目指したいところです。 &n…

ナビゲーション
We Are Visual Animals
http://wearevisualanimals.com/ 面白いナビゲーションですね。でっかいlightboxって感じでしょうか。なんとなく直感的に操作がわかるのでいいですね。

EC/EC-CUBE
ネットショップの今と未来をアツくする | 株式会社アラタナ
http://www.aratana.jp/ ネットショップのプロデュースをされている会社さんなのかな。EC-CUBEをベースとしてたネットショップ構築専門サービスって面白いですね。確かに、ネットショップってこれからもま…

すっきり
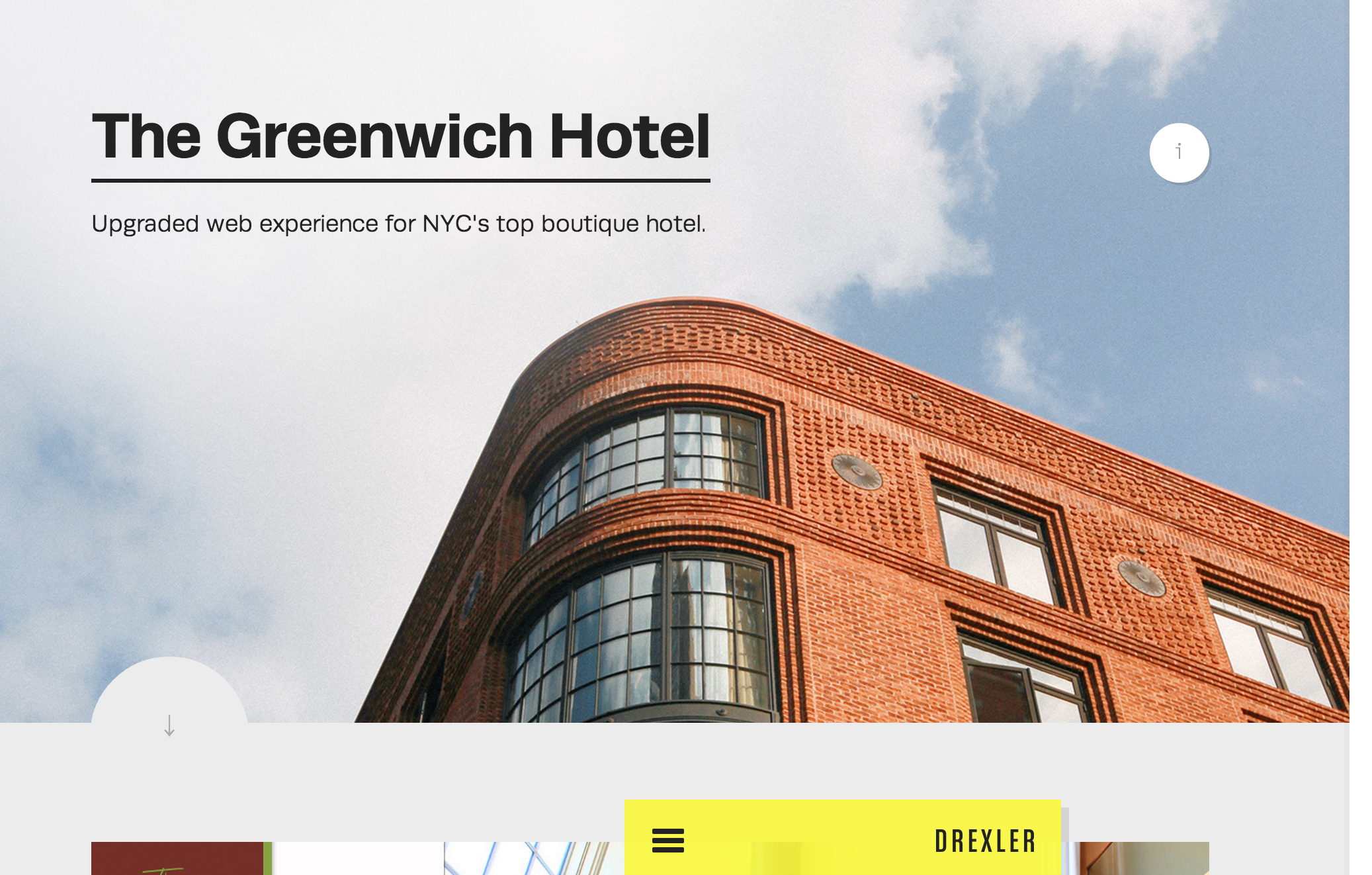
The Greenwich Hotel
http://www.drxlr.com/work/the-greenwich-hotel/ ナビゲーションが面白いですね。たしかに、メニューはヘッダーに固定するより、フッターにあったほうがじゃまにならないかも。コンテン…

EC/EC-CUBE
山本海産物オンラインショップ
http://shop.yamamoto-kaisanbutsu.jp/ 写真がすごいですね。シズル感を通り越して、芸術の域に達してますね。一つ一つの商品に、完成度の高い写真を用意しているってところがすごい。なかなかでき…

すっきり
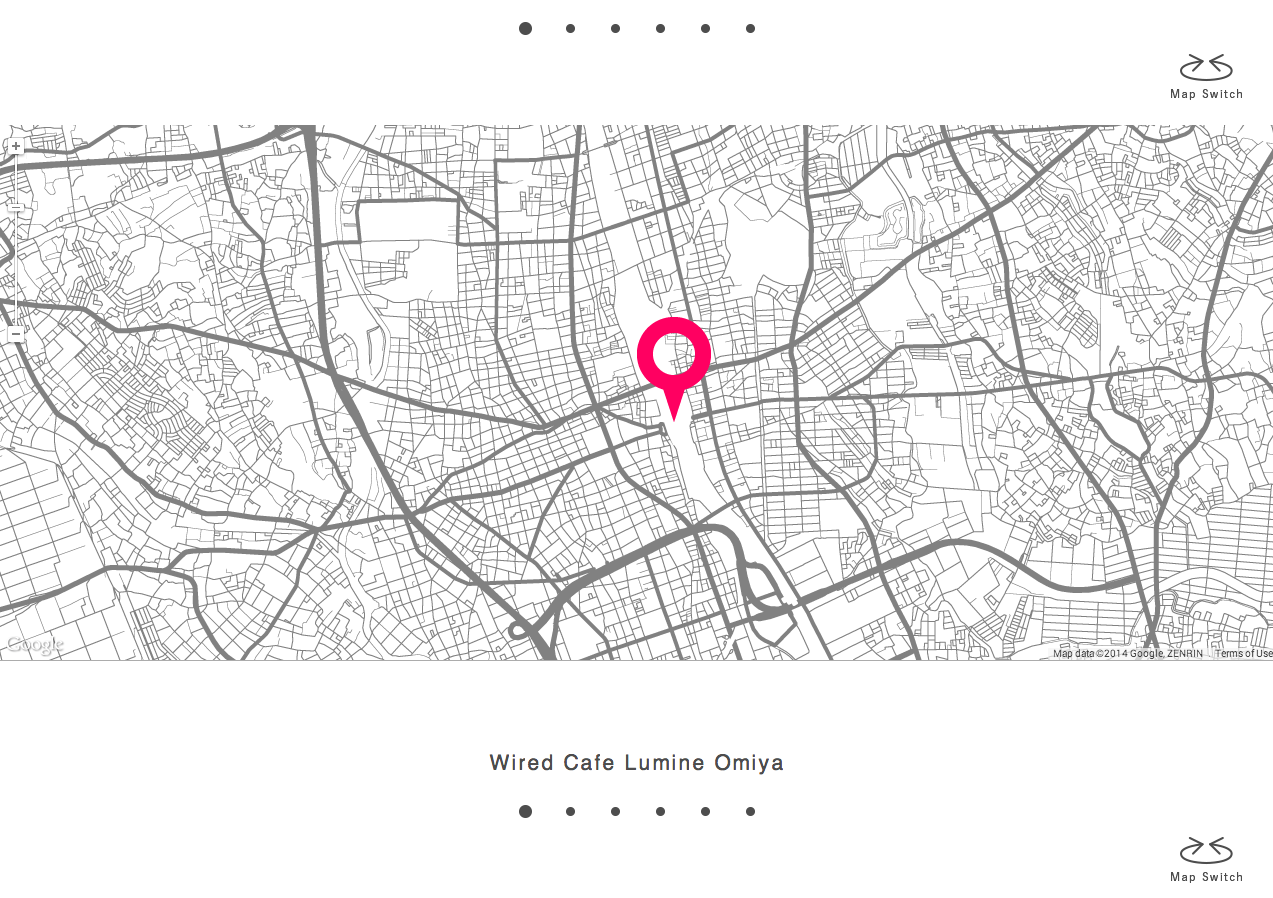
TOSAKEN inc.
http://tosaken-inc.com/works1/ 知らなかった。Googlmapをこんなおしゃれな感じにすることができるんですね。ただ、マップとしては機能しないですけど、ビジュアルとしては面白いです。

すっきり
医療法人 白山歯科クリニック
http://hakusan-dental.com/ これもフラットデザイン?カードデザイン?使いやすナビかどうかは別として、どこかスッキリしていていいですね。「どのコンテンツも見てほしい」という場合にはこういったボタン…

iPhone/iPad/mac
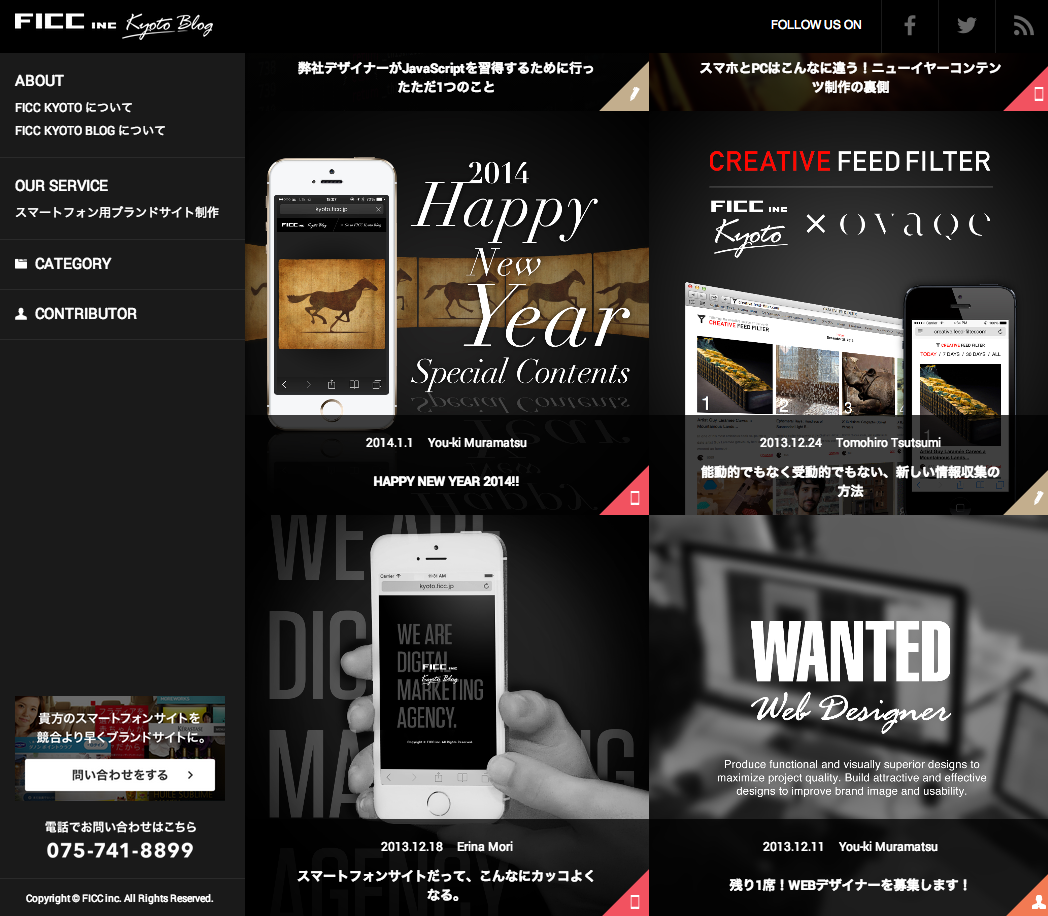
FICC KYOTO BLOG
FICC KYOTO BLOGhttp://kyoto.ficc.jp/ スマートフォンサイトでブランディングって発想はなかったです。確かにこれからの時代はスマートフォンサイトが中心になってくる可能性ありますね。いや・・…

シンプル
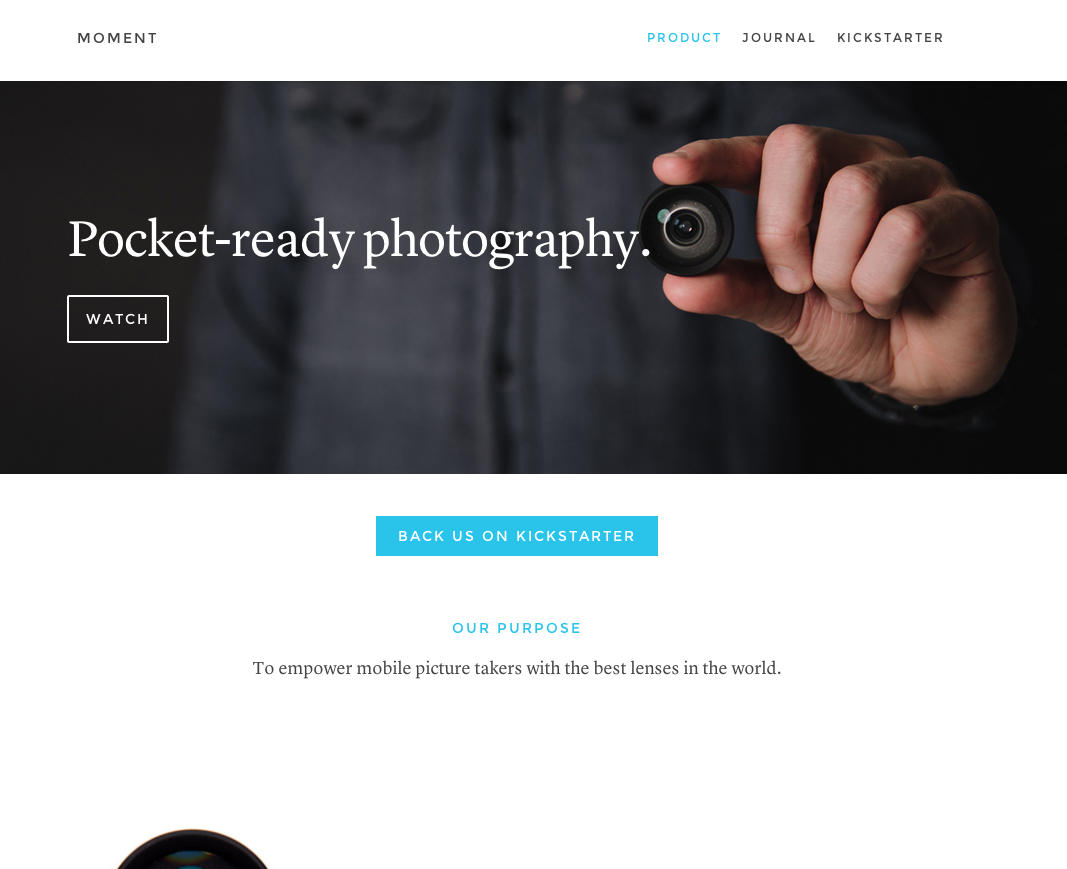
Moment
Momenthttp://momentlens.co/ iPhone(スマートフォン)にとりつける専用レンズですね。似たような商品出てますが、こちらは、撮った写真の質とレンズの質にこだわっている感がありますね。面白いです…

やわらかい
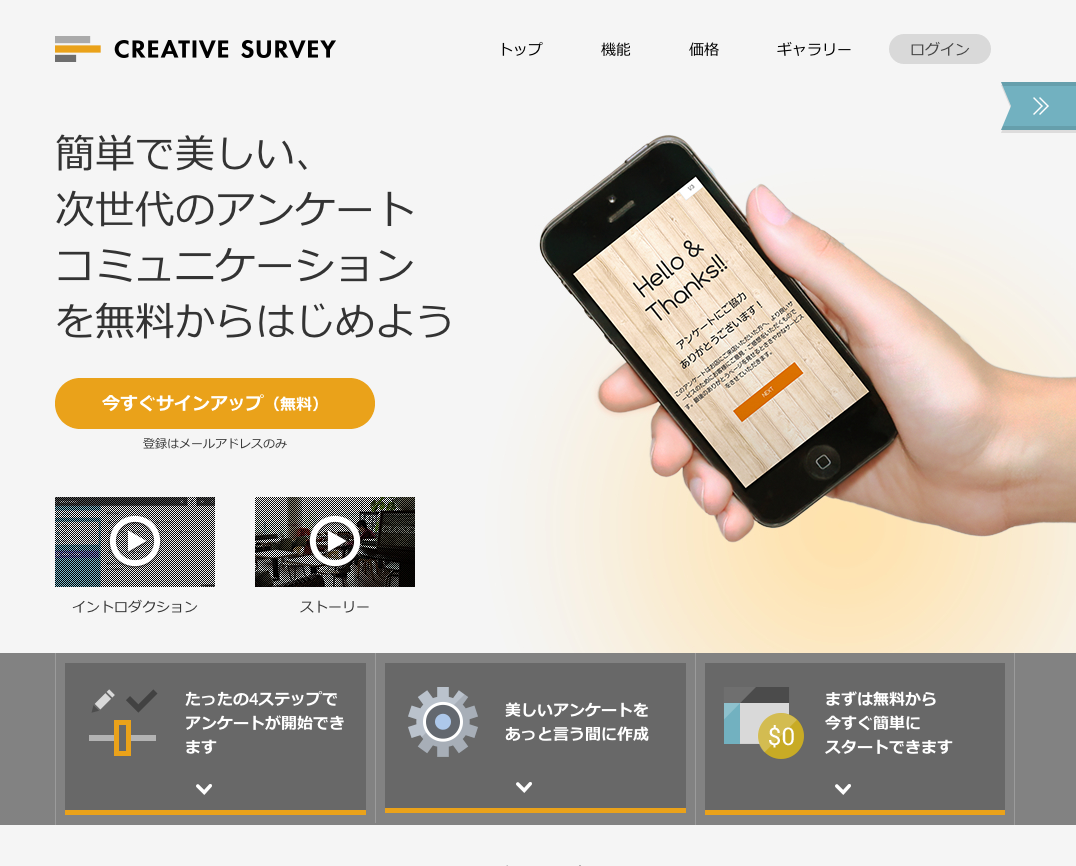
CREATIVE SURVEY|クリエイティブサーベイ
https://creativesurvey.com/アンケート作成ツールの紹介サイトなのかな。おもしろいなと思ったのが、画面を1,200ピクセル程広げると、Twitter、Facebookなどの新着記事が右側に表示され…

HTML
New Balance Japan
http://www.newbalance.co.jp/tsunagare/HTMLだけでこんな風に表現できるってなんかすごいですね。おもしろい。どこか芸術的な感じもします。

EC/EC-CUBE
SAKELIFE
http://sakelife.jp/これはなかなかいいですねー(^^)いろんなお酒が月替りで楽しめるのというのはお酒好きにはたまらないのではないでしょうか。ECビジネスとしても面白い試みですね。

すっきり
株式会社ディー・エヌ・エー
http://dena.com/フラットデザイン?カードデザイン?Webの移り変わりって本当に早いですね。なんかいろいろ変わって見やすくなっていい感じです。記事ベースでホームページを構築しているのも流行り?LIGさんをリ…

ナビゲーション
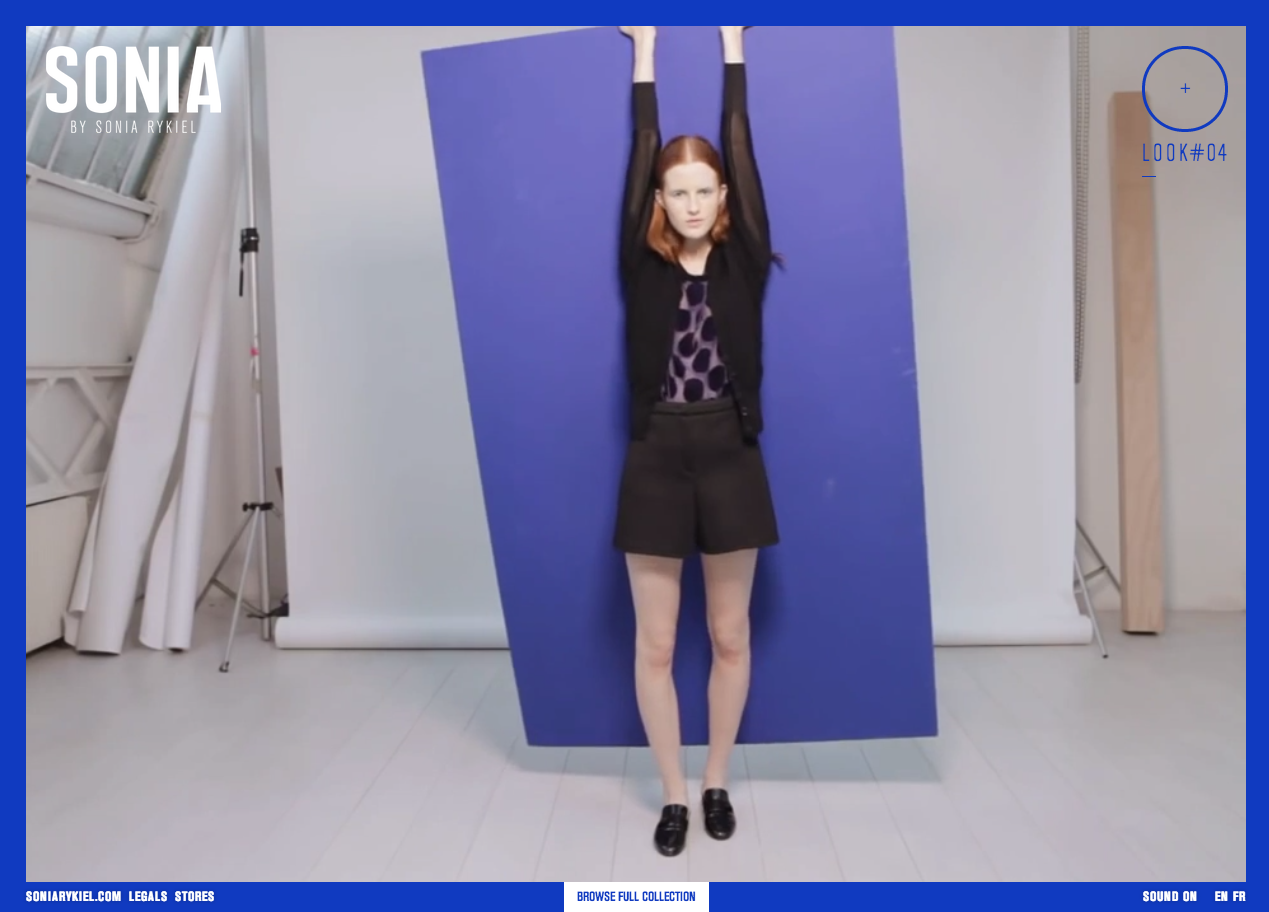
Sonia Rykiel Fall Winter 2013
映像を使った商品紹介の方法が斬新。どこか芸術的な感じがするのは写真と映像の雰囲気からかな。http://www.soniaby.com/en/

すっきり
出口小児科医院
おしゃれな病院って感じがしますね。ホームページってその企業を最初に体験する媒体になることが多いから、その辺気にしたほうがいいんでしょうね。http://www.deguchi-pc.com/

シンプル
BKWLD
映像をホームページ内で使うという手法はよく見ますが、会社内のイメージをまとめた動画ってところが面白い。http://www.bkwld.com/

すっきり
STV興発の家
ピタッと収まった感じのデザインっていうんですかね。気持ちがいいです。http://www.stvkohatu.co.jp/

サービス/ツール
高まる抗菌力のヒミツ|HYGIA(ハイジア)|ライオン株式会社
http://top.lion.co.jp/products/hygia/secret/ 上にパララックスするタイプですか。ちょっと飽きてきた間ありますけど、やっぱり面白いかも。

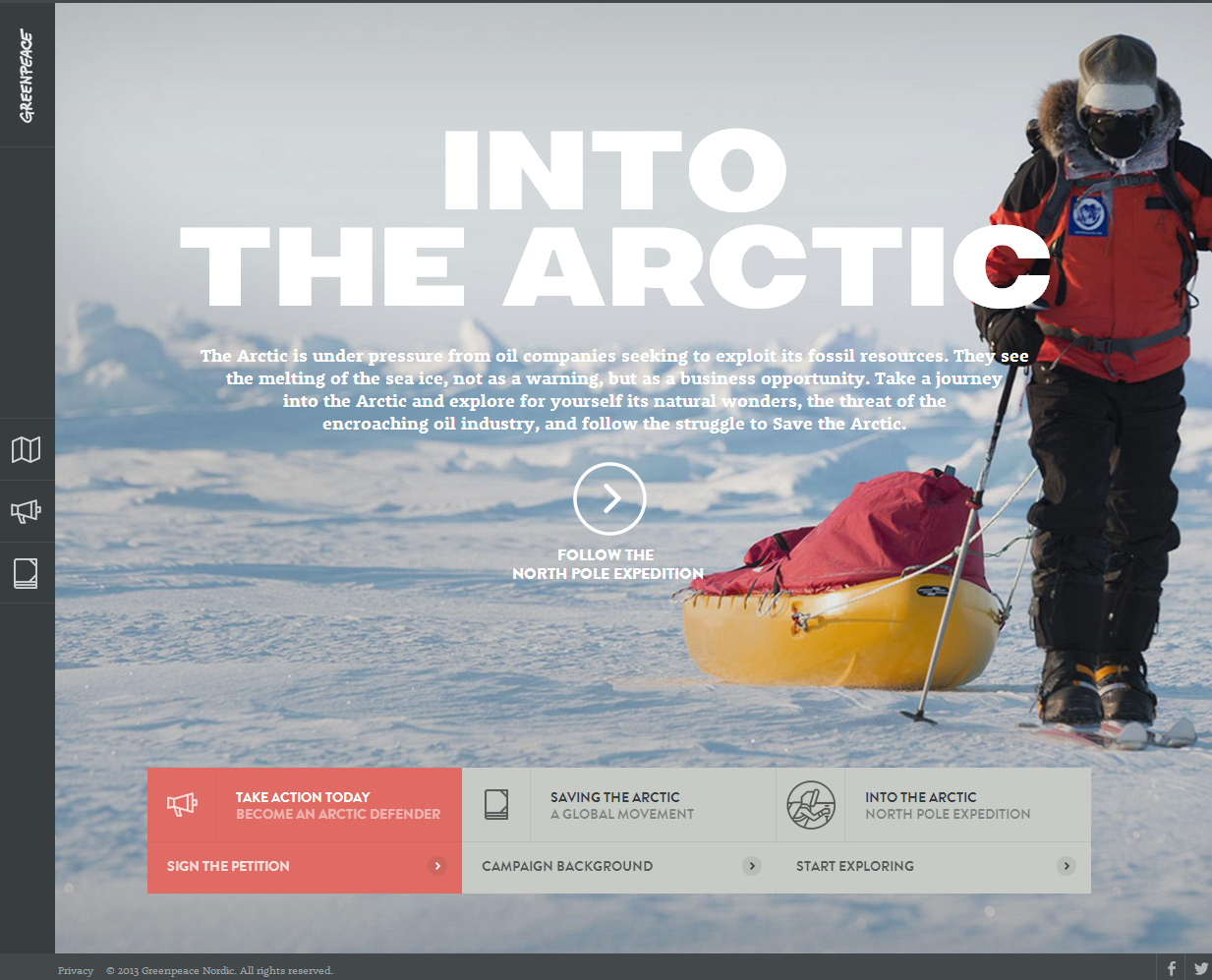
デザイン
Into the Arctic | Greenpeace
http://intothearctic.gp/#/ナビゲーションの手法やアイコンによるボタンの見せ方が面白い。ちょっと重たいけど2画面レイアウトも参考になります。

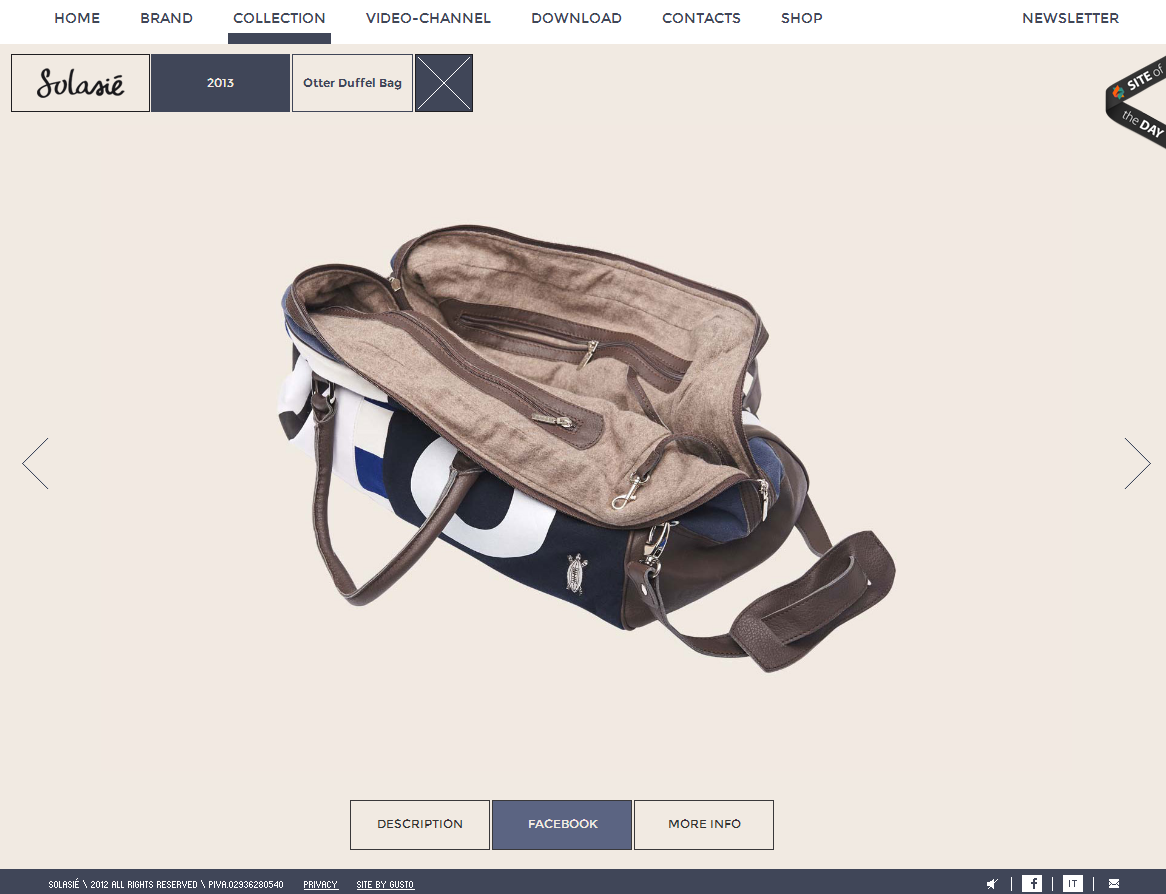
すっきり
Solasié | sportswear and accessories Made in Italy
http://www.solasie.com/en/#1つ1つ大きめの商品写真を表示させていく手法いいですね。基本はファーストビューの中でコンテンツを表示させて、極力スクロールさせないという設計なんでしょうか、面白いです…

サービス/ツール
Diesel – Helmets
http://www.diesel.com/helmets/collection/hi-jack#11-hj-bgやっぱり商品写真は大きく(実物大に近い大きさ)見せた方がいいですね。PCの画面に表示されている写真なんだけ…

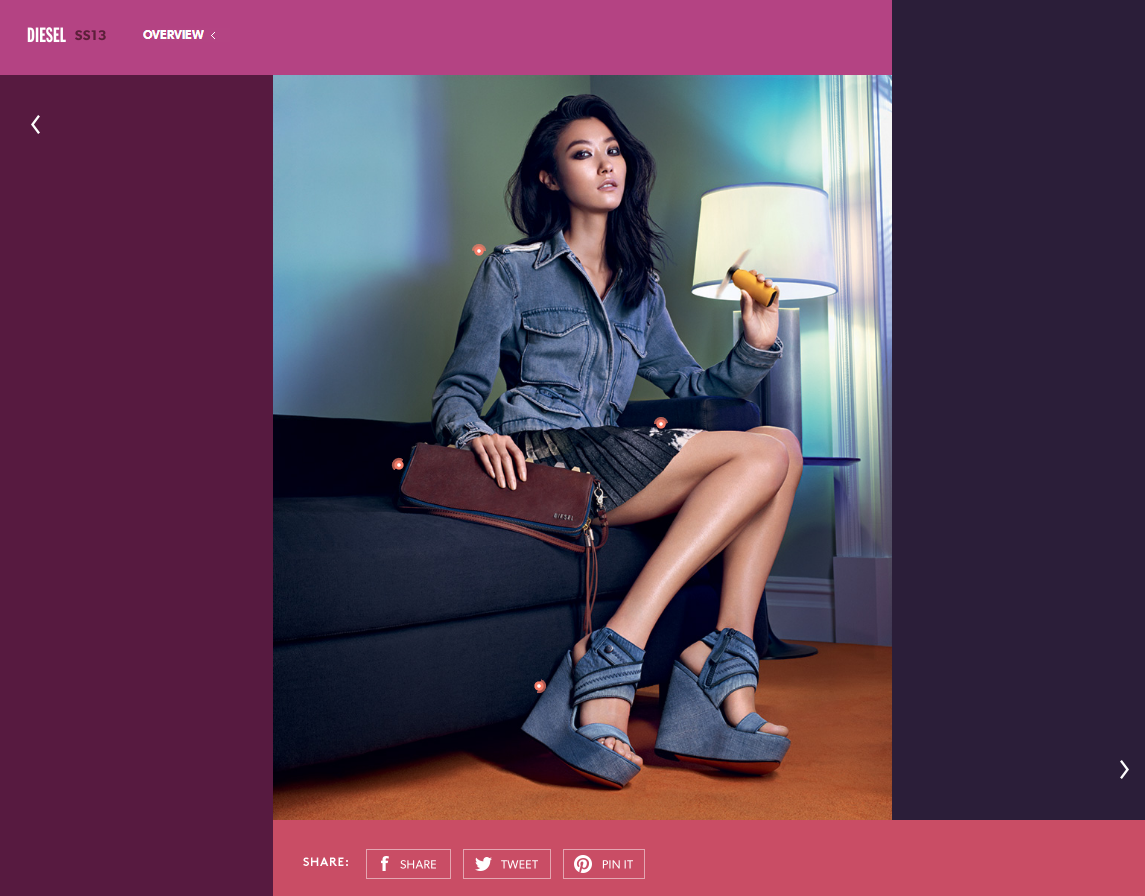
シンプル
Diesel – Spring Summer Campaign 2013
http://www.diesel.com/campaign/#/2http://www.diesel.com/campaign/#/4ナビゲーションのさせ方が面白い。一昔前はFlashでよく見かけましたが、最近はHTM…

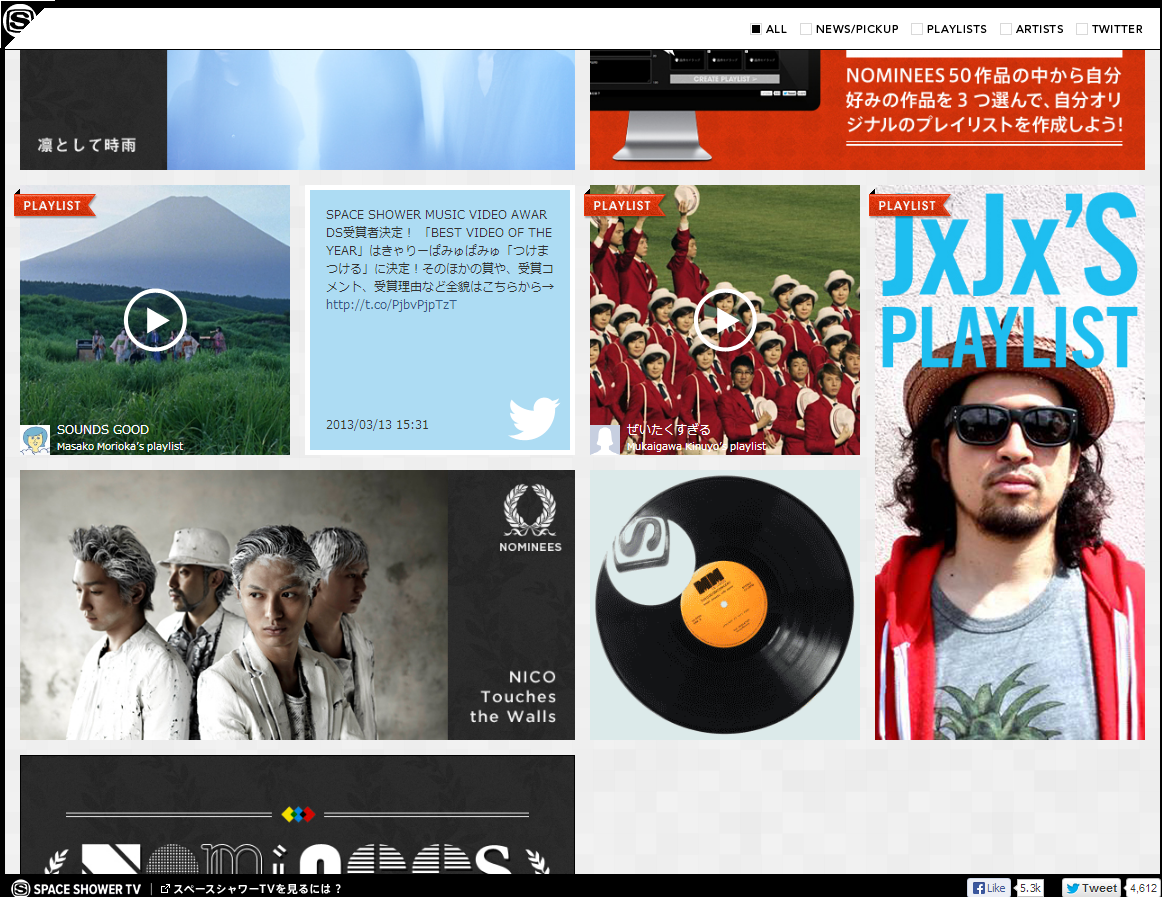
サービス/ツール
MVA – SPACE SHOWER MUSIC VIDEO AWARDS
http://mva.jp/スクロールでコンテンツが無限ループされて表示されるナビゲーションっていいかもしれない。グローバルナビゲーションは常に表示させておけば迷わないですしね。

すっきり
株式会社リクサス
http://www.lixus.co.jp/パララックスを利用したコーポレートサイトですか。面白いですね。
