https://nobishiro.life/ 栃木県の幼児・小学生向
シンプル

すっきり
化粧品販売ネットショップ

すっきり
写真もいい感じの 上江ファームさんサイト
写真もきれいにとられていますし、サイトの構成もきれいですね。 石鹸がいい感じです。 http://uae-farm.jp/uae_no_mame/ ただ、商品を購入しようとするとNotFoundになってしまうという致命的…

サービス/ツール
みどりや植物を中心としたビジネスをされているストロボライト / STROBOLIGHT INC.
面白そうなことをしている会社さんをみつけました。 http://strobolight.co.jp/#service 植物と暮すというシンプルな考え方がいいですね。 販売されているトートバッグがシンプルで良いですね。ちょ…

シンプル
haluta | ハルタ
http://www.haluta.jp/ 2枚のメインビジュアルがスライドしていくの面白いですね。 左右の画はお互いがつながっている感じがします。 ビジュアルによるメッセージを伝えたい時に良い手法かなと思いました。参考…

シック
社員インタビュー / ALH株式会社
社員インタビュー / ALH株式会社 https://recruit.alhinc.jp/interview/mayumi-shindo/ なんだろ、スタッフさんがタレントさんみたいに見えますねぇこの写真。 どうやって撮…

シンプル
WILD MAGIC BBQならワイルドマジック
スマートフォンサイトがなんかいい感じです。色合い参考にしたいですね。 http://wildmagic.jp/ ゆりかもめに乗っていると窓から見えるんですよね。「あの場所はなんだろ〜」と思っていたら、BBQできる場所なん…

シンプル
TAO TAJIMA /TANGRAM
TAO TAJIMA | Filmmaker http://taotajima.jp/ PROJECTS | TANGRAM http://tangram.to/ 映像/ビジュアル、動画で何かを伝えるっていいですねぇ。 …

シック
小学生の英会話教室はジョイトーク
小学生も英語の授業がはじまるとかで、小学生の英会話って話題になってるみたいですね。 実際英語力はなんだかんだいって必要ですよね。僕も喋れたらなぁと思うこと多いです。 せめて読み書きぐらいできないとこの先つらいですよね・・…

シンプル
資生堂|花椿
資生堂さんのサイト。やっぱりモバイルユーザーを中心としたサイトづくりになってるんですね。 いい感じだと思います。 http://www.shiseidogroup.jp/brands/?rt_bt=menu-brands…

すっきり
刻キタル | Tokikitaru Inc.
http://tkkt.jp/creator/ なんだろ、このメインイメージで縦書きタイトルだけ表示されるって感じがいいですね。 映画の中で章が切り替わる感じに近い?

シンプル
株式会社ナディア
http://nadia.bz/ Webだけじゃなくて紙もやっている制作会社さんなんですね。それに、アプリにVR、AIまで守備範囲が広いですね。

すっきり
冨士ファシリティーズ
http://www.fuji-fa.co.jp/ 雰囲気がいいですね。なんだろ、色味とかフォント、行間の取り方などががそう感じさせてるのか・・

すっきり
マンション管理・ビル管理の経費削減 ウイッツ
https://www.wits-com.net/ 企業サイトの基本が全て入ったようなサイトですね。参考になります。

シンプル
株式会社フォーク | FORK CORPORATION
https://www.fork.co.jp/ 面白そうな制作会社をみつけました。 なんで今まで知らなかったんだろう。サイトはサラッとしてますが実績は面白いのが多いですね。

すっきり
リビルト製品の信越電装株式会社
http://www.shine-reman.com/ 「KAWANO」のサイトを制作されている制作会社baqemonoさんが手がけられている、こちらのWebサイトもいいですね。 なんだろう、雰囲気といい、見せ方、演出と…

シンプル
Mugendai(無限大) | イノベーションを触発するデジタルメディア
http://www.mugendai-web.jp/ Webマガジンというやつでしょうか。記事の内容が面白いので思わず読んでしまいます。 記事の一覧をフッターに配置するというのもいいですね。参考にさせていただきます。

やわらかい
株式会社前田組 | 土木工事、カッター工事、立坑・推進工事を通した社会基盤づくり
https://maeda-g.co.jp/ この企業サイトいいですね。 操作性、見せ方、デザイン、使用されてる写真。これで表示スピードが早ければいいうことなしですね。参考にさせていただきます。

すっきり
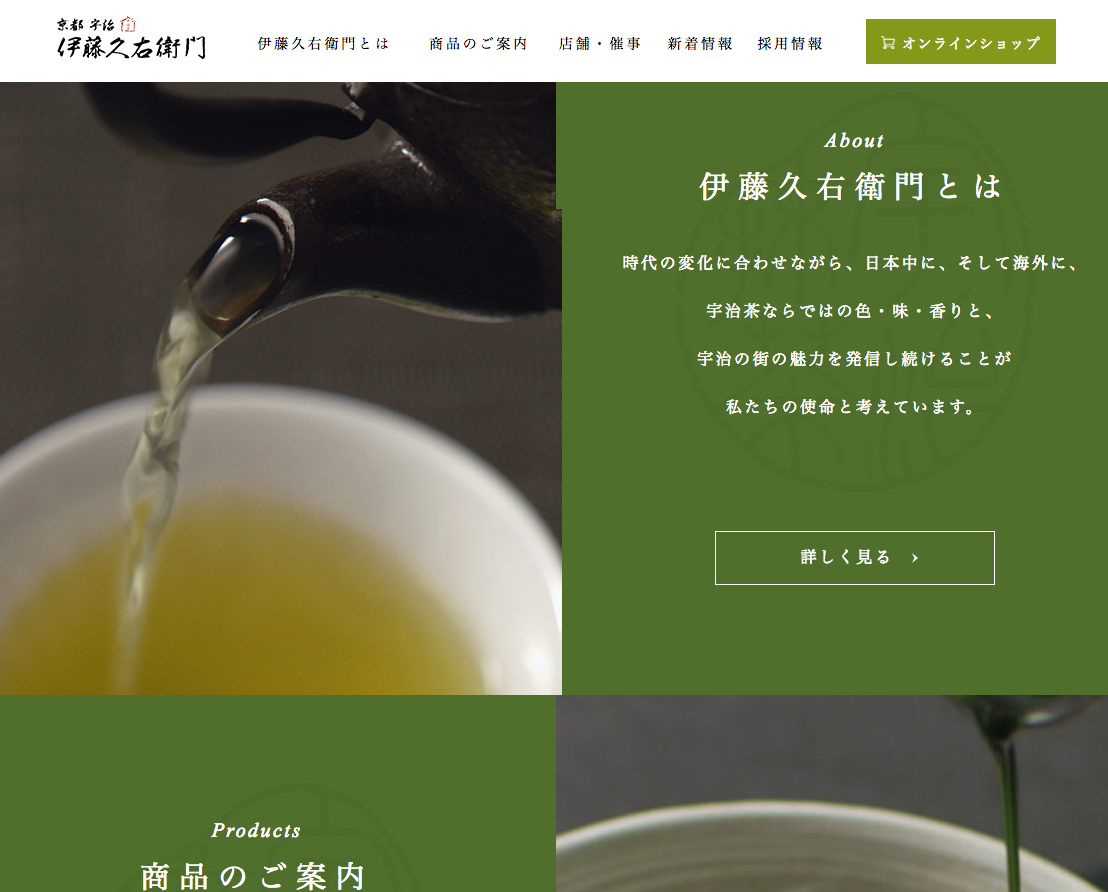
京都 宇治 伊藤久右衛門
http://www.itohkyuemon.co.jp/ 一時期話題になったシネマグラフ。こういった使い方いいですね。参考になります。 メインイメージや見出しエリアの画像としてアイキャッチの効果高そうですよね。

やわらかい
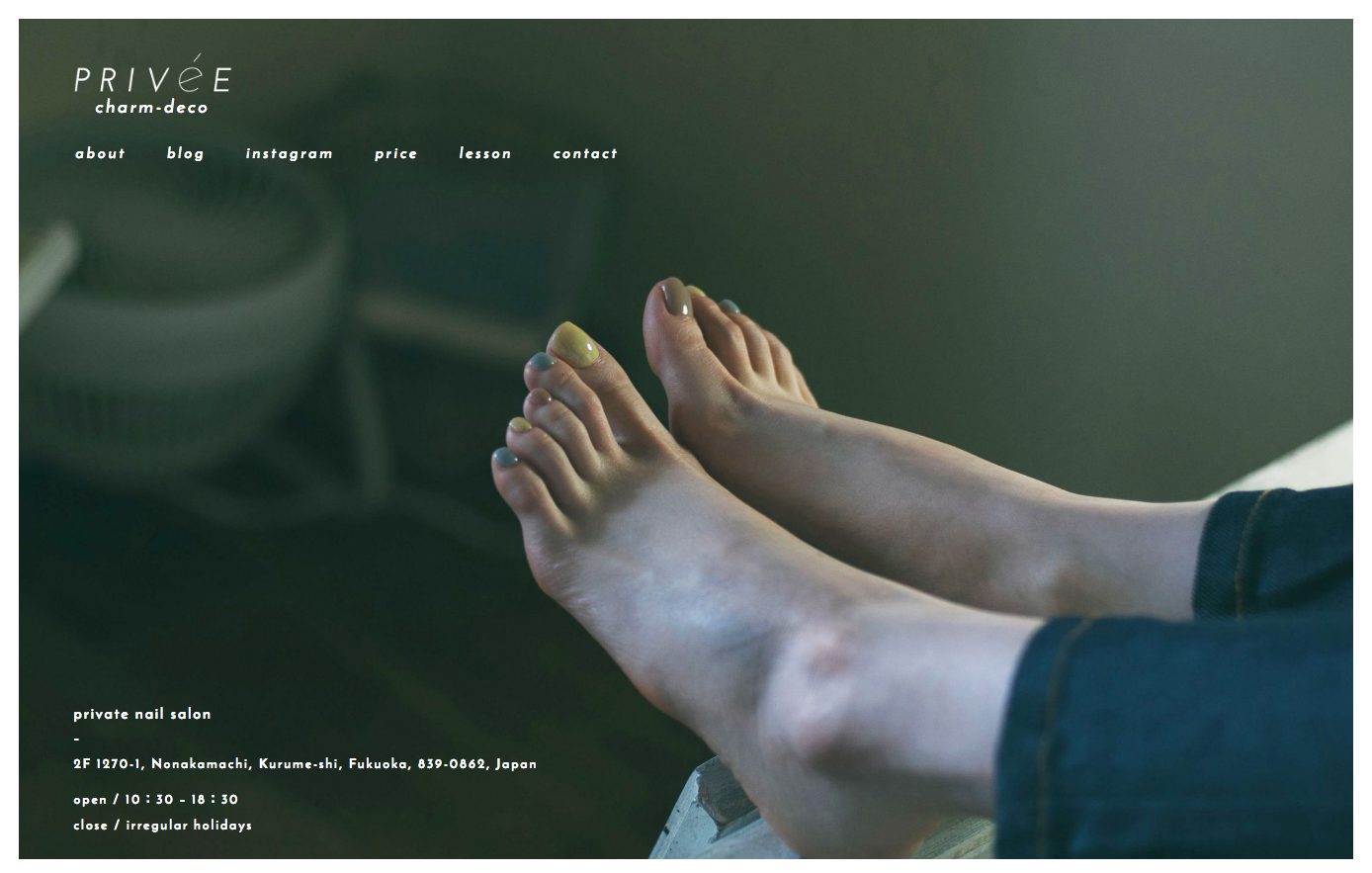
PRIVéE | charm-deco
http://privee.jp/ 写真をメインにしたレイアウトですね。 しかし、どうやって写真を準備したんだろう?やっぱり撮ってもらうんだろうなぁ。 いいですねぇ。

シンプル
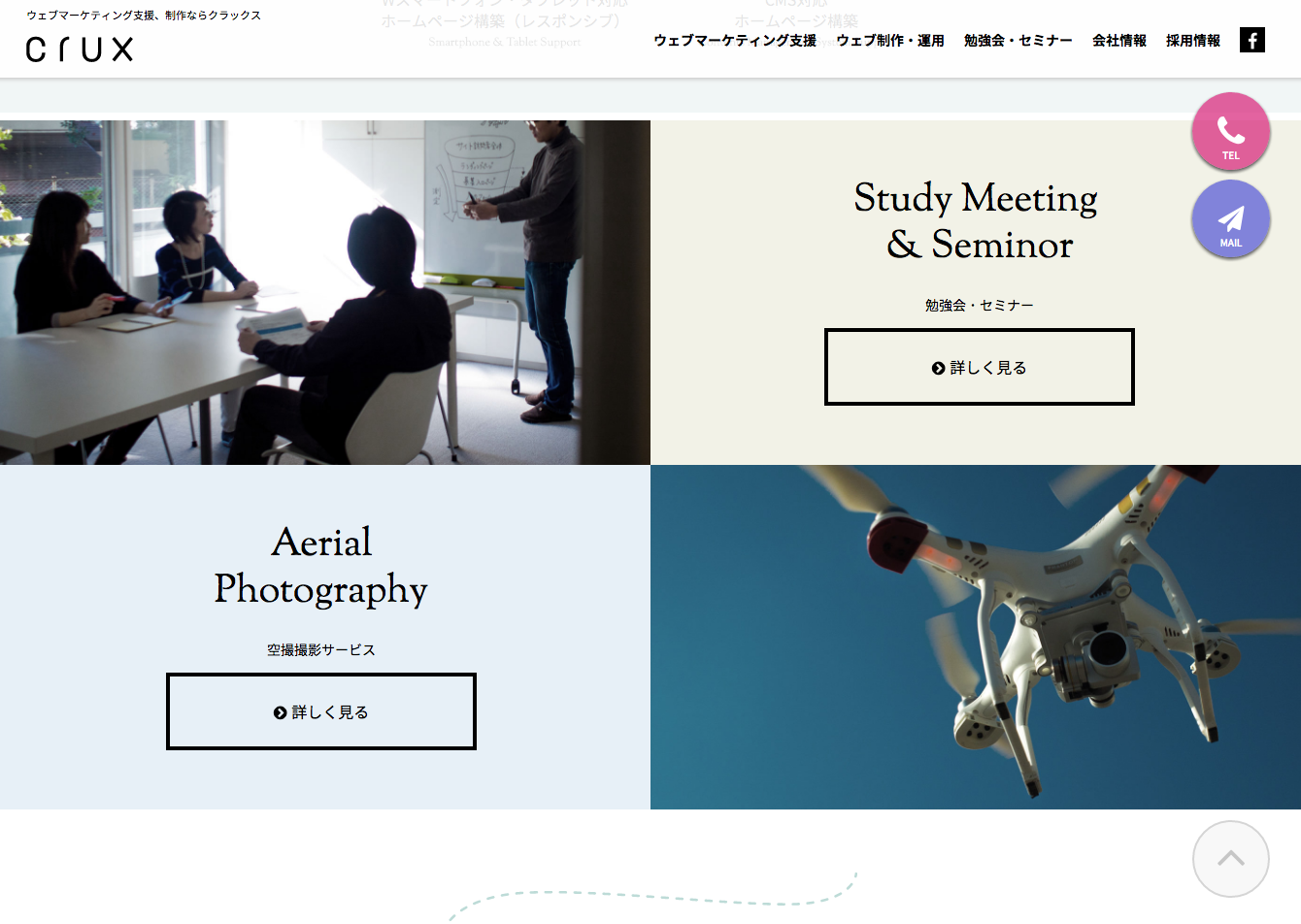
クラックス
https://crux-lab.co.jp/ これぐらいシンプルでも良いような気がする。参考にさせていただきます。

シンプル
ユナイテッド株式会社
黄色と黒ってちょっと難しそうだけど、きれいにまとまってますね。http://united.jp/

シンプル
ホームページ作成 福岡・大分|CONDENSE Inc.
いいホームページを作られてますね。

シンプル
レバレジーズ株式会社
http://leverages.jp/おしゃれなコーポレートサイトって感じでレイアウトが面白いですね。

すっきり
ARCHETYP Inc. | 株式会社アーキタイプ
http://www.archetyp.jp/ 画面遷移させる際の演出が面白いですね。進むときは手前に、戻る時は奥に。確かに、これであればWeb上でも画面の切り替わりを意識させることができますね。うまいです。ニュースもラ…

シンプル
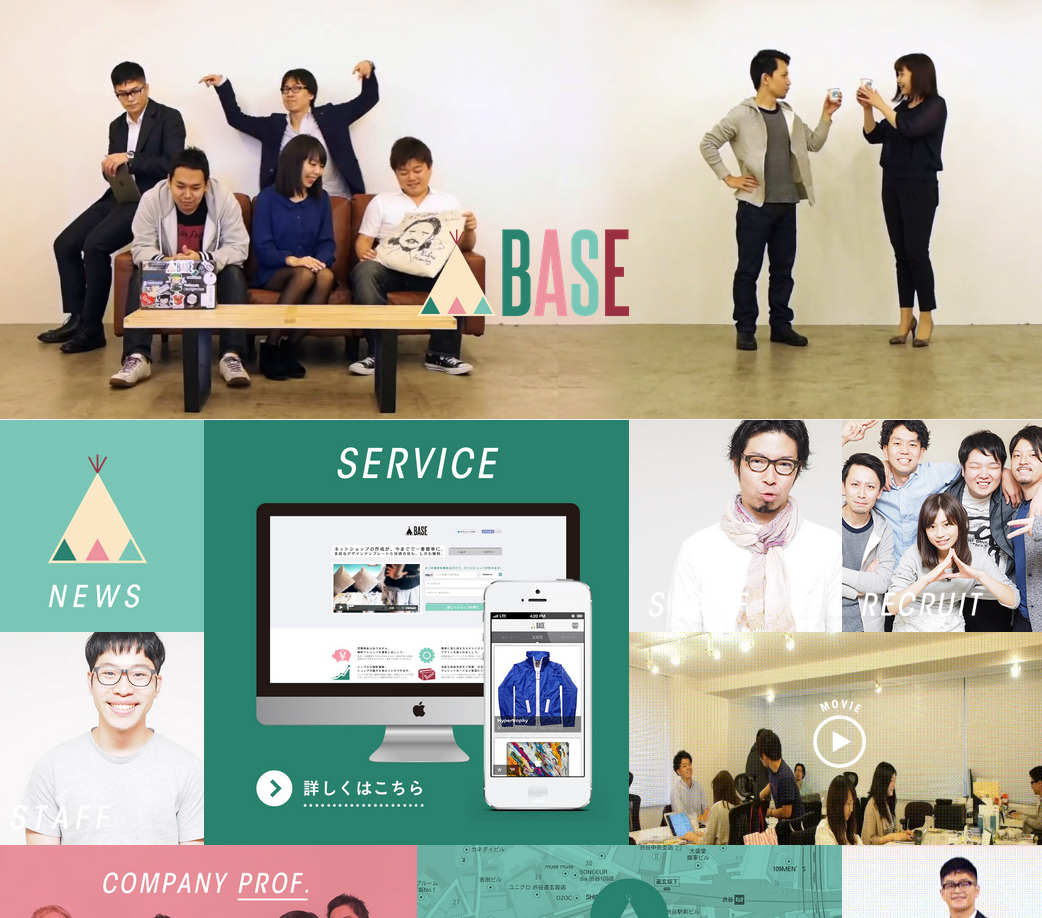
BASE, Inc. | BASE株式会社
https://binc.jp/ja/ いいですね。これだけメンバーが登場するTOPページってなかなかないんじゃないでしょうか。それだけ退職される方も少ないということなんだと思います。(大抵、メンバーが辞めた時の差し替え…

すっきり
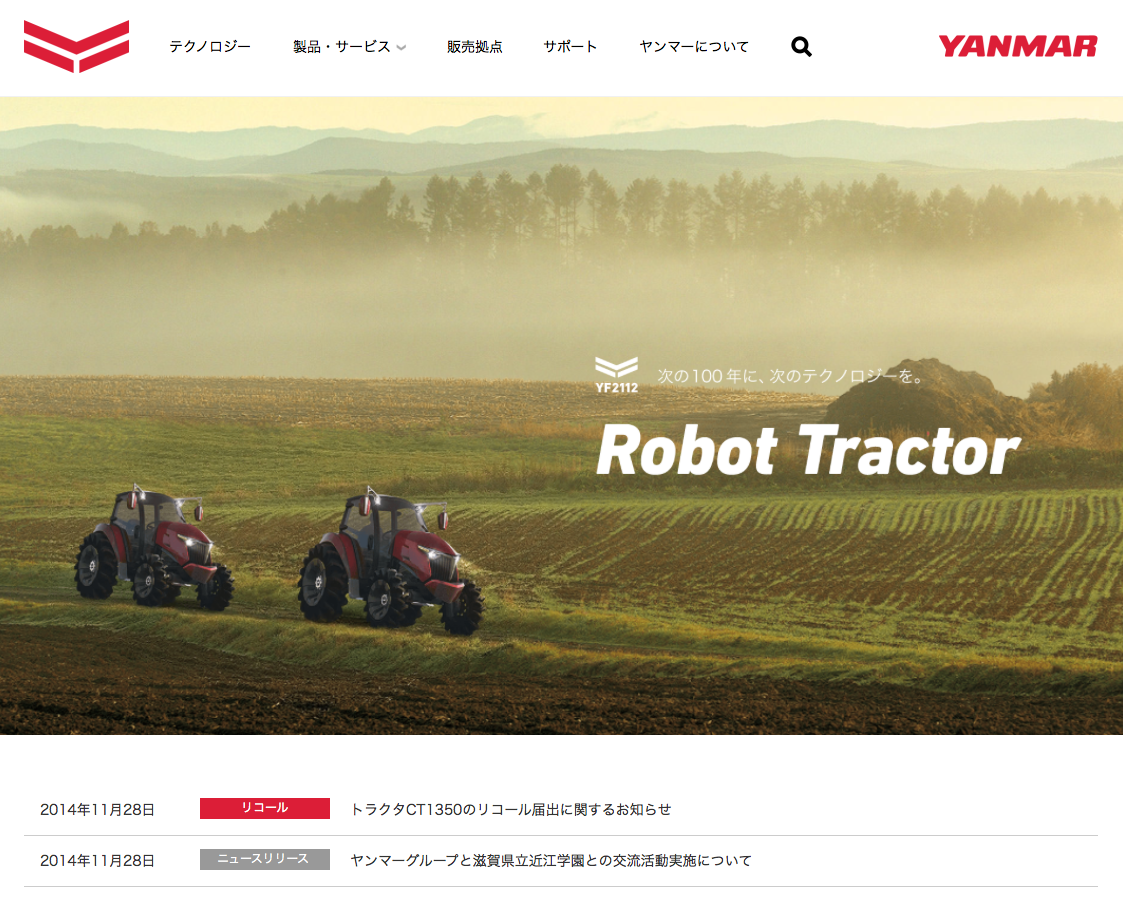
ヤンマー
https://www.yanmar.com/jp/ このレイアウトは面白いですね。レスポンシブを意識して制作者側にも負担を少なく出来るレイアウトになっているということなのでしょうか。 PCで閲覧してもいい感じに見えま…

すっきり
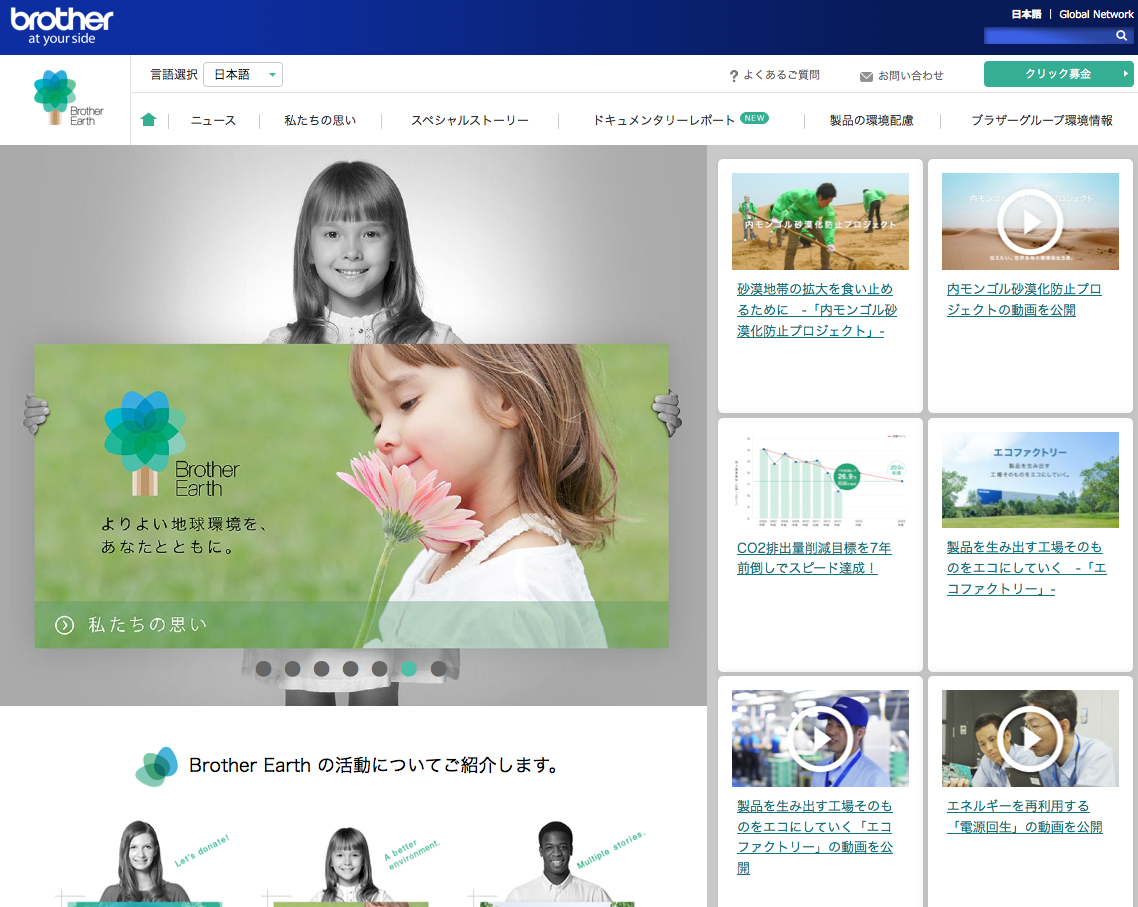
Brother Earth|ブラザーグループ環境スペシャルサイト
http://www.brotherearth.com/ja/ レイアウトが面白い。あれかな、タブレットPCを意識しているのかな。やっぱりモバイルファーストという考え方で設計されていていると・・レスポンシブきっちり対応で…

すっきり
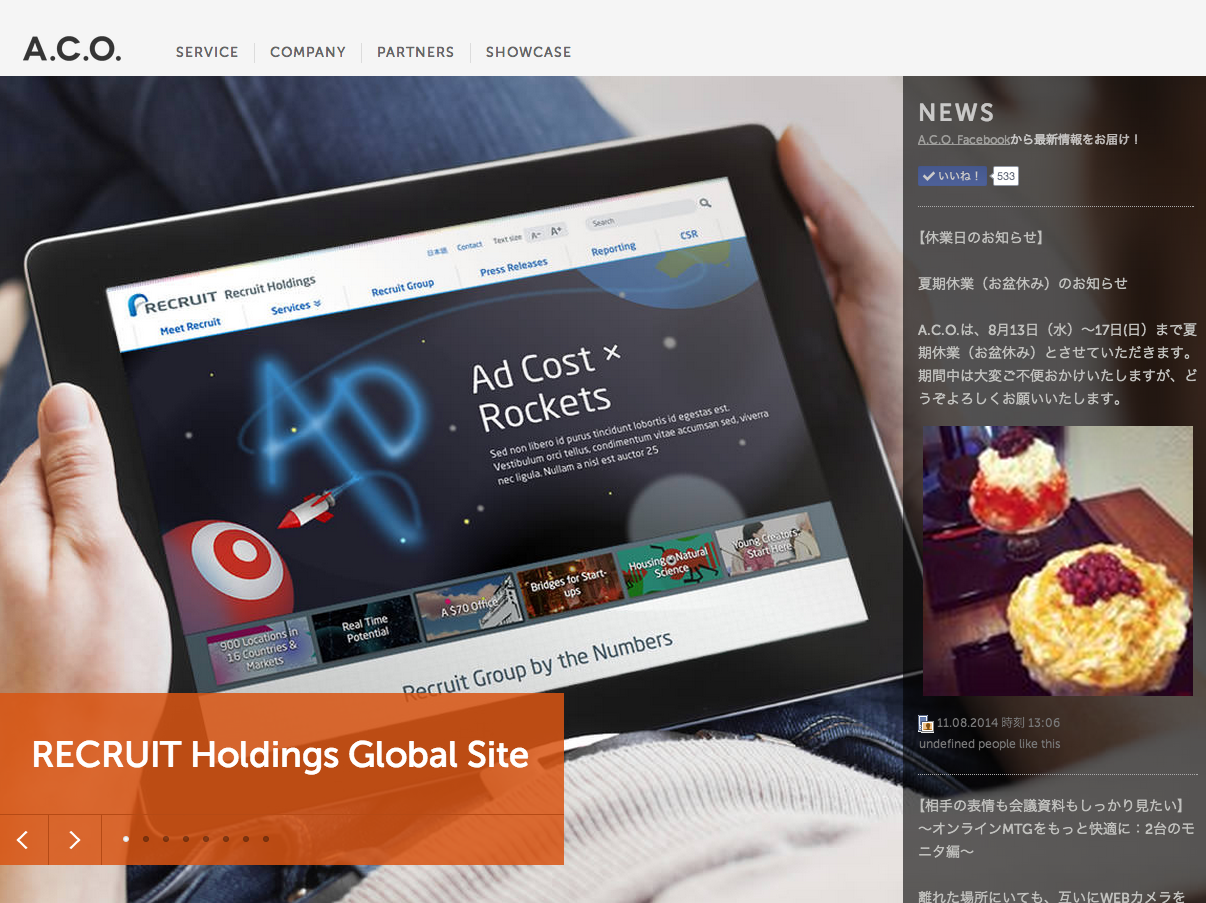
A.C.O. Inc.
http://aco-tokyo.com/ 制作会社さんですね。サイトがおしゃれでいい感じですね。今の御時世、やっぱりレスポンシブ化はデフォルトなんでしょうかね。

すっきり
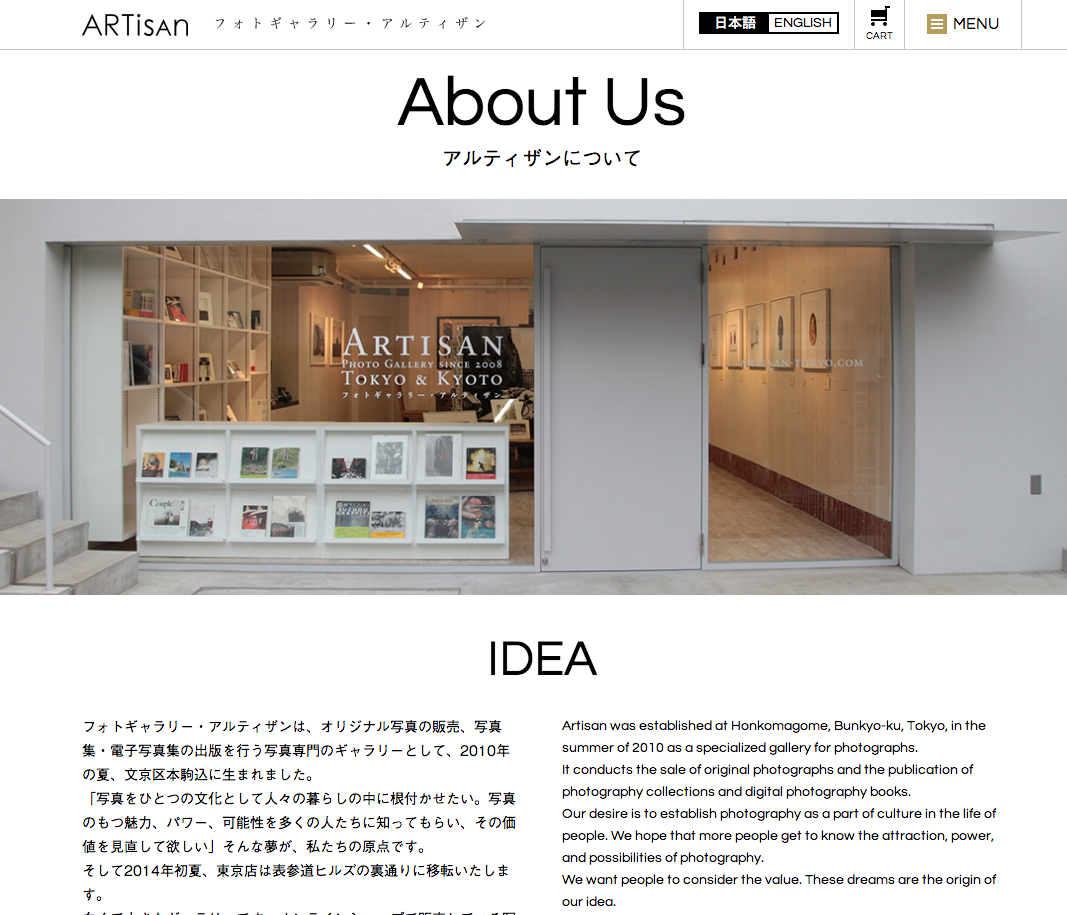
Photo Gallery ARTisan
http://www.artisan-tokyo.com/about/ 黒白でまとまっているサイトで綺麗ですね。ブランド紹介だけでなく買い物も出来てしまうサイト。日本語と英語を左右に並べて表示させるのもいいですね。

すっきり
株式会社 無限工房
http://www.mugen-kobo.jp/ 1つのプロダクトをじっくり紹介することの大切さがよくわかります。製品が誕生するまでがわかると、なんとなく製品に対して期待感が生まれる気がします。

すっきり
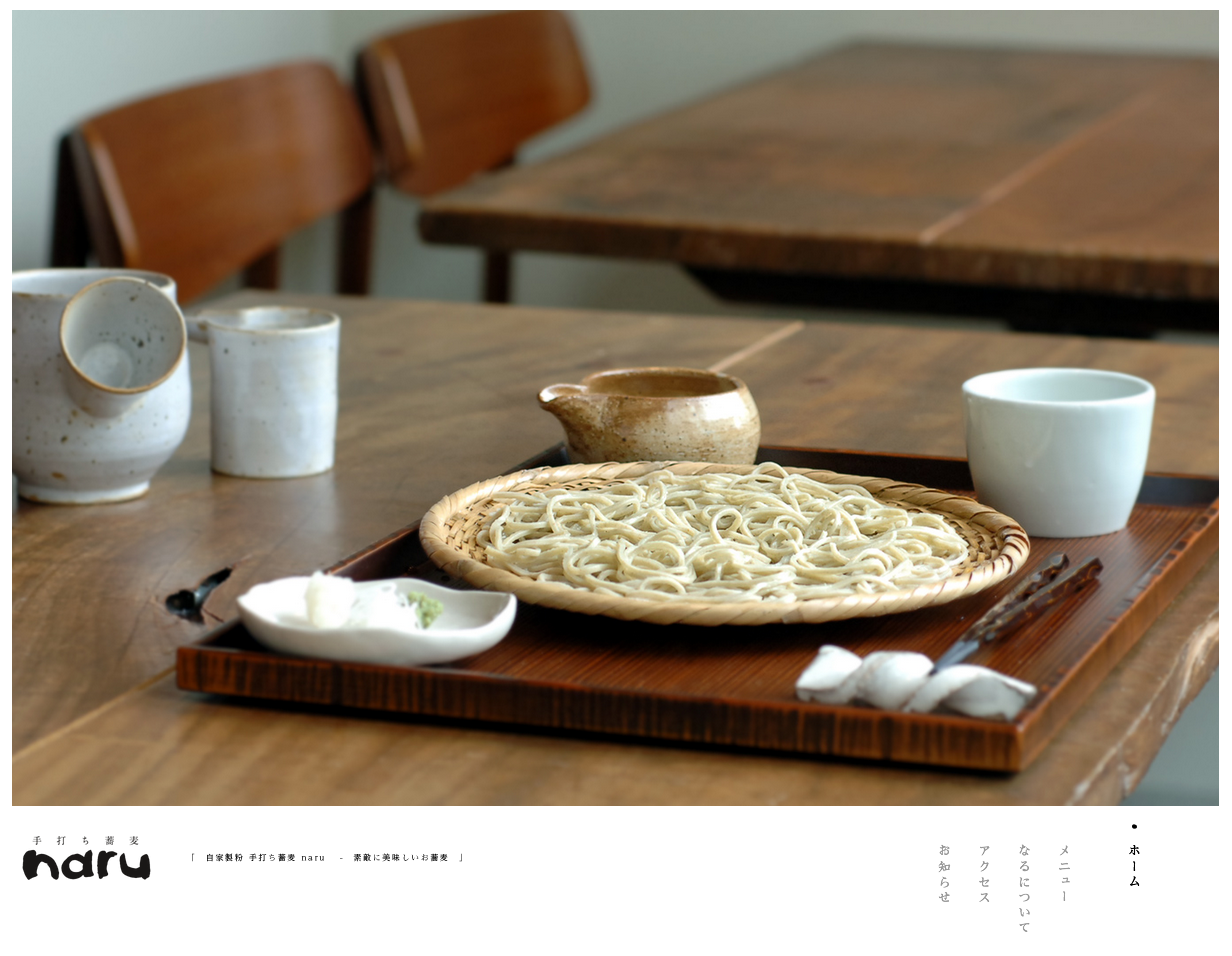
自家製粉 手打ち蕎麦 naru
http://www.narusoba.com/ お蕎麦屋さんのホームページですかね。おしゃれですね。なんか、写真からおしゃれなインテリア感が漂ってますね。きっと店内のテーブルや椅子にも気を使われているんでしょうね。Fa…

シンプル
石本酒造株式会社(越乃寒梅)
http://koshinokanbai.co.jp/index.html 縦書のナビゲーションってなんか面白くて好きです。普段しないからなんでしょう。縦書にしちゃうとナビだけでかなりのエリアを使ってしまいますけど、商品…

EC/EC-CUBE
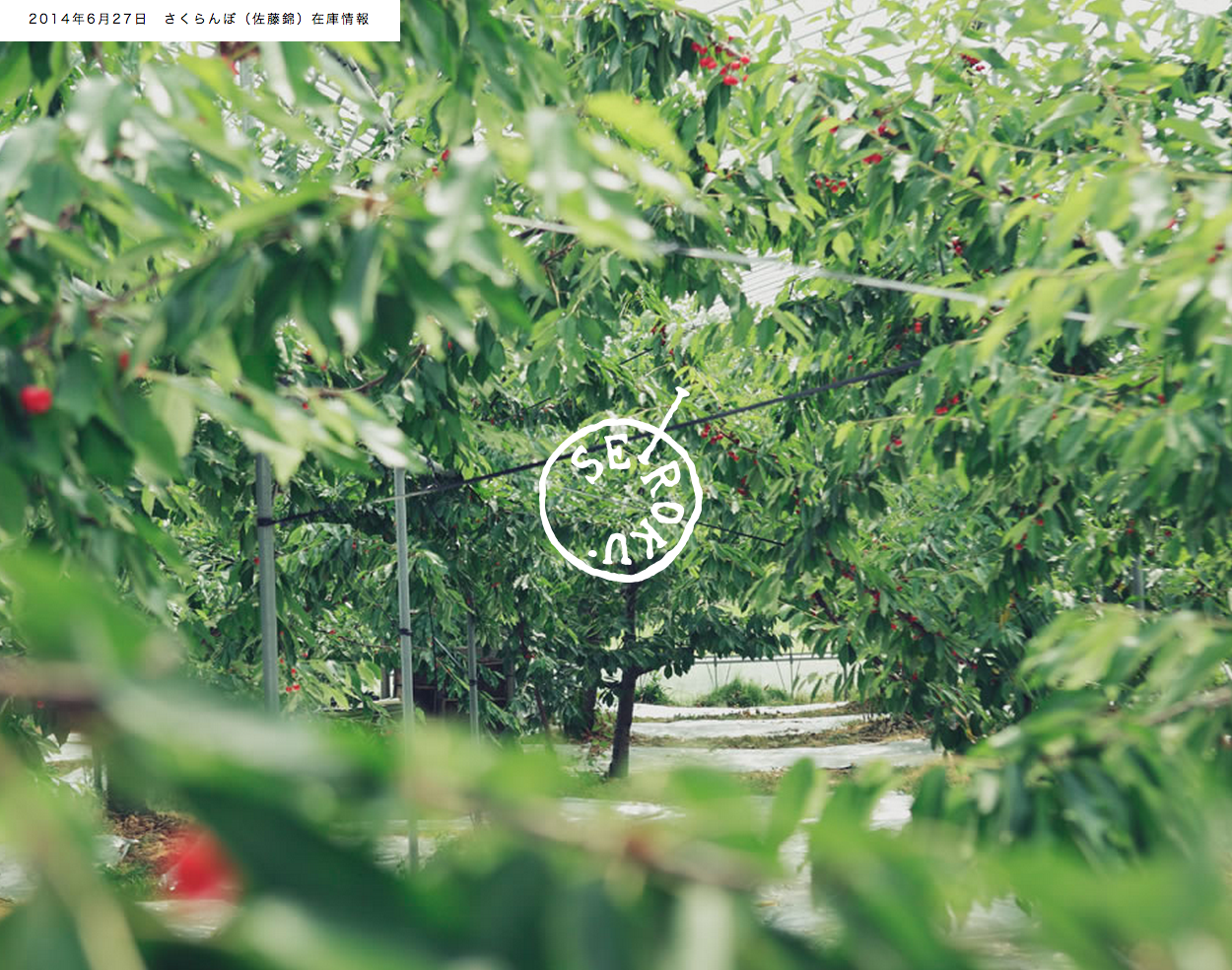
山形 南陽 清六ファーム
http://www.seirokufarm.com/ いさぎがよいデザインですね。結構好きです。写真のクオリティも高いですね。雰囲気でてます。ホームページっぽくない写真ですけど、これはこれで面白いです。そして実はネット…

シック
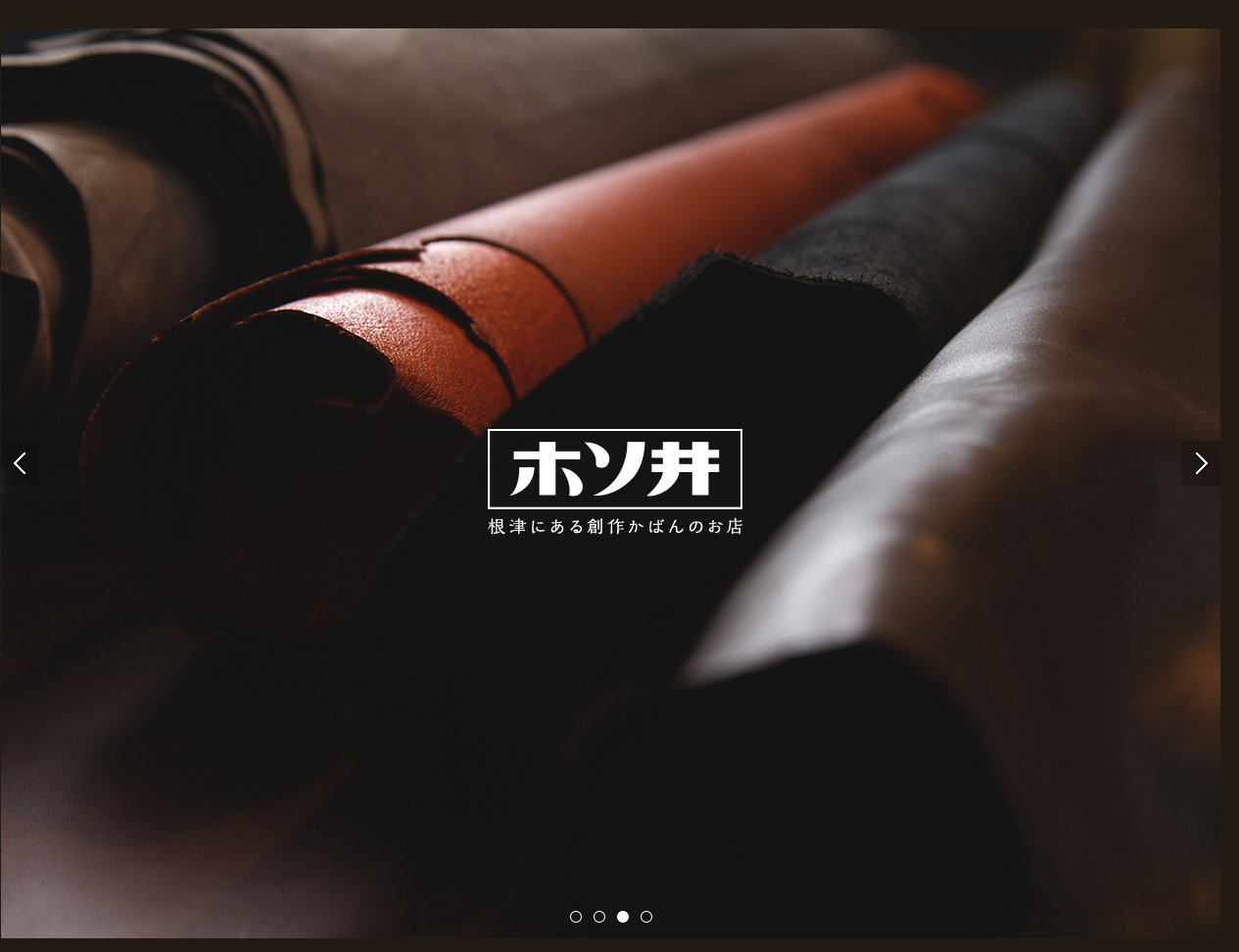
創作かばん ホソ井
http://kabanhosoi.com/ ホームページにイントロダクションをつけるサイトは大抵へんてこなものが多いのですが、こちらのホームページは出だしが上手ですね。写真のクオリティも高いということなのだと思いますが…

すっきり
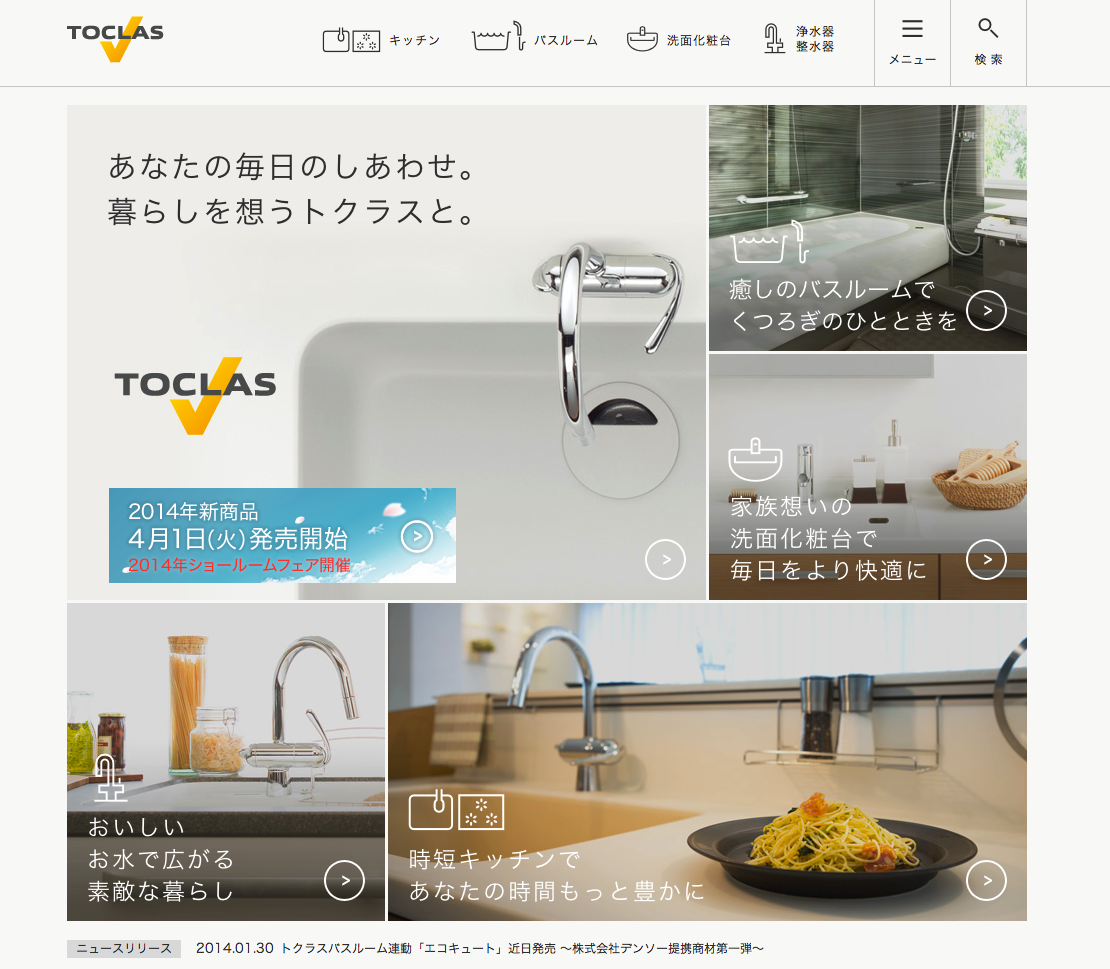
キッチン(システムキッチン)のトクラス
http://www.toclas.co.jp/ これはわかりやすいナビゲーションですね。それに興味がわきます。参考にしたいデザインです。メニューもメガメニュータイプを採用しているんですね。こちらも最近よく目にしますが、…

シンプル
0歳からの幼児教室。才能が目覚める幼児教育は七田チャイルドアカデミー。
http://baby.shichida.ne.jp/age_0/index.html こういったデザインをなんというのでしょう、最近よく見かけます。Appleのサイトは結構前からこんなレイアウトのデザインだったと思いま…

すっきり
UNDERLINE
http://u-d-l.jp/ ずいぶんすっきりしたデザインのサイトですね。結構こういう感じ好きです。ブログなんか各投稿がテンプレ化されたような作りですが、こういう「テンプレ化」いいですね。目指したいところです。 &n…

EC/EC-CUBE
ネットショップの今と未来をアツくする | 株式会社アラタナ
http://www.aratana.jp/ ネットショップのプロデュースをされている会社さんなのかな。EC-CUBEをベースとしてたネットショップ構築専門サービスって面白いですね。確かに、ネットショップってこれからもま…

EC/EC-CUBE
山本海産物オンラインショップ
http://shop.yamamoto-kaisanbutsu.jp/ 写真がすごいですね。シズル感を通り越して、芸術の域に達してますね。一つ一つの商品に、完成度の高い写真を用意しているってところがすごい。なかなかでき…

すっきり
TOSAKEN inc.
http://tosaken-inc.com/works1/ 知らなかった。Googlmapをこんなおしゃれな感じにすることができるんですね。ただ、マップとしては機能しないですけど、ビジュアルとしては面白いです。

すっきり
医療法人 白山歯科クリニック
http://hakusan-dental.com/ これもフラットデザイン?カードデザイン?使いやすナビかどうかは別として、どこかスッキリしていていいですね。「どのコンテンツも見てほしい」という場合にはこういったボタン…

iPhone/iPad/mac
FICC KYOTO BLOG
FICC KYOTO BLOGhttp://kyoto.ficc.jp/ スマートフォンサイトでブランディングって発想はなかったです。確かにこれからの時代はスマートフォンサイトが中心になってくる可能性ありますね。いや・・…

シンプル
Moment
Momenthttp://momentlens.co/ iPhone(スマートフォン)にとりつける専用レンズですね。似たような商品出てますが、こちらは、撮った写真の質とレンズの質にこだわっている感がありますね。面白いです…

やわらかい
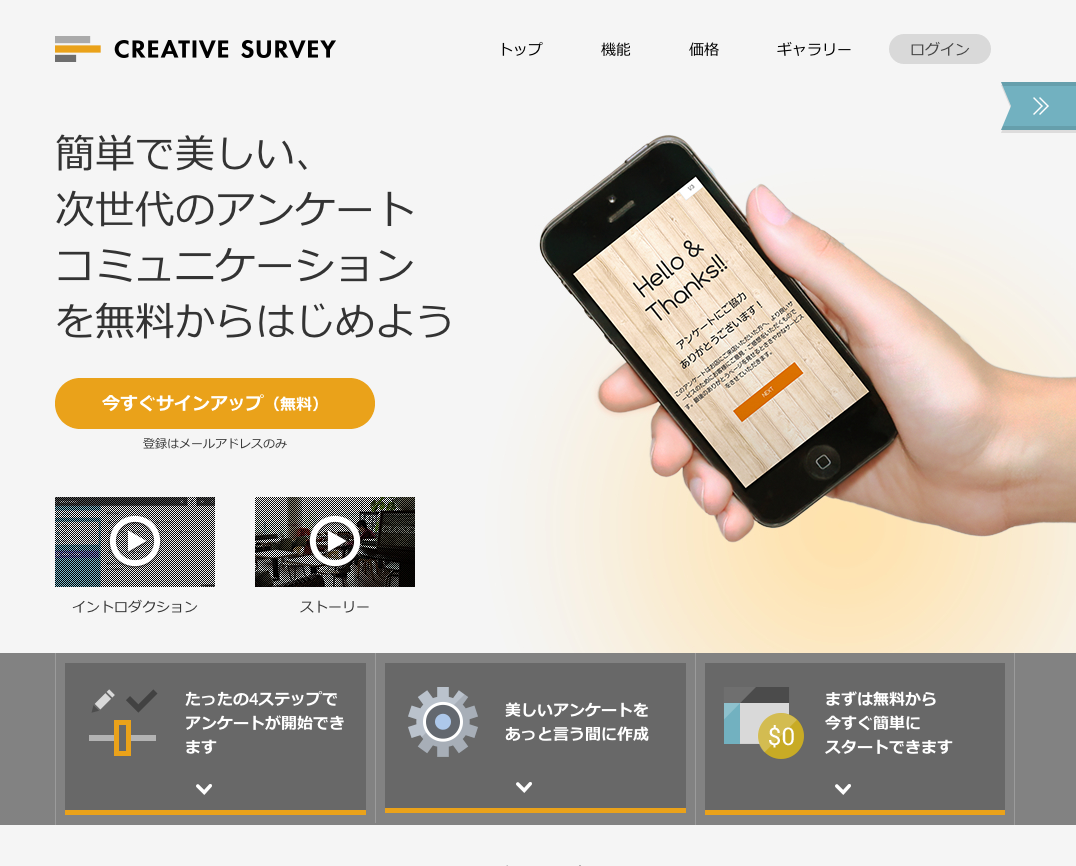
CREATIVE SURVEY|クリエイティブサーベイ
https://creativesurvey.com/アンケート作成ツールの紹介サイトなのかな。おもしろいなと思ったのが、画面を1,200ピクセル程広げると、Twitter、Facebookなどの新着記事が右側に表示され…

EC/EC-CUBE
SAKELIFE
http://sakelife.jp/これはなかなかいいですねー(^^)いろんなお酒が月替りで楽しめるのというのはお酒好きにはたまらないのではないでしょうか。ECビジネスとしても面白い試みですね。

すっきり
株式会社ディー・エヌ・エー
http://dena.com/フラットデザイン?カードデザイン?Webの移り変わりって本当に早いですね。なんかいろいろ変わって見やすくなっていい感じです。記事ベースでホームページを構築しているのも流行り?LIGさんをリ…

すっきり
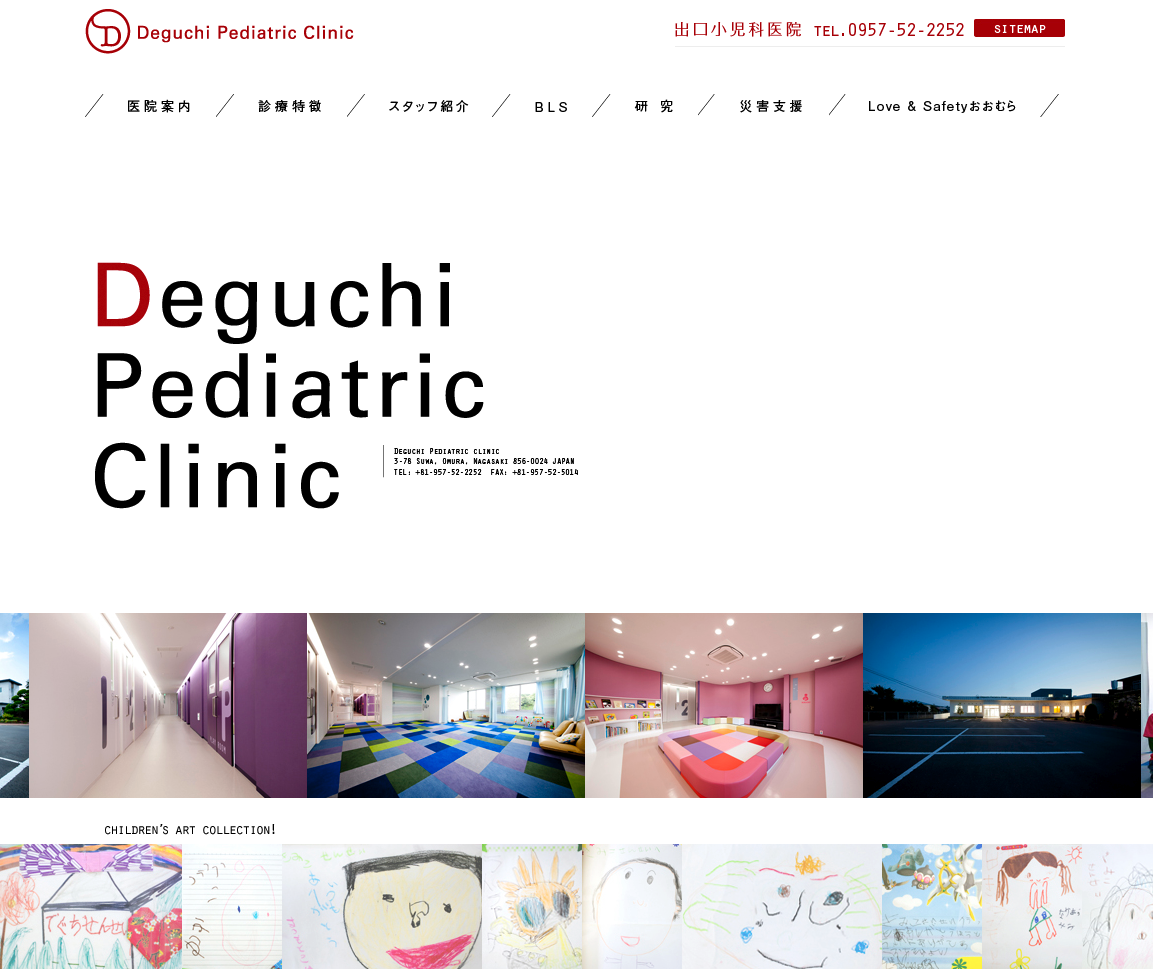
出口小児科医院
おしゃれな病院って感じがしますね。ホームページってその企業を最初に体験する媒体になることが多いから、その辺気にしたほうがいいんでしょうね。http://www.deguchi-pc.com/

シンプル
BKWLD
映像をホームページ内で使うという手法はよく見ますが、会社内のイメージをまとめた動画ってところが面白い。http://www.bkwld.com/

すっきり
STV興発の家
ピタッと収まった感じのデザインっていうんですかね。気持ちがいいです。http://www.stvkohatu.co.jp/

すっきり
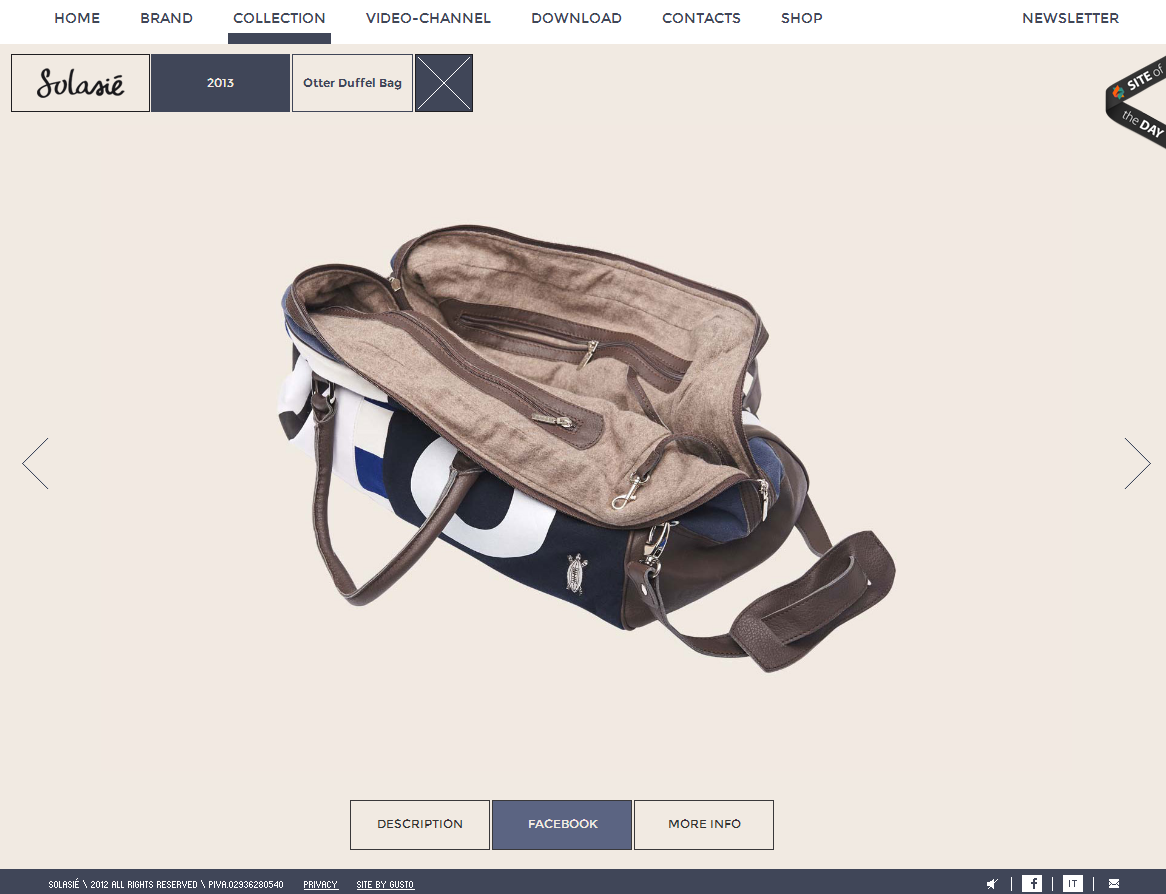
Solasié | sportswear and accessories Made in Italy
http://www.solasie.com/en/#1つ1つ大きめの商品写真を表示させていく手法いいですね。基本はファーストビューの中でコンテンツを表示させて、極力スクロールさせないという設計なんでしょうか、面白いです…

サービス/ツール
Diesel – Helmets
http://www.diesel.com/helmets/collection/hi-jack#11-hj-bgやっぱり商品写真は大きく(実物大に近い大きさ)見せた方がいいですね。PCの画面に表示されている写真なんだけ…

シンプル
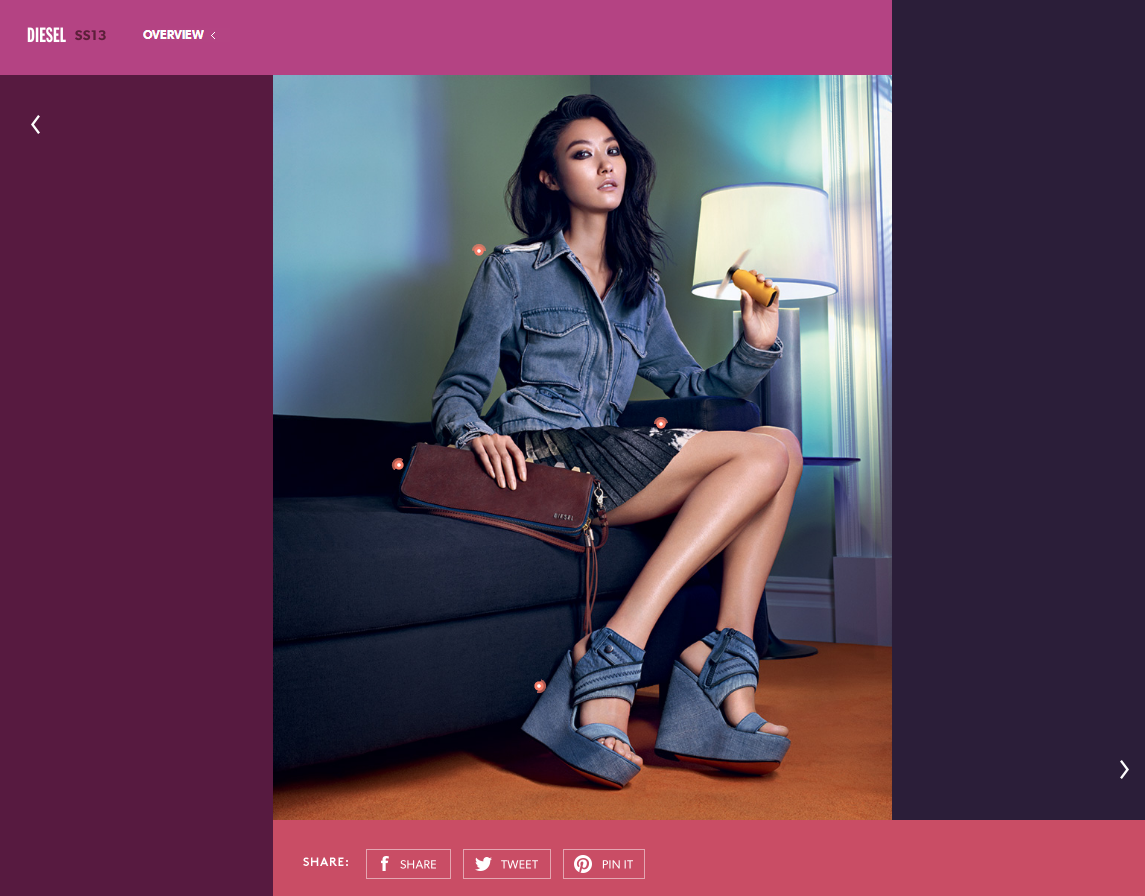
Diesel – Spring Summer Campaign 2013
http://www.diesel.com/campaign/#/2http://www.diesel.com/campaign/#/4ナビゲーションのさせ方が面白い。一昔前はFlashでよく見かけましたが、最近はHTM…

Company Information GoogleGoogleの会社情報
http://www.google.co.jp/intl/ja/about/company/ Company information for Google. This industry is quite long, I …

すっきり
Careers at GREE
http://jobs.gree.net/jp/ja/business/シンプルで良い感じなサイトですね。レイアウトの参考になります。

シンプル
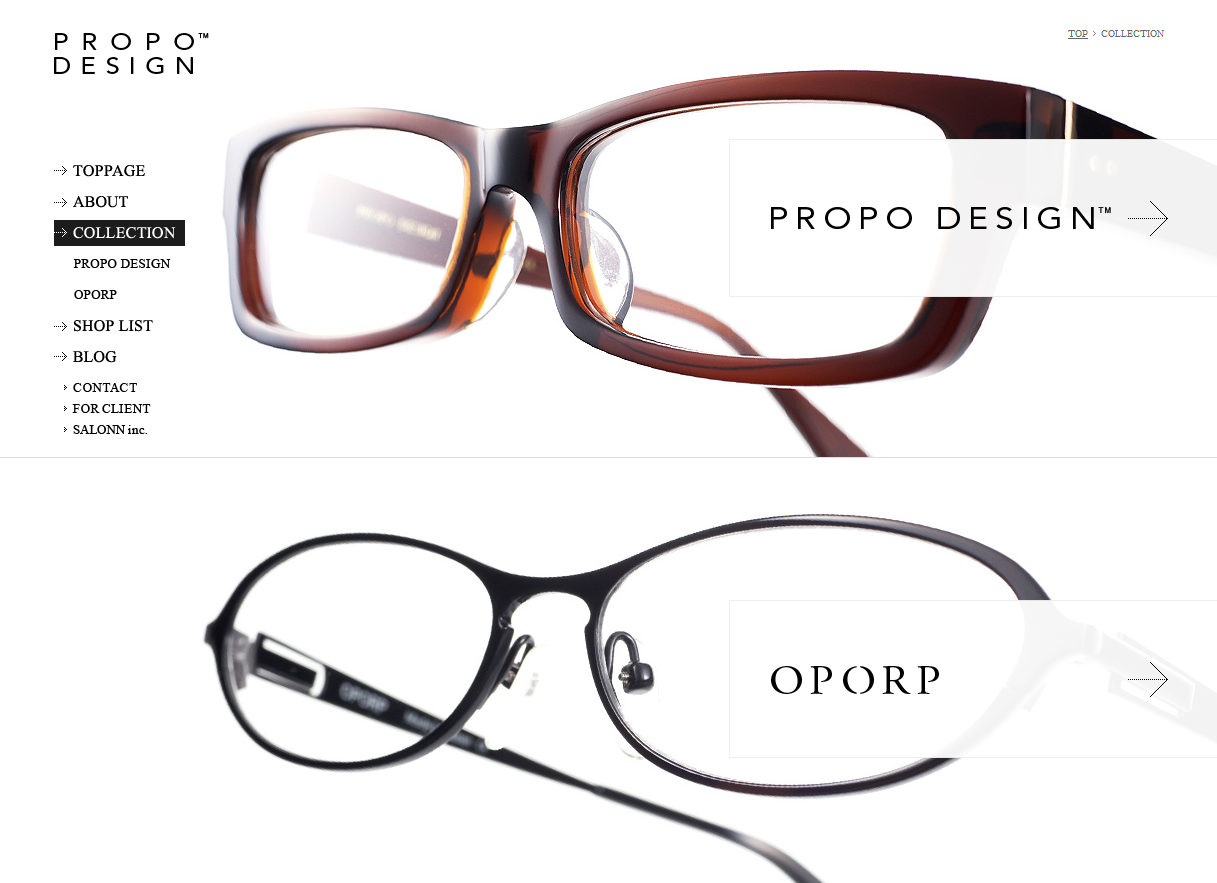
COLLECTION [PROPO DESIGN]
http://www.propodesign.com/collection/ でかい!商品写真でけーぞ。潔い画面構成で、こういうの好きです。あと、英語と、日本語を左右にわけて表示させるアイディアいいですね。わざわざ他国版…

シンプル
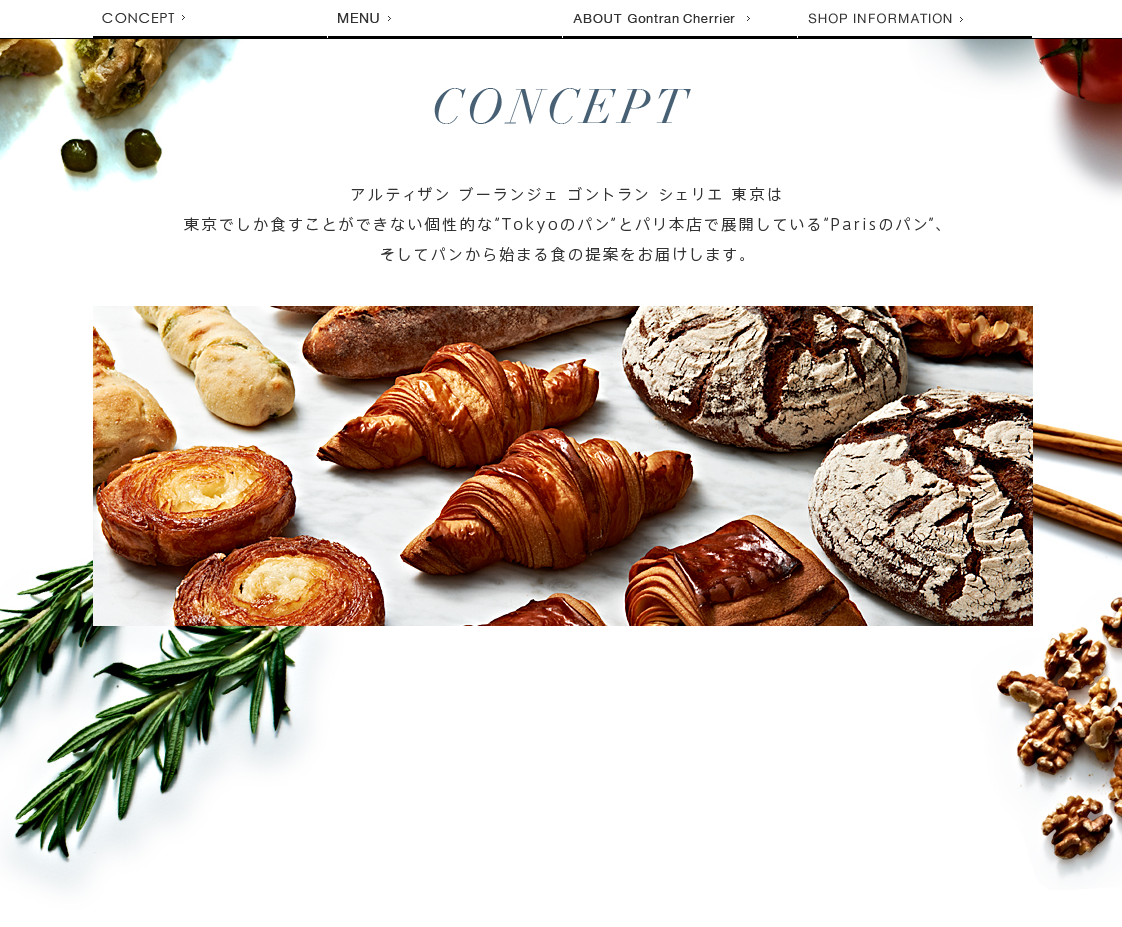
GONTRAN CHERRIER TOKYO | ゴントラン シェリエ 東京
http://gontran-cherrier.jp/ これも縦スクロール系のブランドサイト。雰囲気ありますねー。食べ物の写真ってむずかしそう。 縦スクロールのメリットって、見せたい側の流れに沿ってコンテンツを表示させる…

シンプル
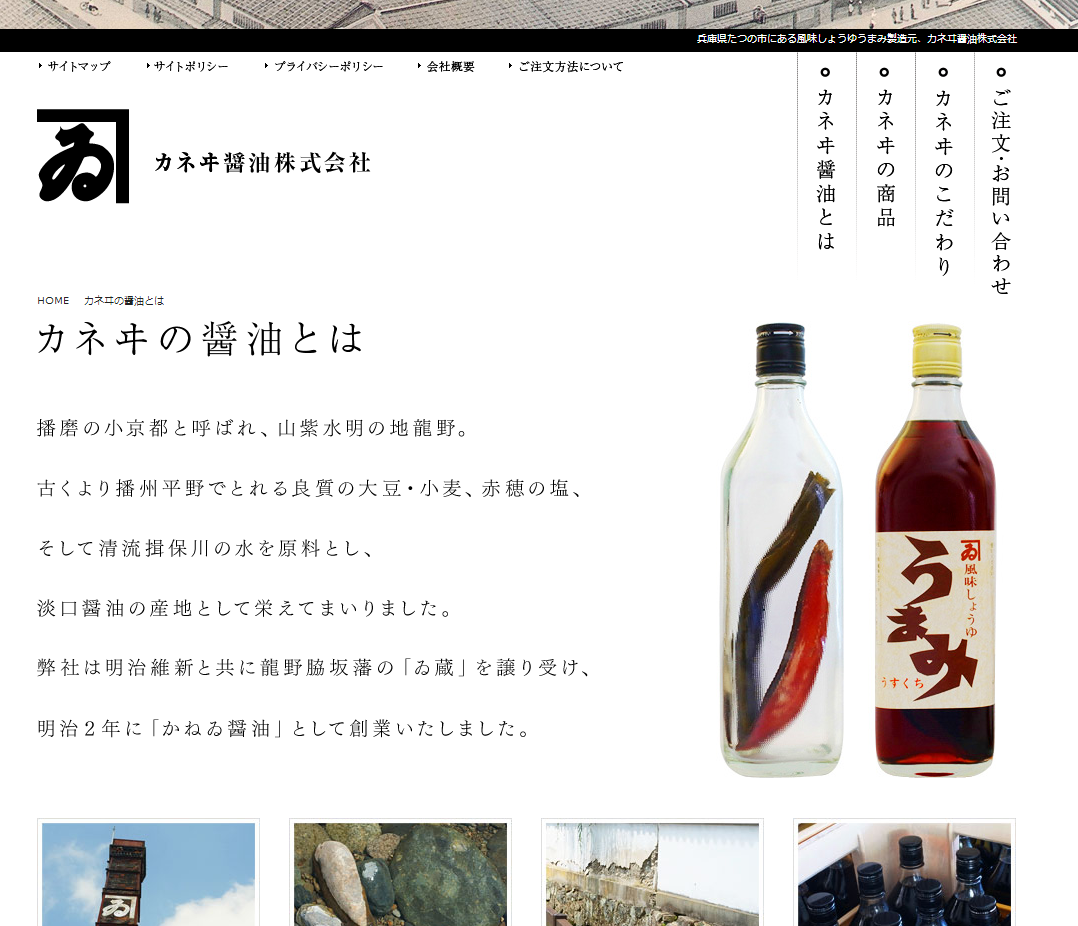
カネヰ醤油株式会社
http://kanei-shoyu.com/about/ 商品の見せ方が上手いなぁ。こういう写真好きです。

すっきり
札幌|デザインセンター
http://www.d-center.jp/ gifアニメかぁ。メンバー分のgifアニメを表示させているですね。面白い発想です。しかももあんまり重たくない。

すっきり
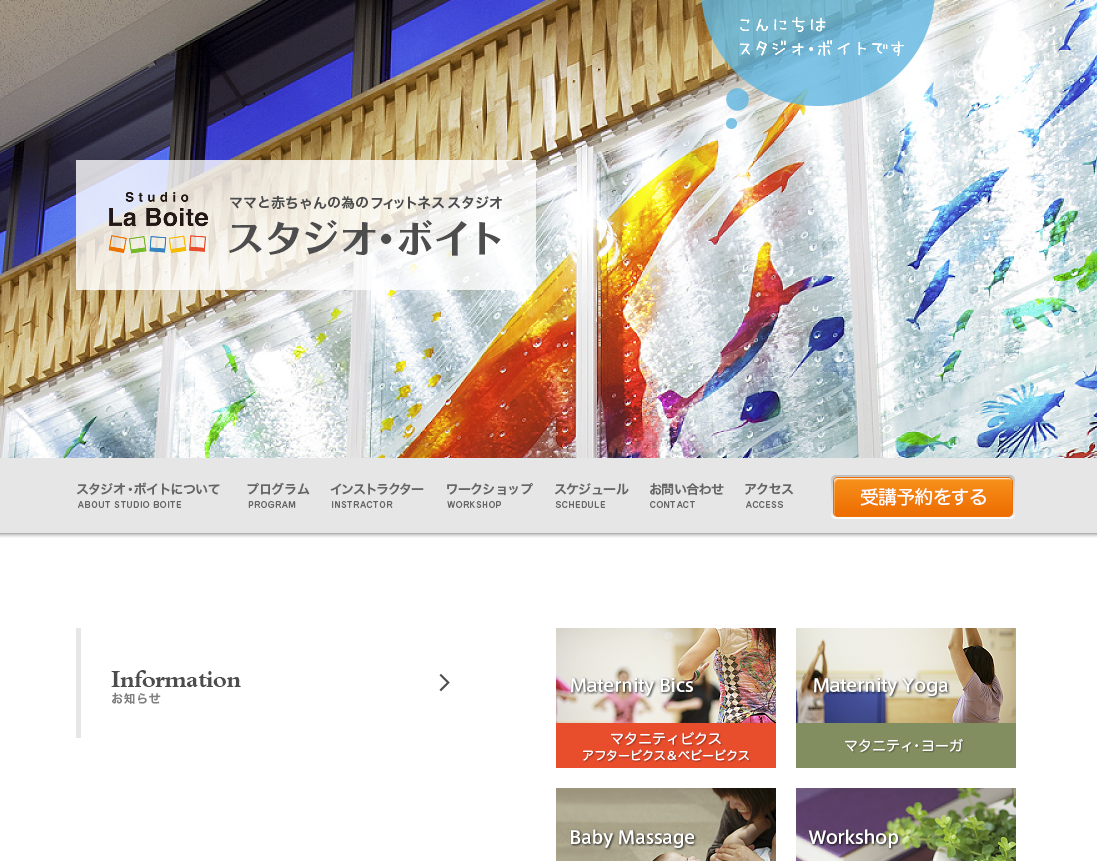
スタジオ・ボイト
http://boite.itakura-cli.jp/ 縦スクロール系のサイトですね。グローバルナビゲーションがスクロールに連動してついてくるところいいですね。最近1枚ページのサイトをよく見かけるきがする。こういうのも…

シンプル
Beatbox Academy
http://www.beatboxacademy.ca/

サービス/ツール
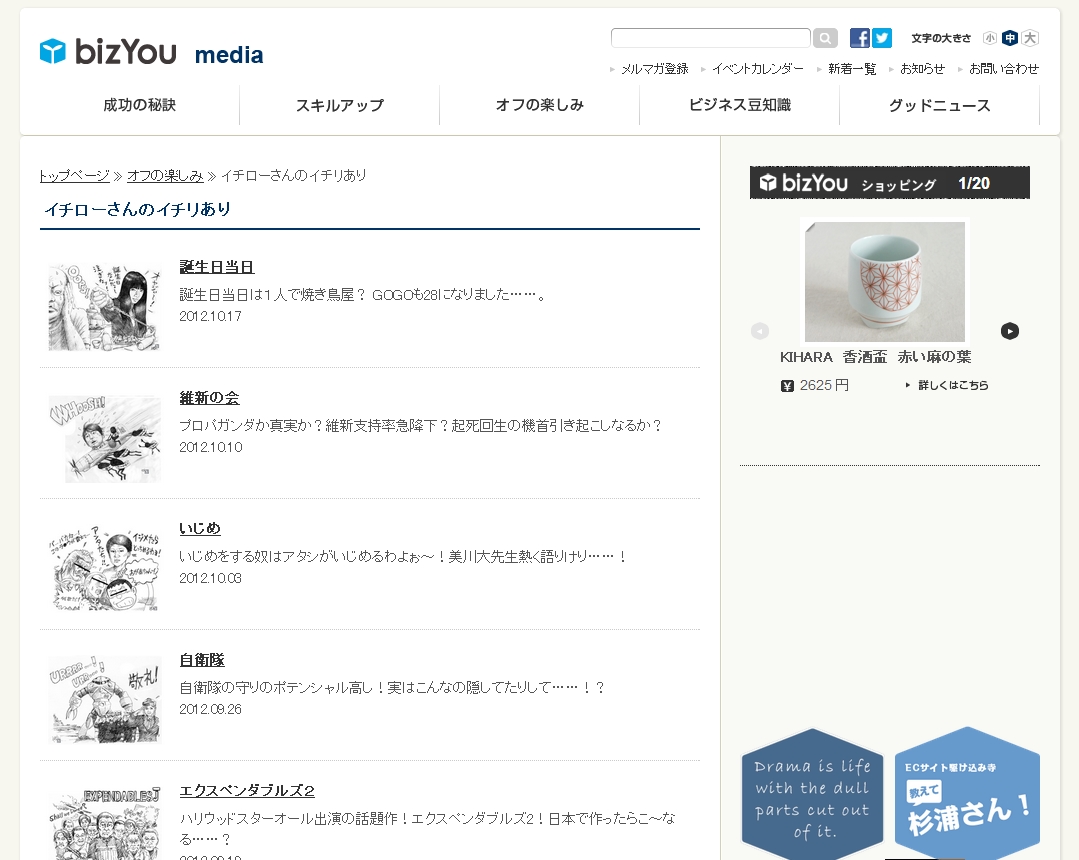
bizYou media
http://media.bizyou.jp/off/ichiro/ Webマガジンでしょうか。見せ方とWordPressの使い方が面白いです。

シンプル
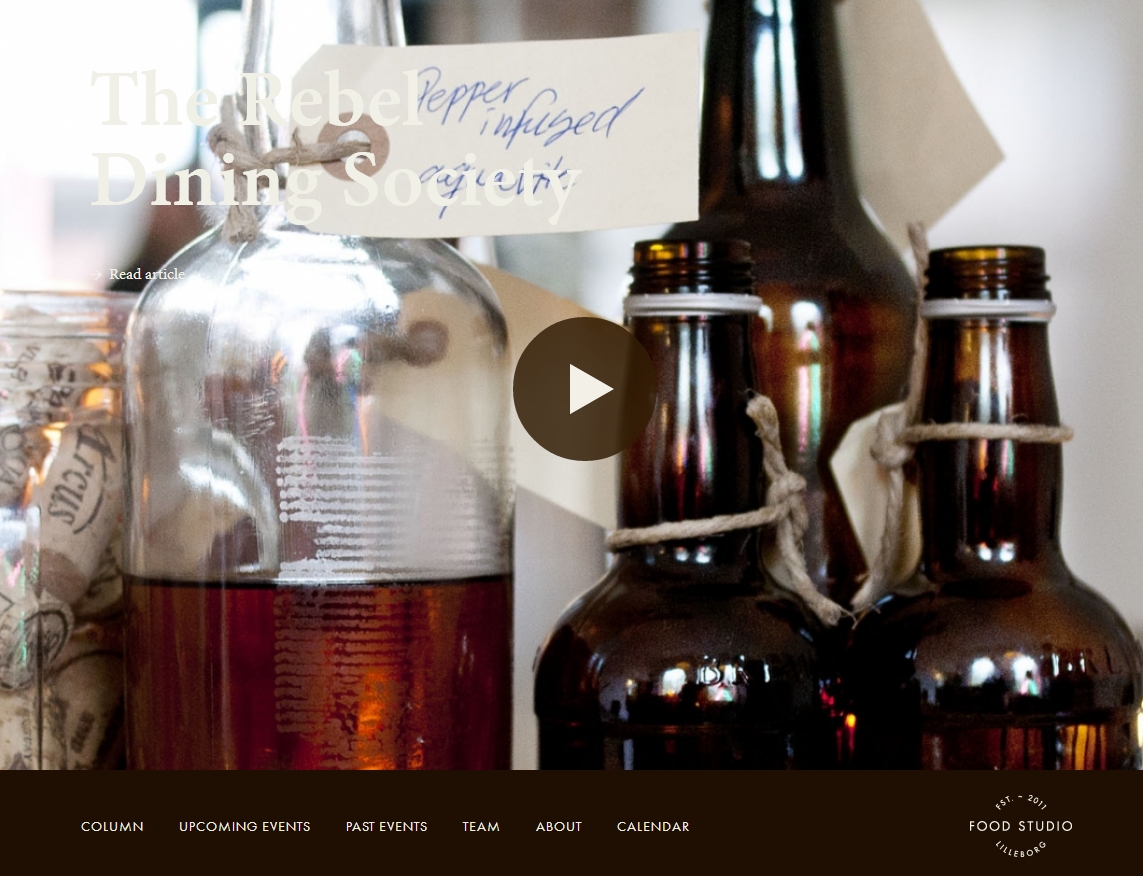
Food Studio
http://foodstudio.no/ 食をプロデュースするノルウェーの会社さんなのかな?サイト内のコンテンツが良い感じ。ビデオも写真も、イラストもクオリティ高いなぁ。 食べ物やら、食器やら、台所用品が、いちいちおし…

シンプル
K&L Advertising
http://www.klads.com.cn/ パララックス効果のあるサイトですね。ページトップへの動きにまでこだわっている辺りが面白い。

すっきり
So…Soap!
http://www.sosoap.com/ 商品プロモーションがおしゃれ。 いいですね。

シンプル
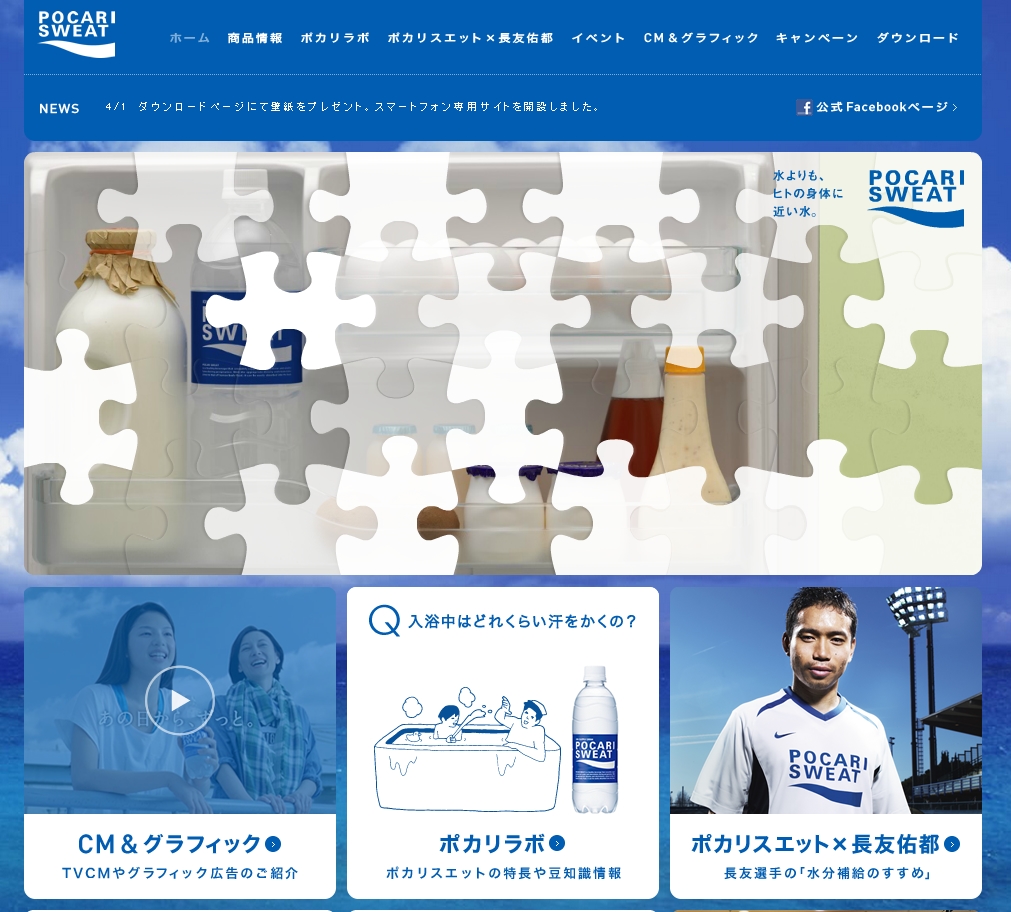
ポカリスエット公式サイト
http://pocarisweat.jp/index.html レイアウトが面白い。 文章やコピーもいいけど、僕はやっぱり視覚的な方が好きだな。

シンプル
UNIQLO ユニクロ
http://www.uniqlo.com/jp/ Web上のチラシ?みたいな感じ? シンプルでいて楽しいですね。 こんな風にプロモーションしながらブランドのトーンを保つって難しいんだろうなぁと思いました。

シンプル
アマナグループ|amanagroup INDEX
http://amana.jp/ 面白いなぁ。選んだページタイトルごとにレイアウトが変わっていくんですね。 あいうえおごとの映像コンテンツも面白い。 ページレイアウトを目次として並べるという手法もいい。 実…

シック
KONTRAPUNKT
http://www.kontrapunkt.jp/index.html 写真デカっ。そしてサイトを飾るものが殆ど無い。 でもなんか良い感じ。

シンプル
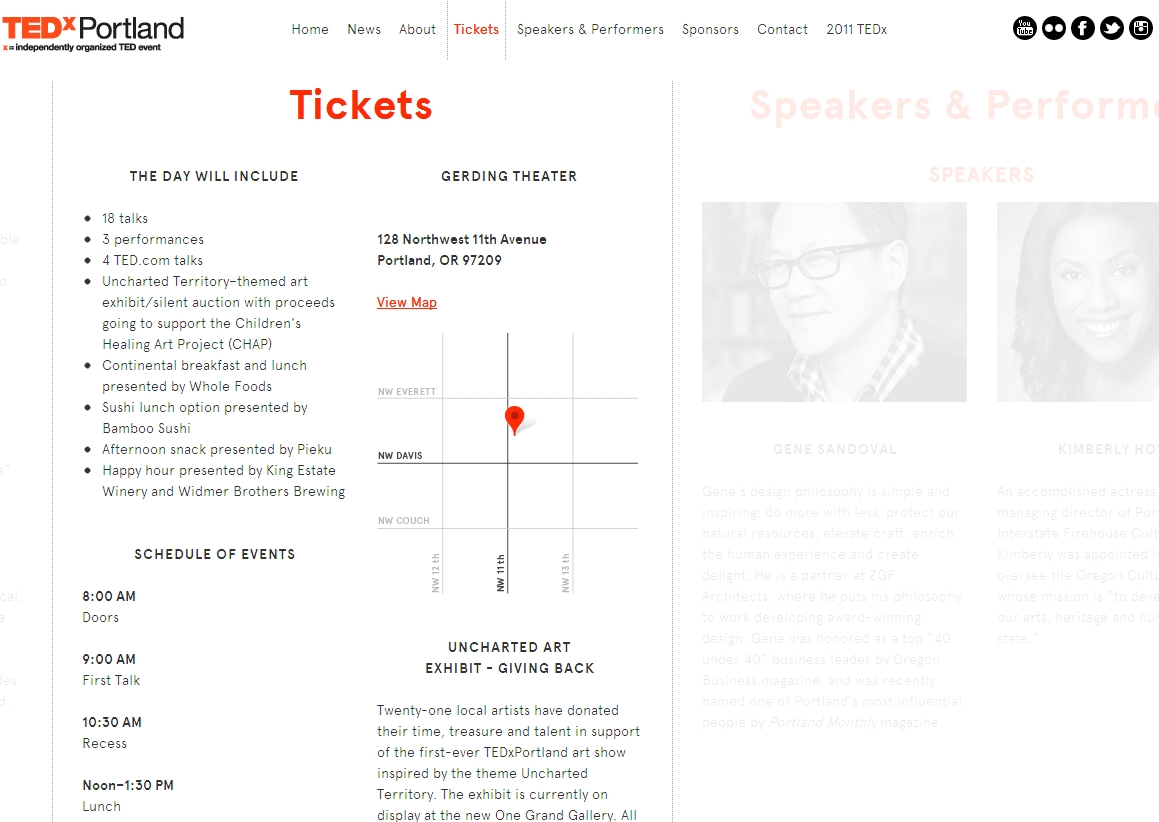
TEDxPortland
http://tedxportland.com/ 横スクロールと縦スクロールをこんな風に使うのはいいかもしれない。 参考にさせて頂きます。

シンプル
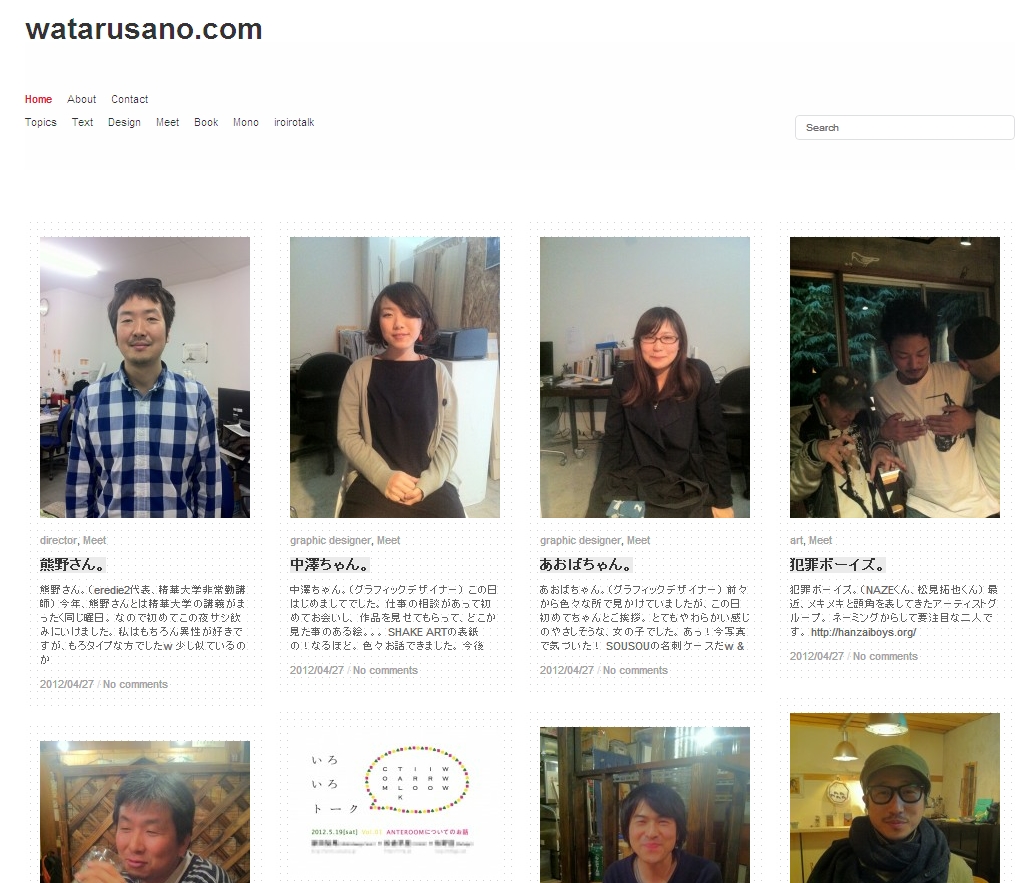
watarusano.com
http://www.watarusano.com/ こちらもグリッドレイアウト。やっぱり見やすいと思う。 なにげに同じテーマかな。

すっきり
長崎市岩見町のフラワーショップいで
http://www.fs-ide.net/ 綺麗なサイトですね。いいです。 雰囲気出てます。

EC/EC-CUBE
momochi soap | 100%ピュアオイルの無添加生せっけん
https://momochisoap.com/ このネットショップいいですね。 なんだろう・・ この石鹸が欲しくなる。

シンプル
注文住宅のことなら村木建築工房
http://www.muraki-k.jp/index.html コンテンツってやっぱり重要だなーと思いました。

シンプル
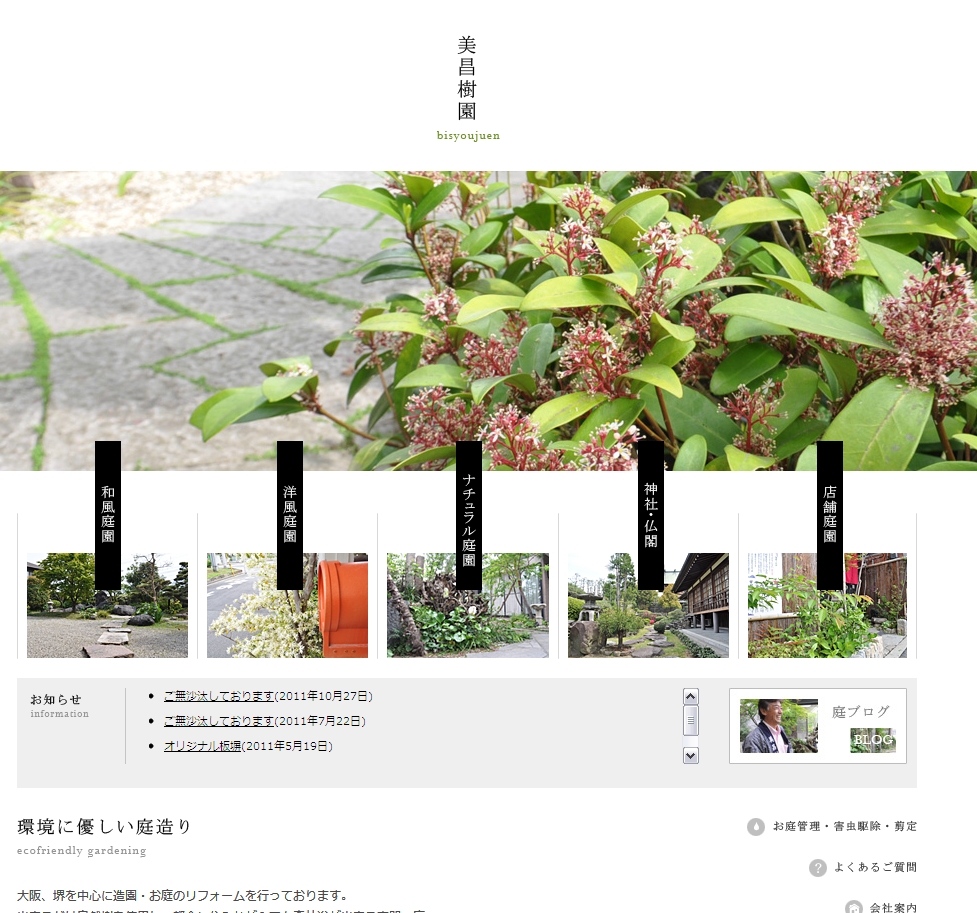
美昌樹園
http://www.bisyoujuen.com/ ロゴが縦。 参考になりそうです。

すっきり
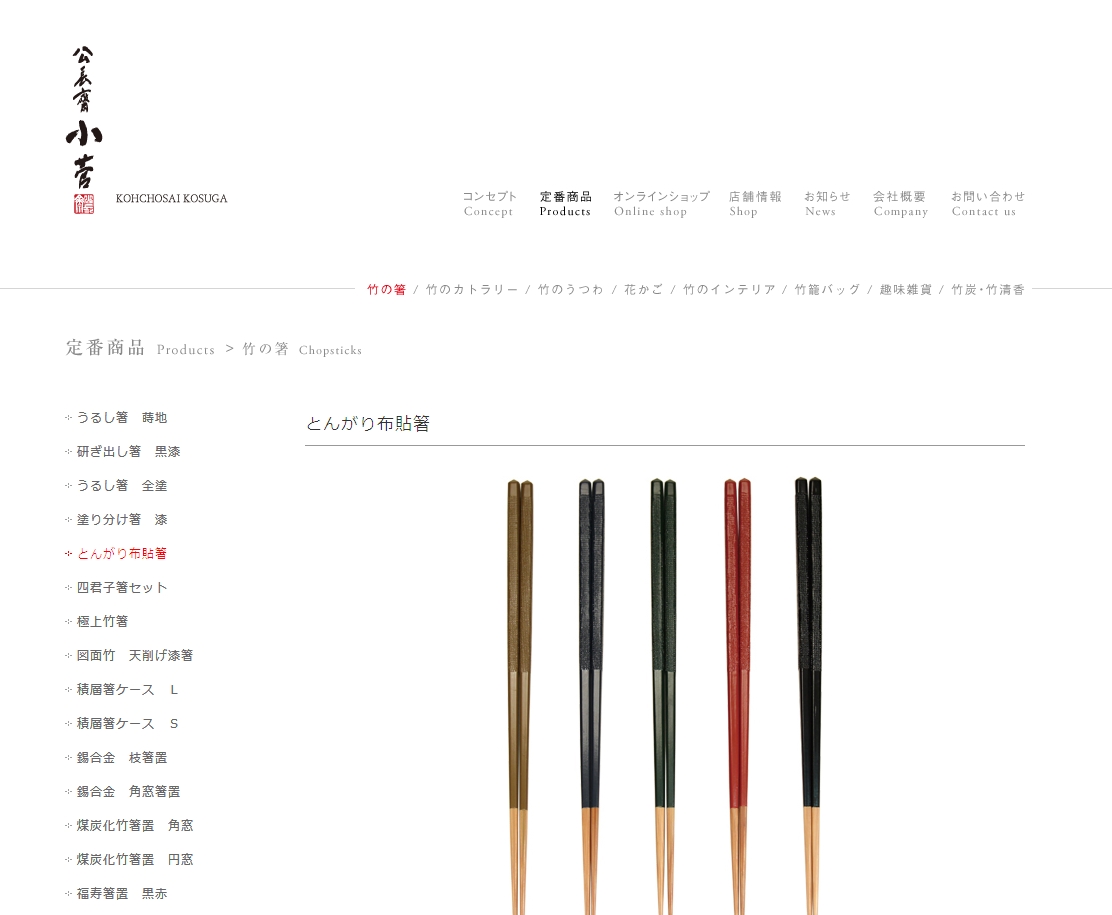
公長齋小菅
http://goo.gl/5VbHz 商品紹介の仕方参考にしたいです。 しかし・・竹の皿、高い!

すっきり
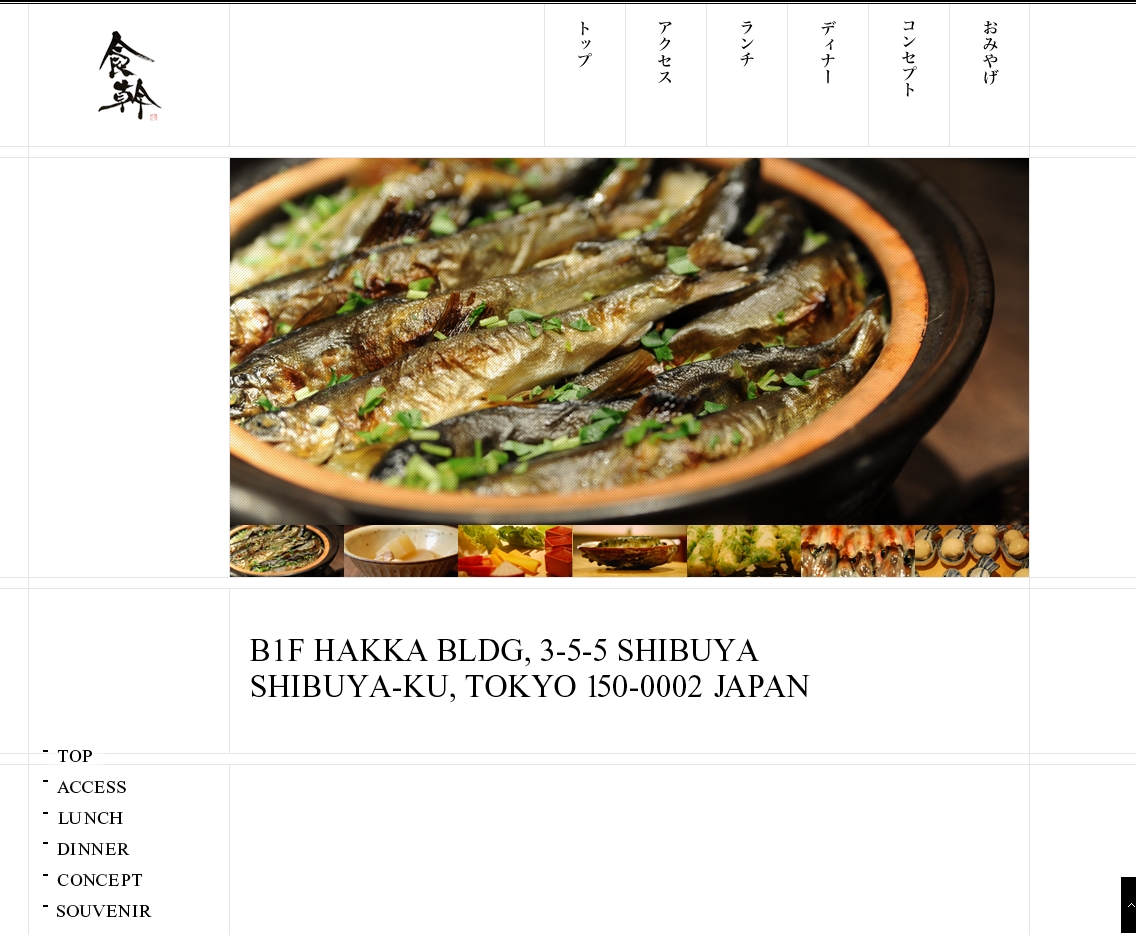
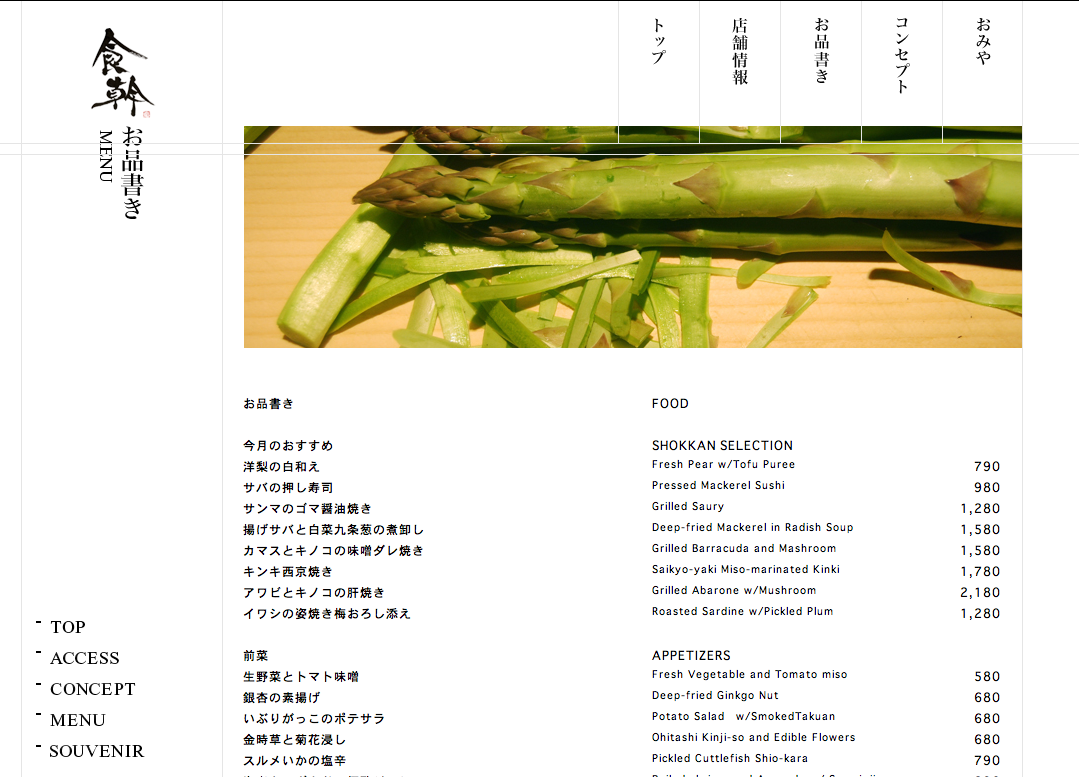
食幹 Shokkan – 渋谷 日本料理店
http://www.discovery-t.com/ 縦書きナビゲーションが面白い。 1ページで完結させてしまうのもいいですね。

やわらかい
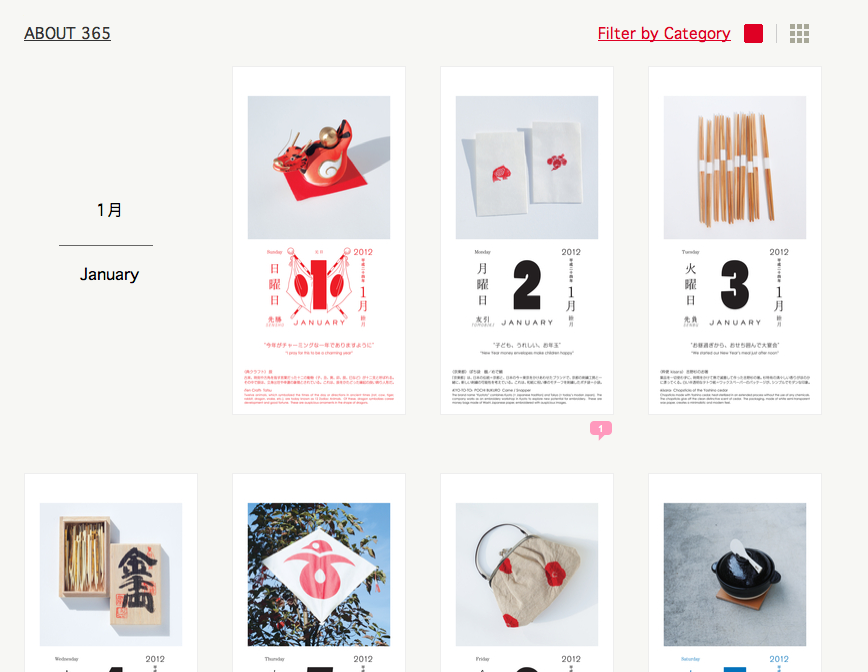
365日 Charming Everyday Things
http://goo.gl/3mSNQ かわいらしいなぁ。1日1つでカレンダーと組み合わせるのは面白い。

すっきり
ママンカ市場 下北沢×野菜×子育て
http://www.mamanqa.com/ こういう雰囲気好きだなぁ。

シンプル
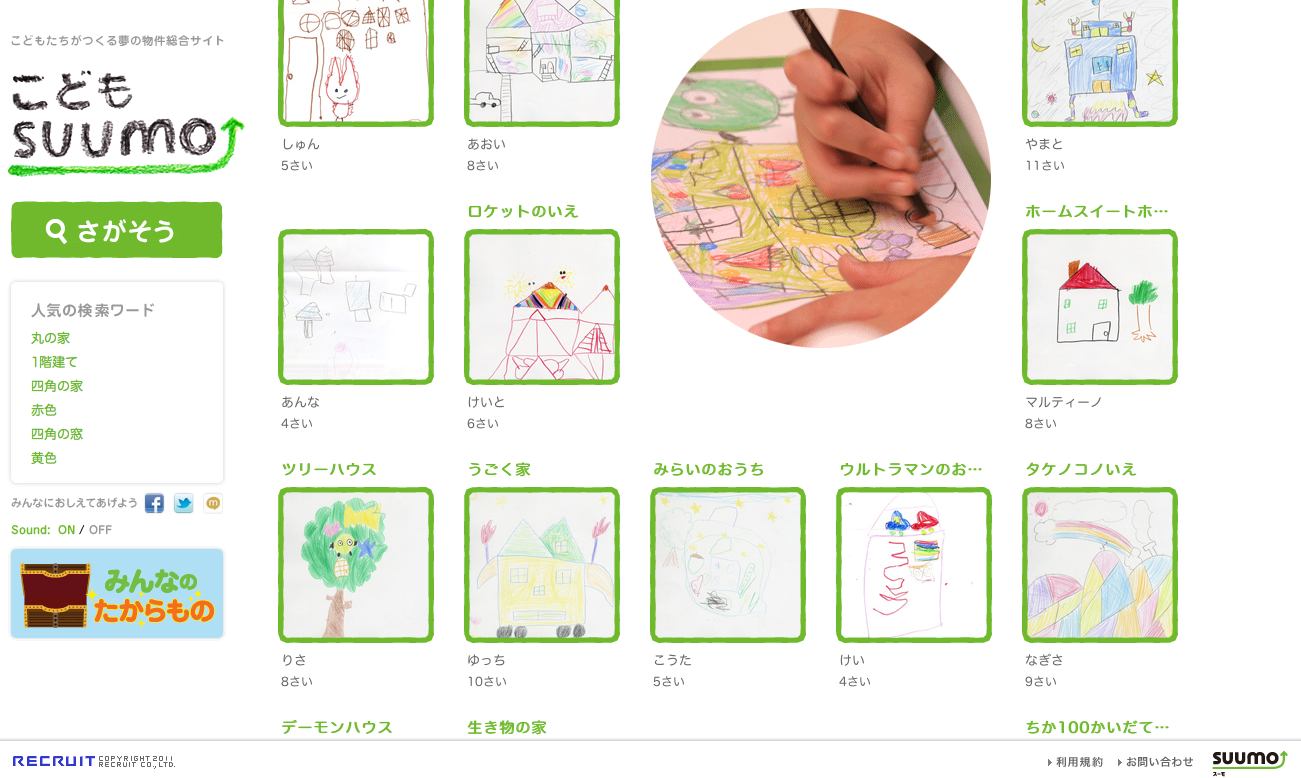
こどもSUUMO(こどもスーモ)
http://kids.suumo.jp/ 確かに子供のころは「こんな家に住んでみたいなぁ」ということがあったかも。 なかなか面白い。

やわらかい
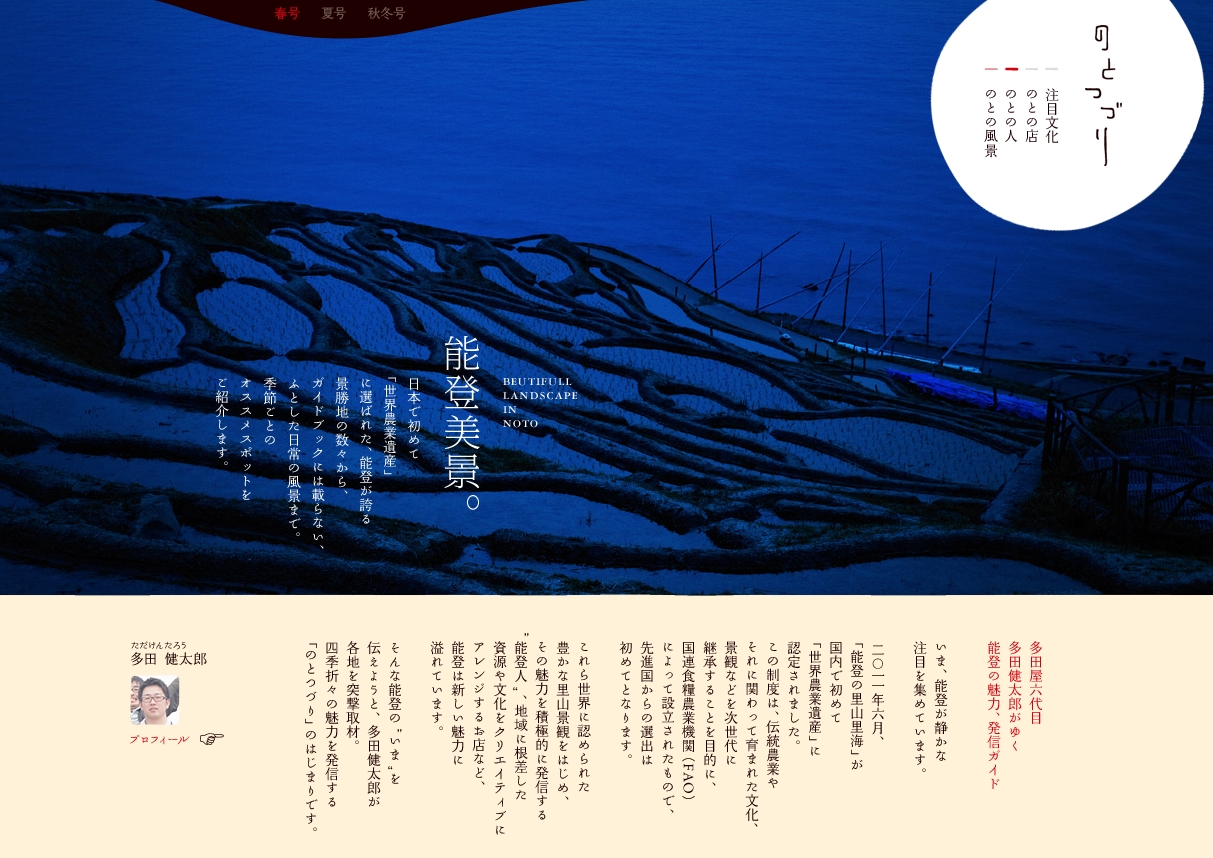
のとつづり
旅館側から地元コンテンツを提供するっていいですね。 面白いです。写真も雰囲気出てます。 http://tadaya.net/nototsuduri/

シンプル
Path
動画による紹介はわかりやすくていいですね。 https://path.com/

すっきり
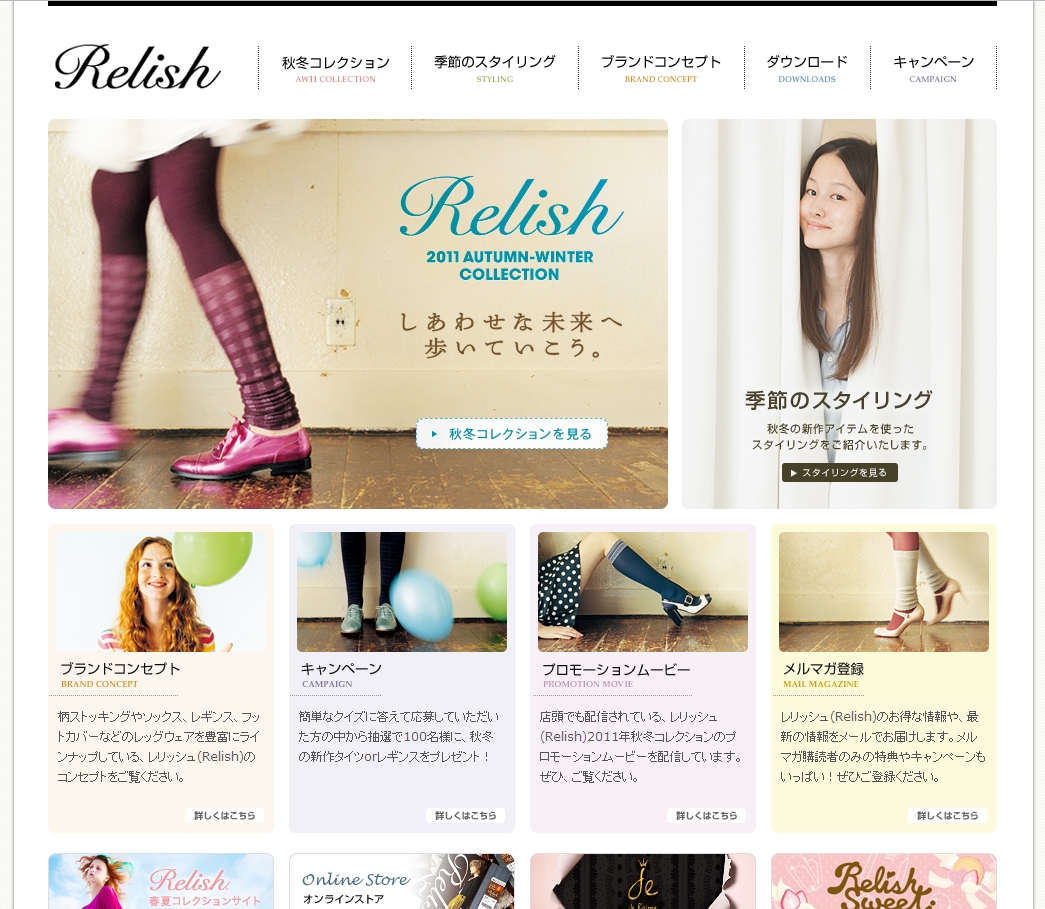
レリッシュ [Relish] – アツギ | 2011年秋冬コレクション
マウスオーバー時の画像で、Webサイトにアクセントをつけるってありだと思いました。 いいですね。どこかで参考にしたいです。 http://www.relish-style.net/

シンプル
株式会社サイゾー(Cyzo inc.)
マウスオーバーでページがどんどん遷移していく感じが新鮮。 http://cyzo.co.jp/

すっきり
オロナイン公式サイト|大塚製薬
スクロールさせると、オロナインがクルクル回る。 スクロールアクションとでも言うのだろうか。面白い演出。 http://www.otsuka.co.jp/ohn/

すっきり
食幹 Shokkan
なるほどぉ、1ページだけで構成するサイトってのも便利ですね。 http://www.discovery-t.com/

シンプル
イイ人 | iihito
なかなか面白い。 http://iihi.to/

シック
TAKE FIVE
飲食店グループのWebサイトですね。 面白いのが、各店舗ごとにそれぞれサイトがあるんですが、すべて同じテンプレートでできているってところですね。 お店のイメージを損なわずにそれぞれのサイトが存在しているので、こんな方法も…

やわらかい
ダカフェ日記
雰囲気のある写真。柔らかい感じの写真。いいですね。 写真ごしに愛情を感じます。 http://dacafe.petit.cc/banana/20090101105620.html

EC/EC-CUBE
STOR.
Webサイトはだんだんと横幅が広くなってくるんですね。 製品を扱うサイトは写真大きく見せられたほうがいいですもんね。 http://www.stor.jp/

シンプル
鎌倉どんぶりカフェ bowls
コンテンツの作り方がうまいですね。 http://bowls-cafe.jp/

HTML
Maersk Fleet
TOPのビデオはFlashじゃなくてHTML5を利用しているのかな。 Flashなくてもこういったコンテンツをつくれるんだね。 http://www.maerskfleet.com/#

シンプル
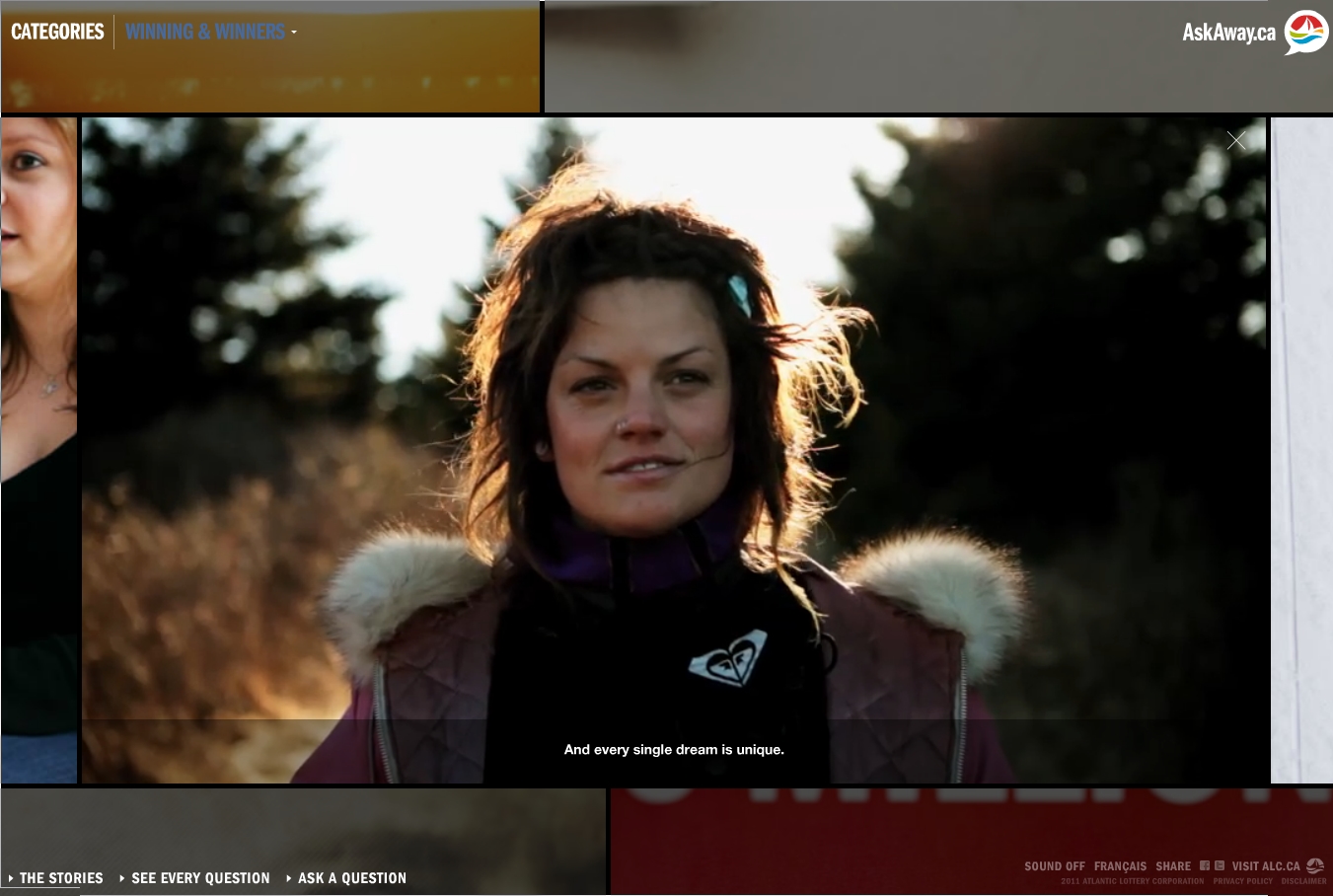
AskAway.ca
ビデオコンテンツを見せる手法として面白い。 http://askaway.ca/#/answers/what-do-people-do-with-their-winnings/

イラスト
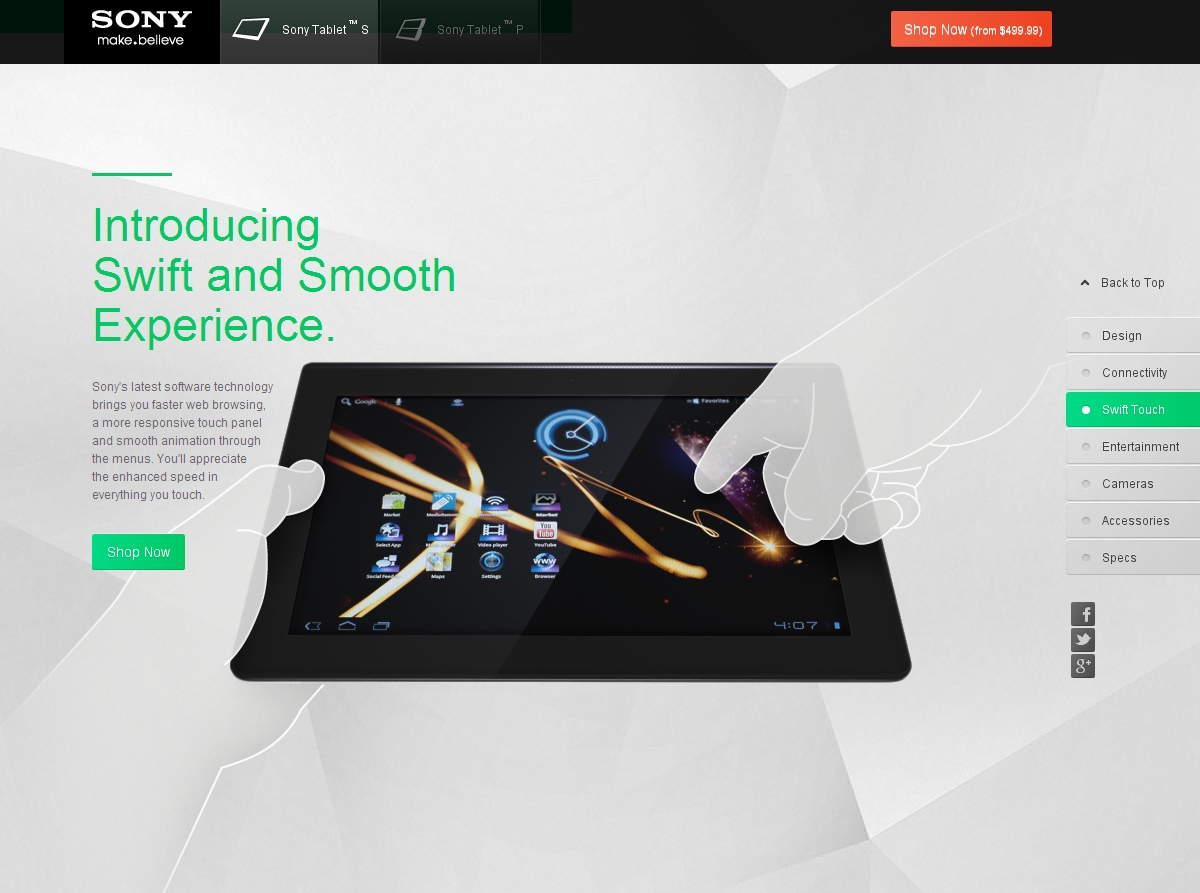
Sony Tablet
縦スクロールの連動型コンテンツって流行ってんのかな。 スクロールさせると、何かが変化していくってのは確かに面白い。 http://discover.store.sony.com/tablet/#swift-touch/s…

すっきり
Tumblr
TumblrのTOPいいですね。 必要な要素しかないんだけど。ちゃんとPRもしてる。 http://www.tumblr.com/

やわらかい
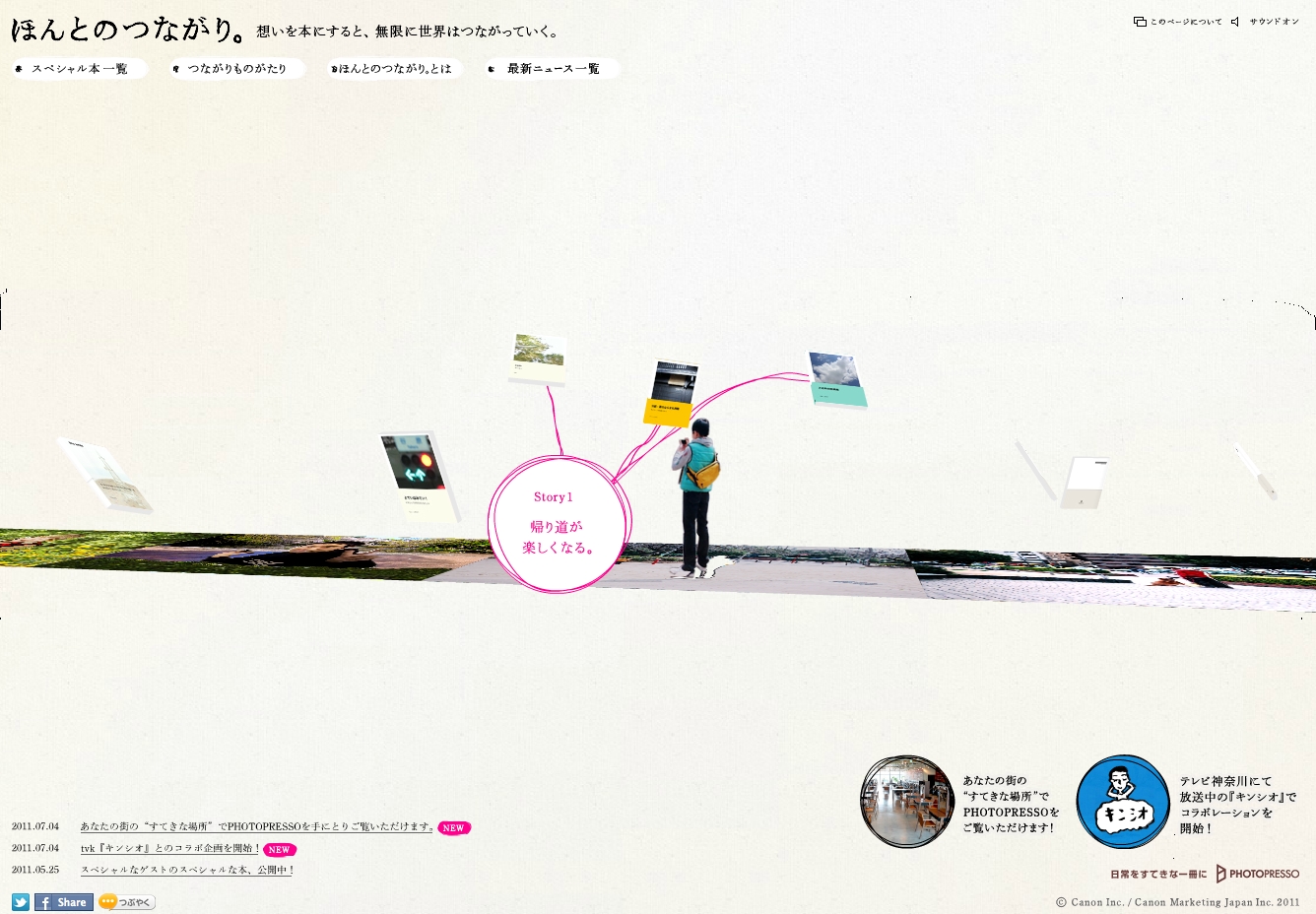
PHOTOPRESSO|ほんとのつながり。
いわゆる「フォトブック」のプロモーションサイトなのかな。 しかし、「フォトブック」って言葉は出てこない。「フォトブック」自体があまり一般的ではないから、 「本」って言葉を利用しているのかなぁ。それで、「ほんとのつながり。…

すっきり
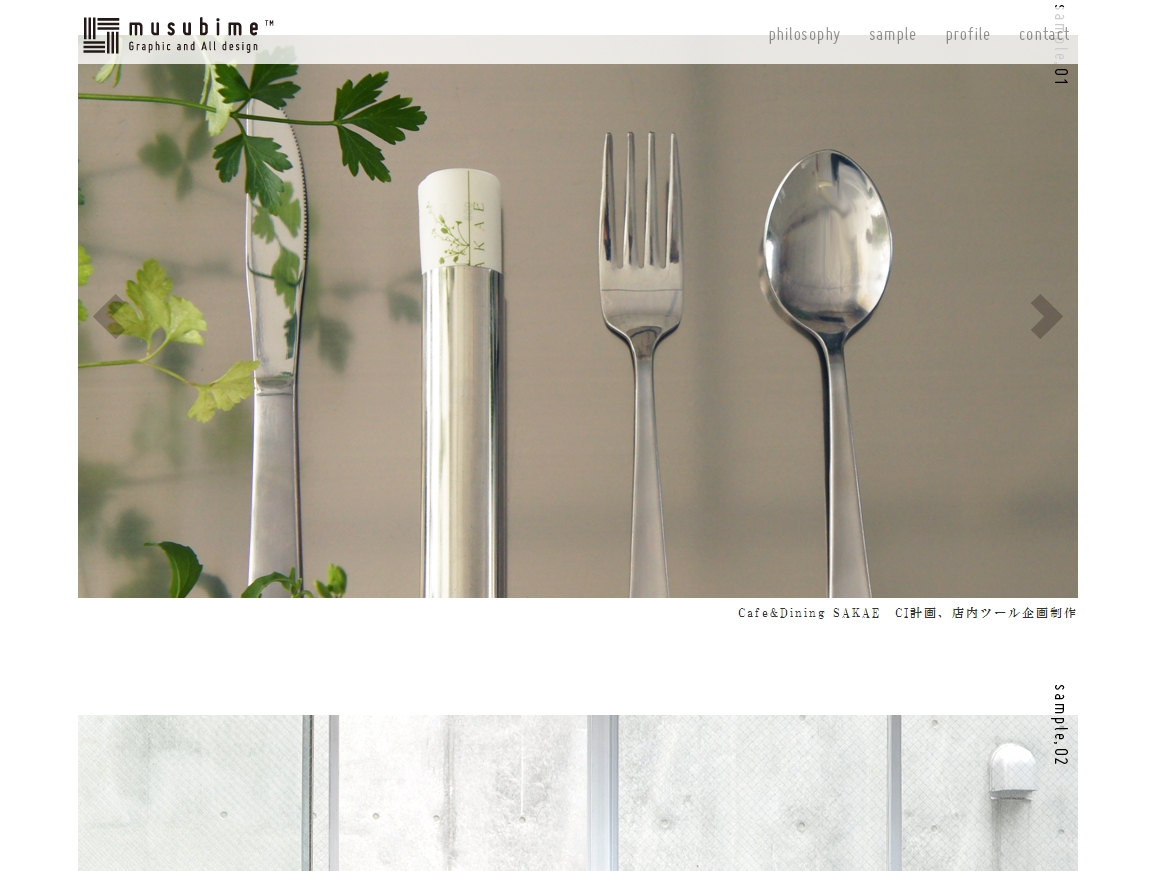
musubime™ | カワセ タケヒロ
1ページだけでプロモーションできるっていいかもしれない。 伝え方さえ間違えなければ、もっとも効率的なホームページになりそう。いいですね。 http://www.musubime.jp/

クール
M&C Saatchi
Flashは使わなくても、見せ方を工夫することができるんですね。 ドラッグでスクロールできるのは便利かも。いいですね。 http://mcsaatchi.co.jp/
.png)
すっきり
aguije inc. | 株式会社アグイジェ
蟹味噌さんに教えてもらった制作会社さん。 実績も制作内容も良いですね。 http://aguije.jp/
.png)
キャンペーン
気温割キャンペーン | adidas temperature discount
アディダスで変わったキャンペーンやってますね。 「気温割」だそうです。 35度を上回ると割引クーポンがもらえるってことかな。暑くなるとうれしくなるって発想が面白い。 http://adidas.jp/kionwari/

シンプル
UNIQLO SUPER COOL BIZ
before/afterの見せ方が面白い。 スーパークールビズってのもいいと思います。 http://www.uniqlo.com/jp/supercoolbiz/
