WebGLってやつでしょうか。 動きも面白いですが、デザイン的なセンスもあっていいですね。 マウスの動きに合わせて文字が微妙動く感じいいですね。参考になります。 http://su8erlemon.com/
HTML

HTML
Keita Abe | Front-End Developer

HTML
New Balance Japan
http://www.newbalance.co.jp/tsunagare/HTMLだけでこんな風に表現できるってなんかすごいですね。おもしろい。どこか芸術的な感じもします。

HTML
Kenji Saito
http://kenji-special.com/すごいですね。Flashを使わなくてもできるんですね。

HTML
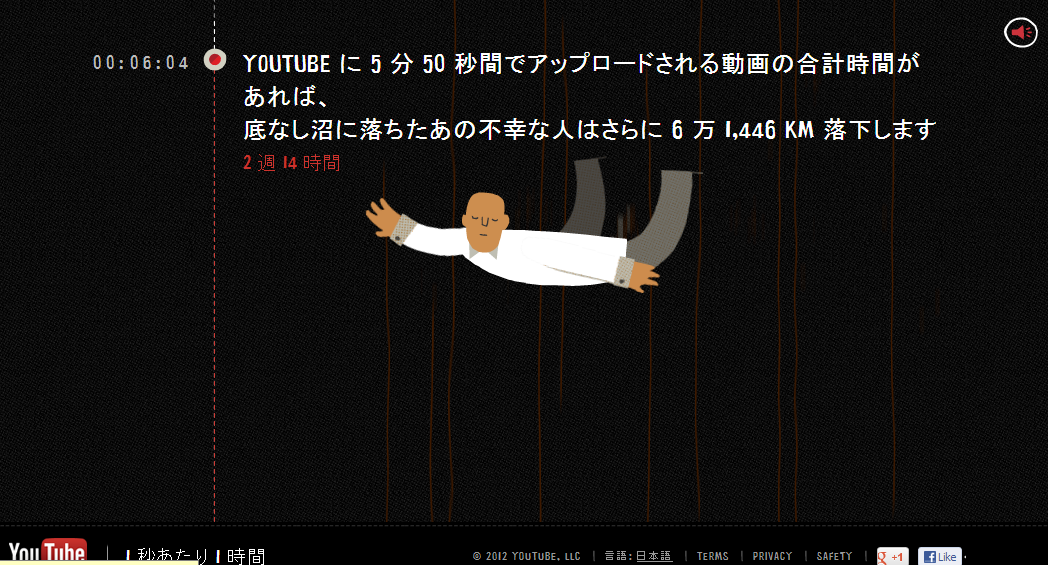
YouTube – One Hour Per Second
http://www.onehourpersecond.com/どうやって動かしているんだろう?Flashじゃないとしたらgif?SVG?最近gifアニメーションが騒がしい気がします。アイディアしだいでFlash使わなく…

HTML
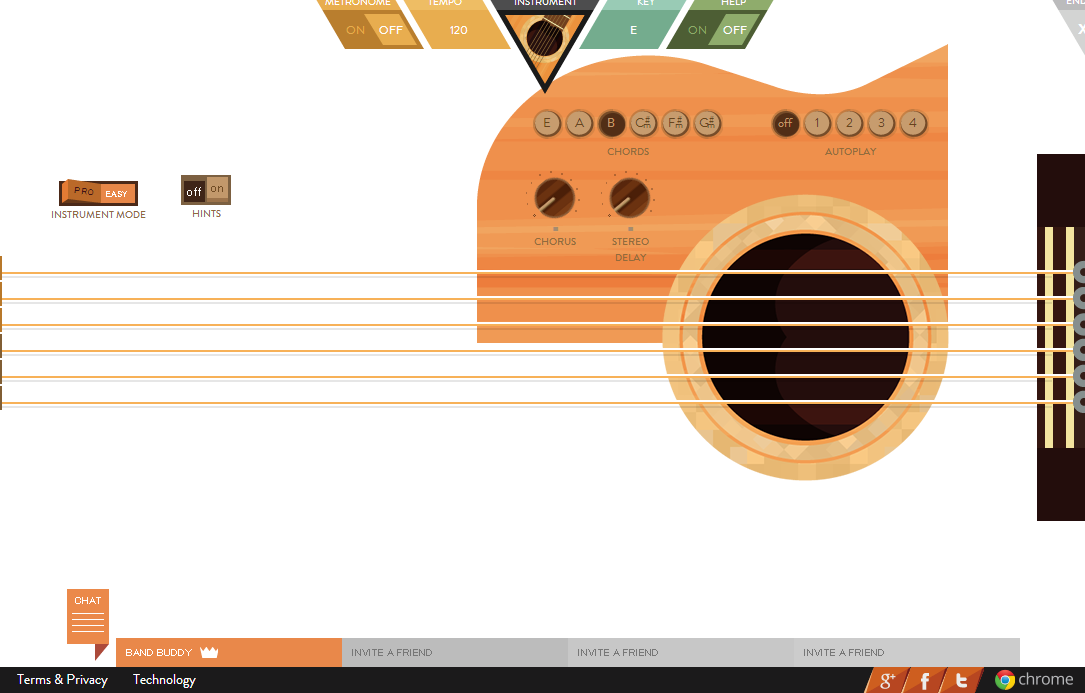
JAM with Chrome
http://www.jamwithchrome.com/ ブラウザでここまで出来るようになったんですね。これは面白い。

HTML
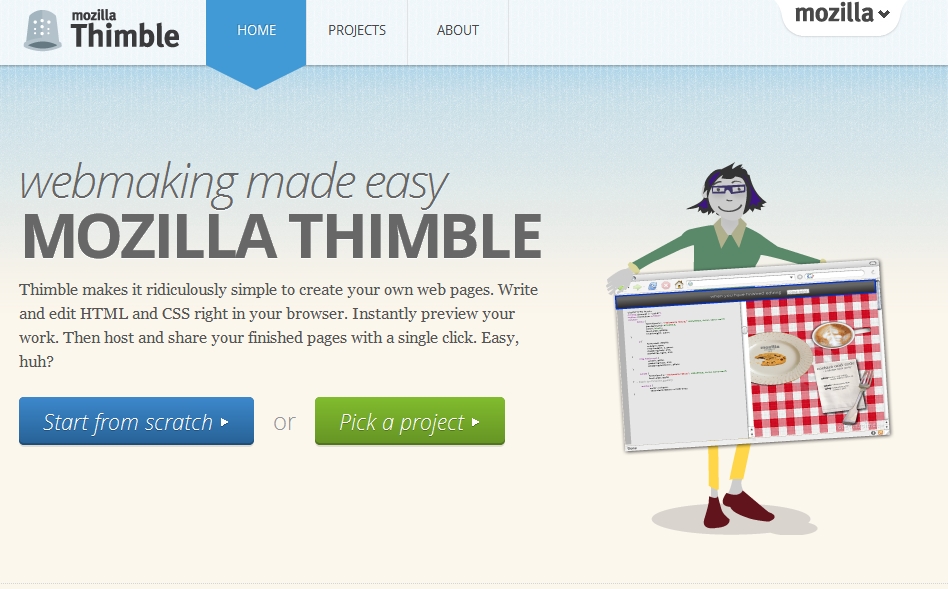
Mozilla Thimble
https://thimble.webmaker.org/en-US/ ほぉーこれは面白い。 左側のエリアにHTMLを記述していくと、右側のエリアに即時反映されるんですね。 ちょっとした編集をリアルタイムで確認したい時な…

HTML
Periodic Table of the Elements
http://joshduck.com/periodic-table.html サイト内で使用している、要素を調べることができるツールなんですかね。 面白いです。

HTML
株式会社モリヤマ
http://www.ms-moriyama.co.jp/ すごいなこれ、Flashじゃないんだ。 サイト内は極力画象を使用しないで構成している感じがする。 こういったサイト最近良く目にするようになった。最近の流行り?な…

HTML
TOKYO KI ケイアイスター不動産
http://tokyo-ki.jp/ いわゆる「Responsive design」ってやつでしょうか。 いいですね。ブラウザのサイズによってレイアウトが変化していきます。 スマートフォン時代だからなぁ。こういった技術…

HTML
すげーな。Mac OS X Lion CSS3
http://www.alessioatzeni.com/mac-osx-lion-css3/ CSSでこんなことできちゃうんですね。 使い道がよくわかんないですけど。

HTML
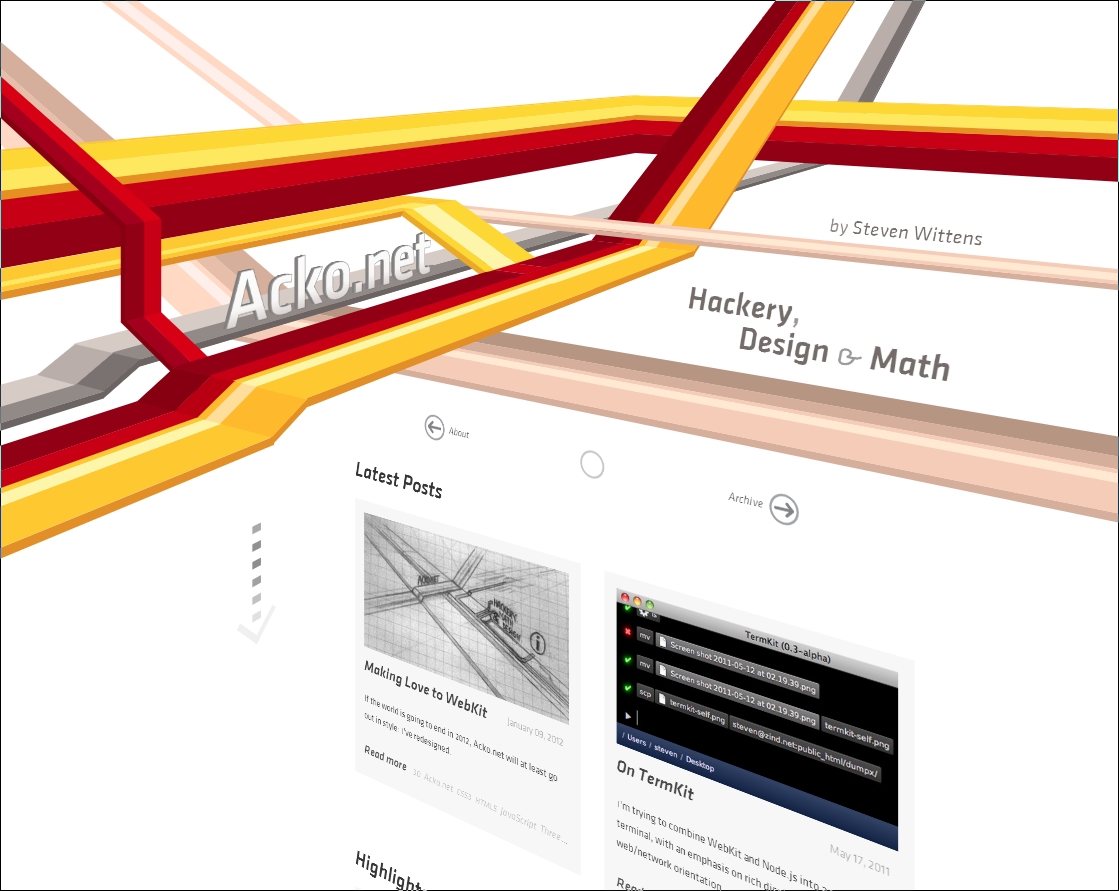
Hackery, Math & Design — Acko.net
http://acko.net/ こりゃすげーな。こんなことできる人がいるんだなぁ。

HTML
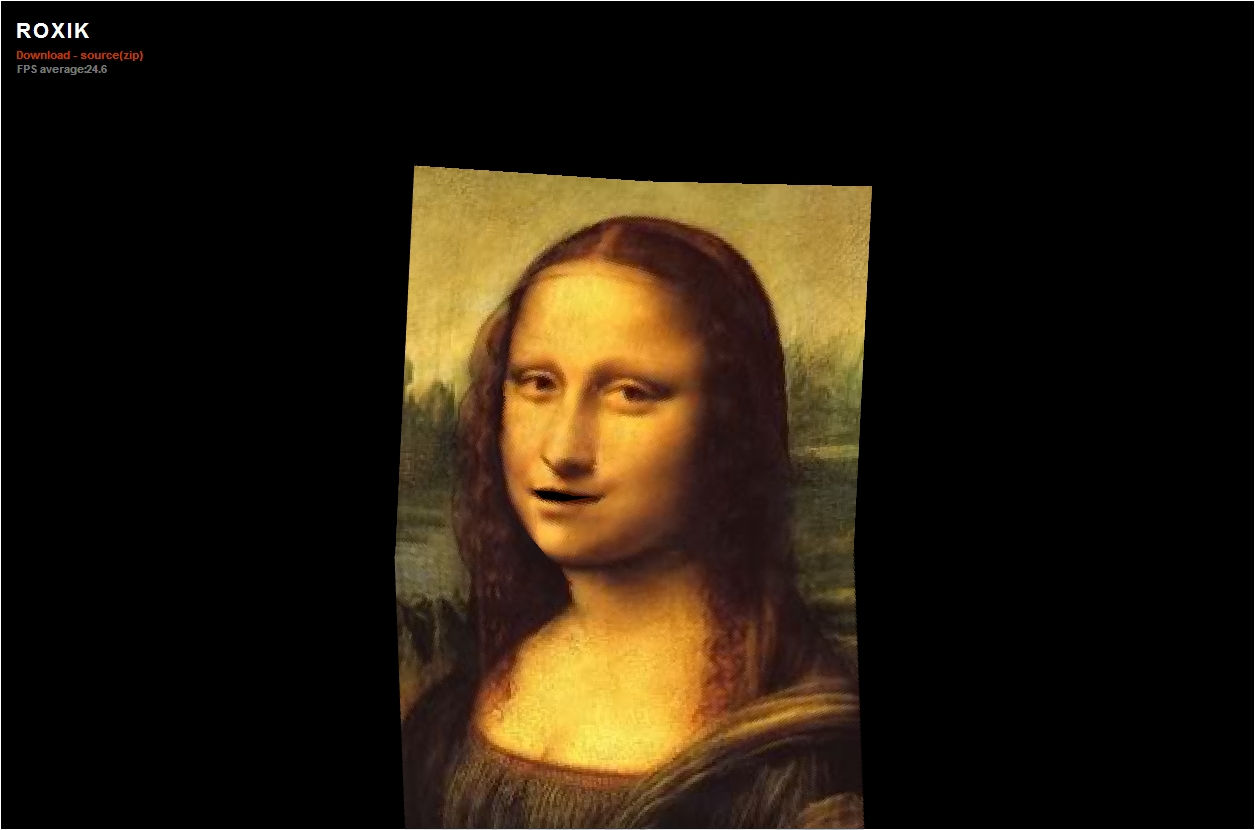
HTML5でモナリザがビョインビョイン動く
世の中いるんだね。こんなこと出来る人が。 http://roxik.com/mona/

HTML
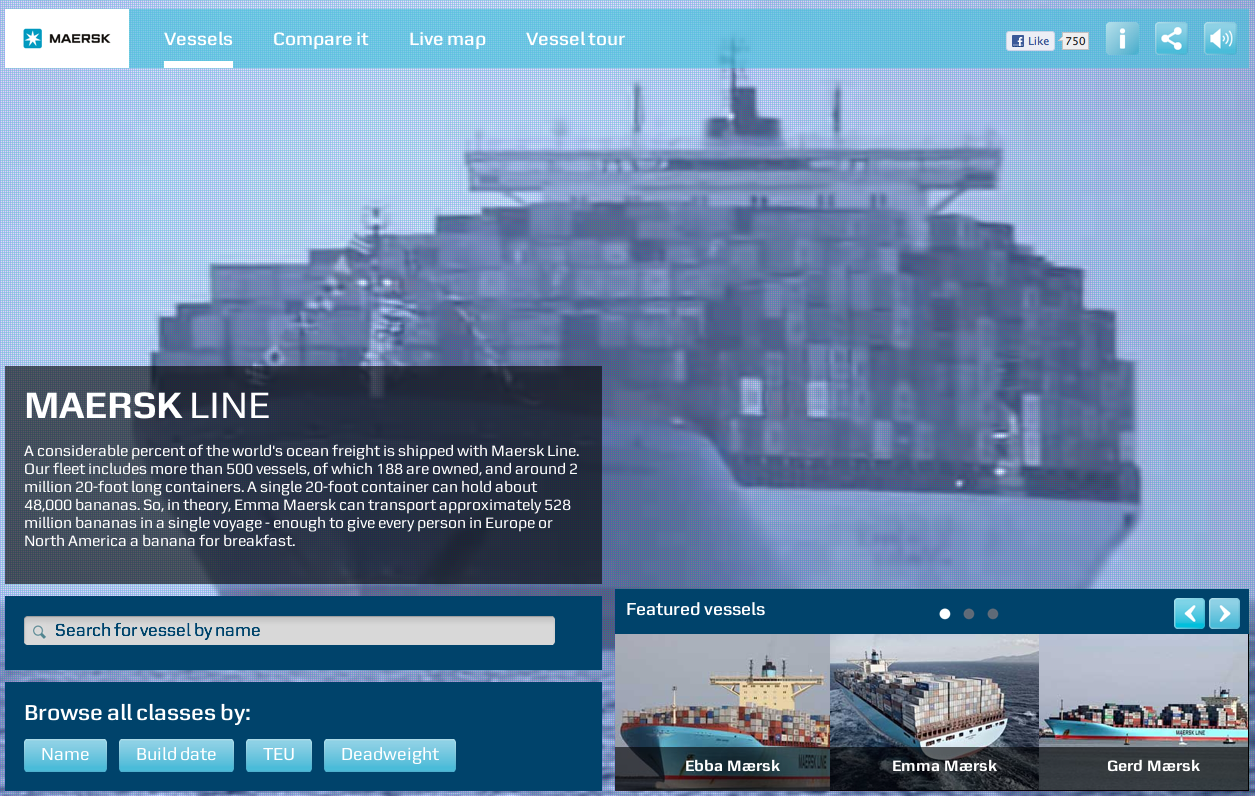
Maersk Fleet
TOPのビデオはFlashじゃなくてHTML5を利用しているのかな。 Flashなくてもこういったコンテンツをつくれるんだね。 http://www.maerskfleet.com/#

HTML
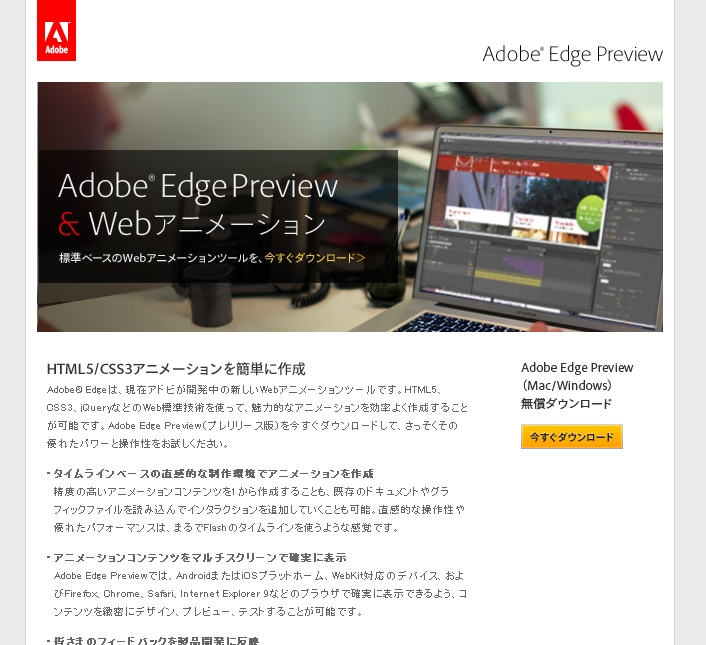
Edge Preview & Webアニメーション
Flashを利用しなくてもアニメーションがHTMLベースでつくれるソフトだとか。 おー便利じゃないですか。 しかし、残念なことにXPだとインストールできないみたい。VISTA以上が必要? http://www.adobe…

HTML
HTML5 Coding assessment test
カヤックさんが、HTML5実力テストなるサイトを公開させていた。 いいですね。 http://jsdo.it/event/html5cat/2011/summer/ もういやー、わかんない、閉じちゃおう。

HTML
CUT HOUSE MORE(カットハウスモア)
フリーブログをうまく利用する方法はありかもしれない。 http://www.cuthousemore.co.jp/more/
.png)
HTML
プログレッシブ・エンハンスメント という考え方
なるほど。たしかにそれはあるかもしれない。 どんなブラウザでも「同じ見え方にする」とした場合、どうしても最低のレベルに合わせることになる。 ちょっと発想を変え、リッチな見え方ができるブラウザには、最前の見え方できるがいい…

HTML
面白法人カヤック
カヤックさんがサイトをリニューアルされていた。 キーワードは「軽い」「楽しい」「スピーディ」だそうです。 おもいろいなーと思ったのは、「PAGE TOP」を押したときの動作。 ビューンってなります。 スマイル給ならぬ○○…

HTML
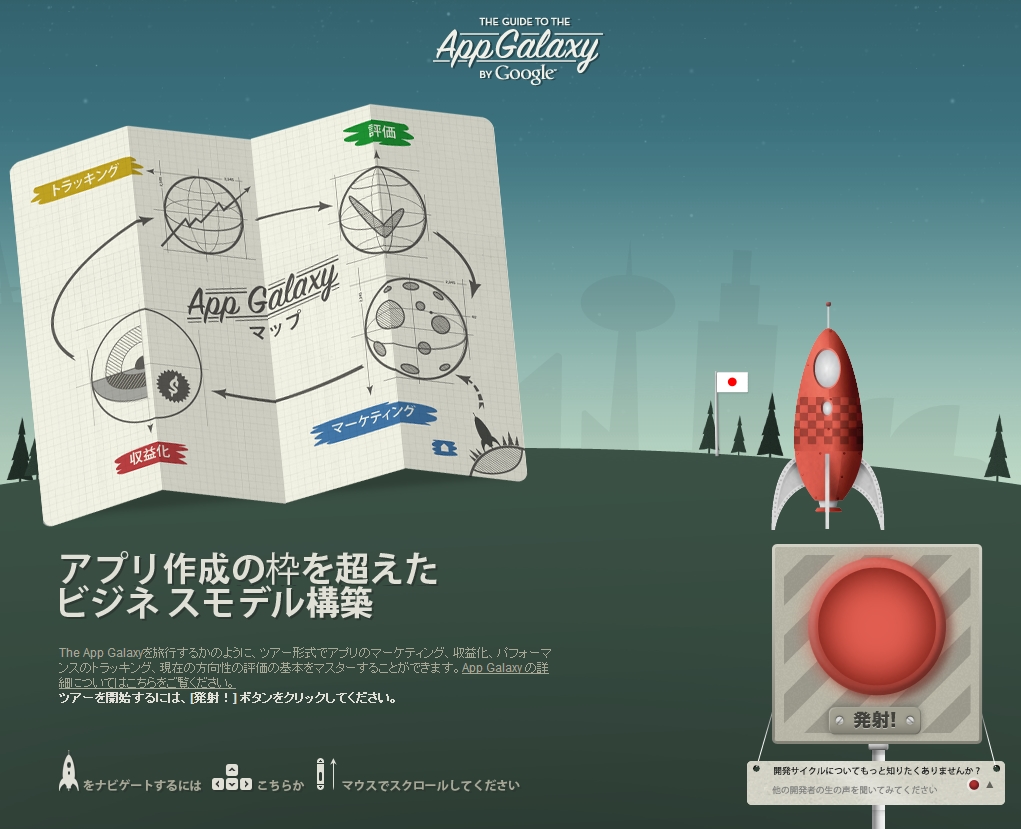
The Guide to the App Galaxy by Google
蟹味噌さんに教えてもらいました。 おもしろいですね。矢印キーでWebを操作できるっていいかも。 楽しく閲覧できます。 http://www.guidetotheappgalaxy.com/#/developersguid…

HTML
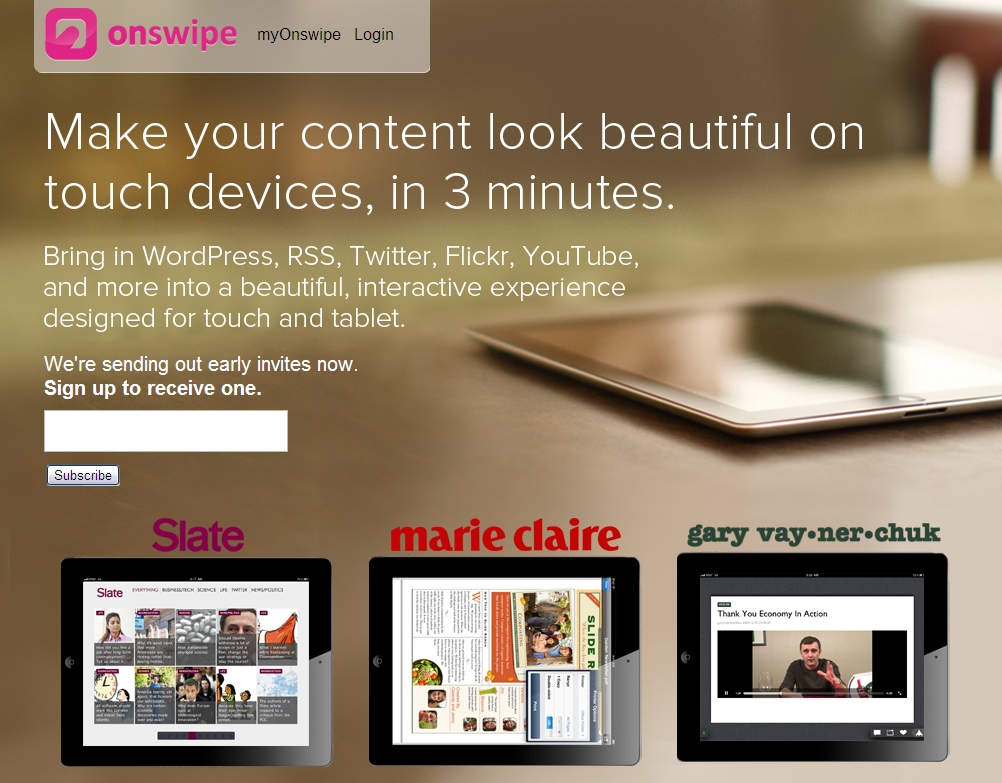
PCサイトをタブレット/スマートフォンサイトに変えることできるサービス
なかなか便利なサービスですね。無料でHTML5タイプのタブレット対応サイトに変換してくれるってんだからすごいね。 ペラペラめっくていくと、間に広告がはさまれるってことかな。 http://onswipe.com/ Ons…

HTML
ultranoir • projects
http://www.ultranoir.com/en/#!/projects/services|html_integration/ HTML5利用したサイト多くなってきた。ちょっと重たいけど、Flashみたいにローディ…

HTML
OUWN | Creative Group
http://ouwn.jp/ ナビゲーションが面白い。海外で刺激を受けるってのは有りだと思う。

HTML
SPACE SHOWER SWEET LOVE SHOWER 2011
http://www.sweetloveshower.com/index.html どこか3D的なデザインですね。面白いです。ナビゲーションは参考にしたい。 でもやっぱりIEは対応外なんですね。IEってどうなんだろう?W…

HTML
http://muuuuu.org/ 便利です。参考にさせていただきます。

HTML
NIKE FREE VOICE
http://nike.jp/nikefreevoice/ デザイン的にも、Webサイトの機能的にも良いですね。参考にしたいです。

HTML
Manufacture d’Essai
http://www.manufacturedessai.it/it/ なんか3Dっぽい。

HTML
Beauty of the Web
http://www.beautyoftheweb.com/#/experience まずい、非常にまずい。 今後、Web制作側は次のレベルアップをが必要になる。しかも強制的に。 すでに文字・画像・音・Video・モバイ…

HTML
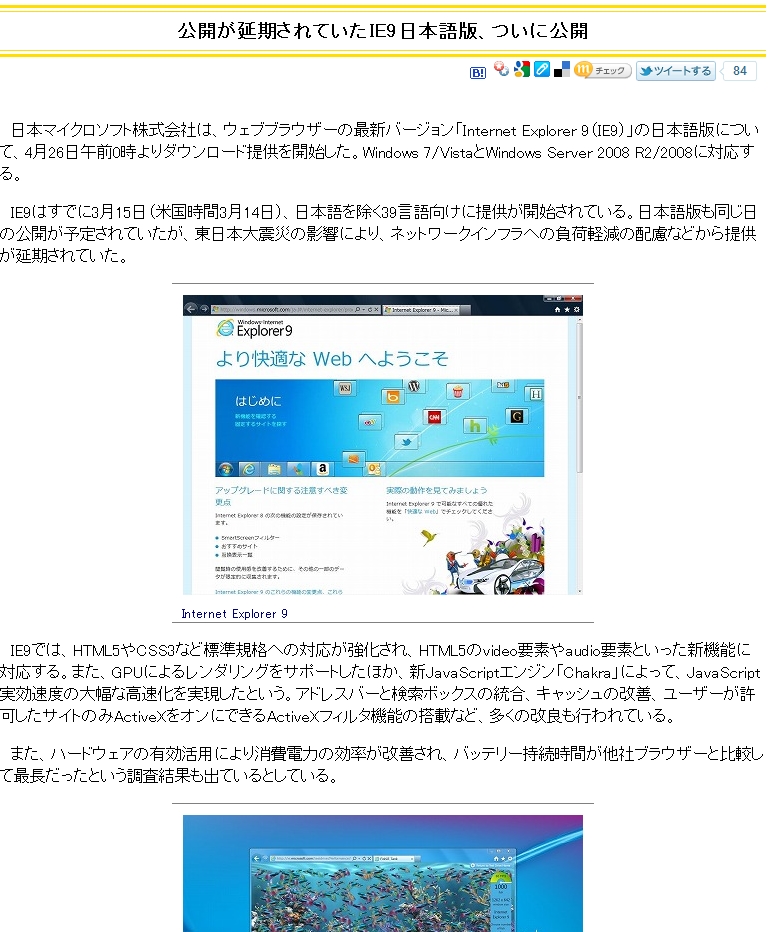
公開が延期されていたIE9日本語版、ついに公開
http://internet.watch.impress.co.jp/docs/news/20110426_442327.html IEでようやくHTML5が利用出来るようになったんですね。IE9のシェアが8割超えるま…

HTML
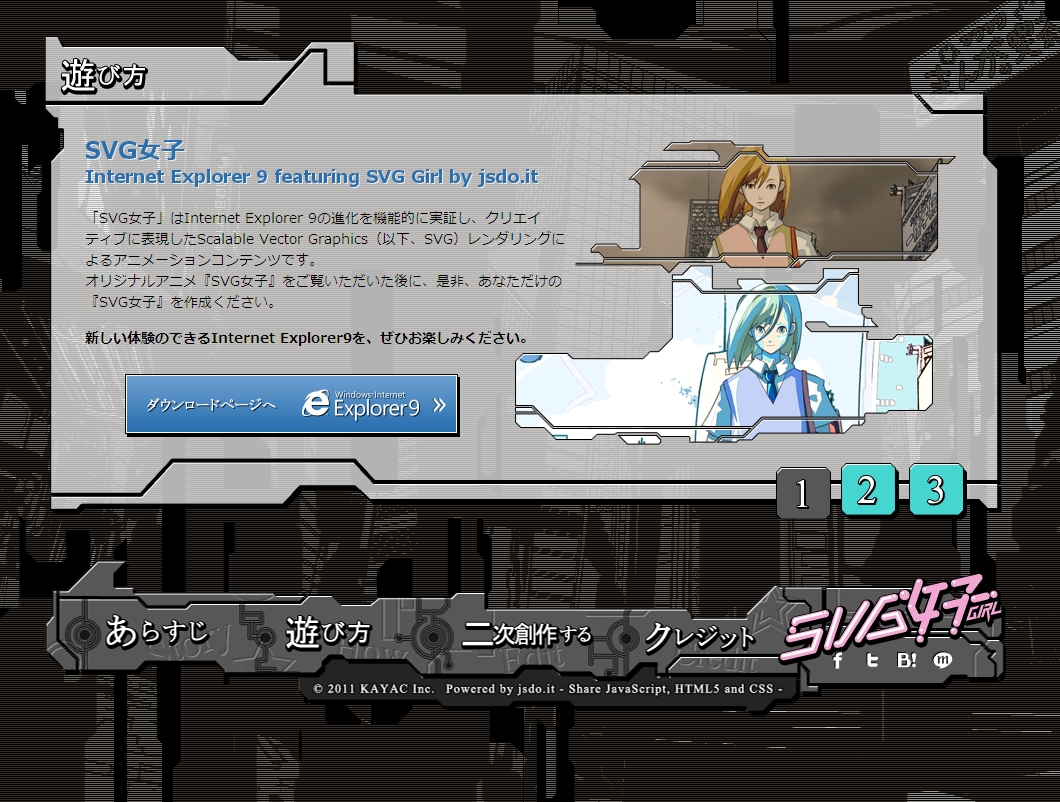
SVG女子|SVG Girl
http://jsdo.it/event/svggirl/howtoplay やはり今のうちからIEで何ができるのか?どんなことを表現できるのか?必要。

HTML
LeaVerou / CSSS
https://github.com/LeaVerou/CSSS もしかしたら使えるかもしれない。CSSによるプレゼン。

HTML
NL Engenharia
http://www.nlengenharia.com/en Flashのようで、Flashではない。今後こういった技術がスタンダードになるのでしょう。

HTML
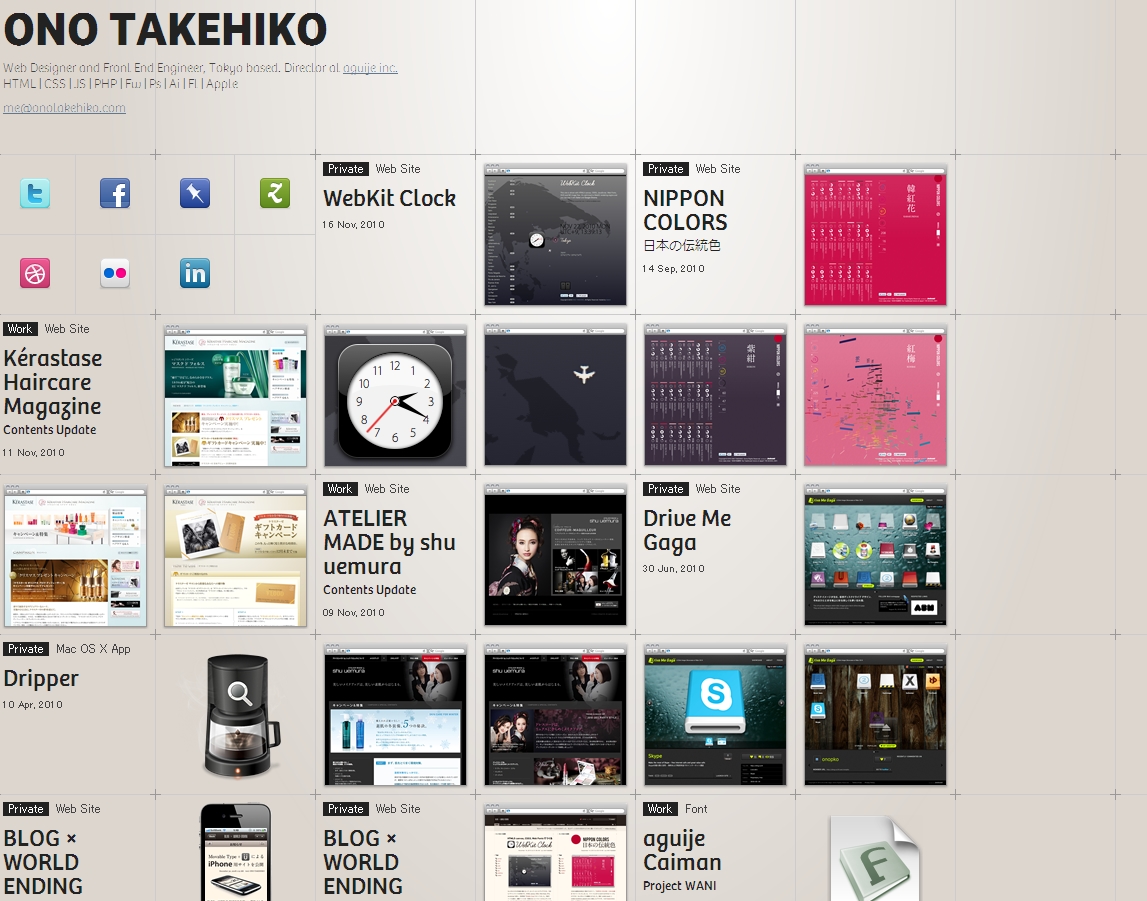
ONO TAKEHIKO – onotakehiko.com
http://onotakehiko.com/ おーすばらしい。デザインも技術も両方ありってことですね。

HTML
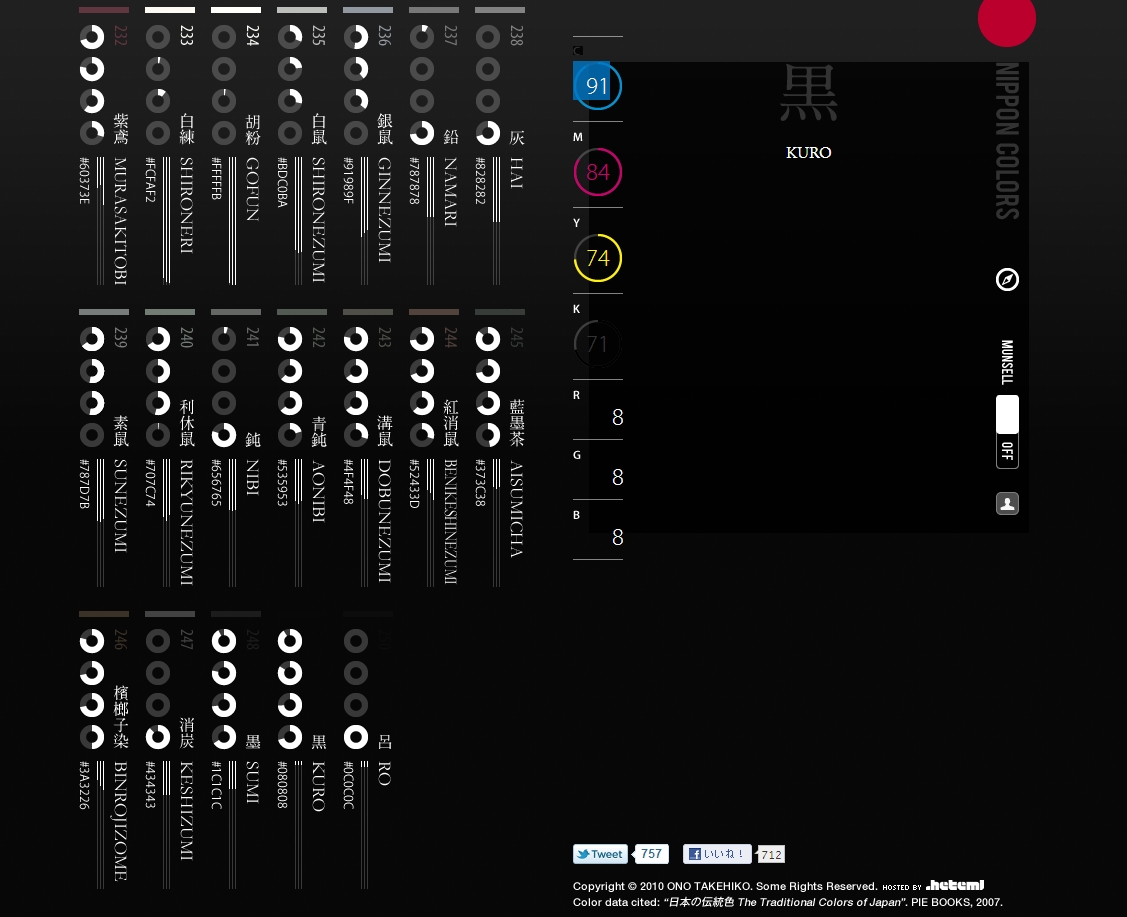
NIPPON COLORS – 日本の伝統色
http://nipponcolors.com/#kuro おーすごいじゃないですか。ぐるぐる動きます。でもsafariだけかな。
.png)
HTML
CanvasMol
http://alteredqualia.com/canvasmol/#DMT グリグリ動きますね。
.png)
HTML
Initializr – Start your HTML5 project in 15 seconds!
http://initializr.com/ 15秒でHTML5サイトができるとか。
.png)
HTML
HTML5 Rocks
http://www.html5rocks.com/ Googleさんが用意したHTML5のチュートリアルサイトだとか。
.png)
HTML
Apple – HTML5 Showcase – Video
http://www.apple.com/html5/showcase/video/ Videoの再生はHTML5の利用方法としてはもっとも多くなるんじゃないかな。
.png)
HTML
Roberto Alanís // Digital Art, Graphic and Web Design
http://robertoalanis.com/ 1ページで完結してしまうサイトっていいかも。
.png)
HTML
Image The Music . A place for Artists, of Artists.
http://www.imagethemusic.it/ キーボードで一部操作ができるんだけど・・あまり使う意味はないかも。しかし、このグラフィックは面白いです。
.png)
HTML
Canvas3D & Flickr
http://www.xs4all.nl/~peterned/3d/ 3D的な動きもHTML5で出来るんですね。
.png)
HTML
js-fireworks – JavaScript Fireworks
http://js-fireworks.appspot.com/ これもHTML5。なんかできそう。
.png)
HTML
HTML5 Canvas and Audio Experiment
http://9elements.com/io/projects/html5/canvas/ Flashと同じことができるってことなのかな。
.png)
HTML
株式会社カナリヤグラフィックス
http://www.canarygraphics.jp/ HTML5を利用したサイト作りはこれから普通になっていくんだと思う。

HTML
WebKit Clock
http://onotakehiko.com/webkitclock/ HTML5でこんなことができるんですね。面白いです。

HTML
HTML5で作られたビデオプレイヤー
http://goo.gl/Us83y Video再生のスタンダードとなるんでしょう。Flvの時代は終わろうとしているのでしょうね。 使ってみた感じ。 https://takashi.to/flarevideo/ htt…
