https://nobishiro.life/ 栃木県の幼児・小学生向

すっきり
化粧品販売ネットショップ

イラスト
習い事紹介系サイト
https://nobishiro.life/ 栃木県の幼児・小学生向

すっきり
写真もいい感じの 上江ファームさんサイト
写真もきれいにとられていますし、サイトの構成もきれいですね。 石鹸がいい感じです。 http://uae-farm.jp/uae_no_mame/ ただ、商品を購入しようとするとNotFoundになってしまうという致命的…

サービス/ツール
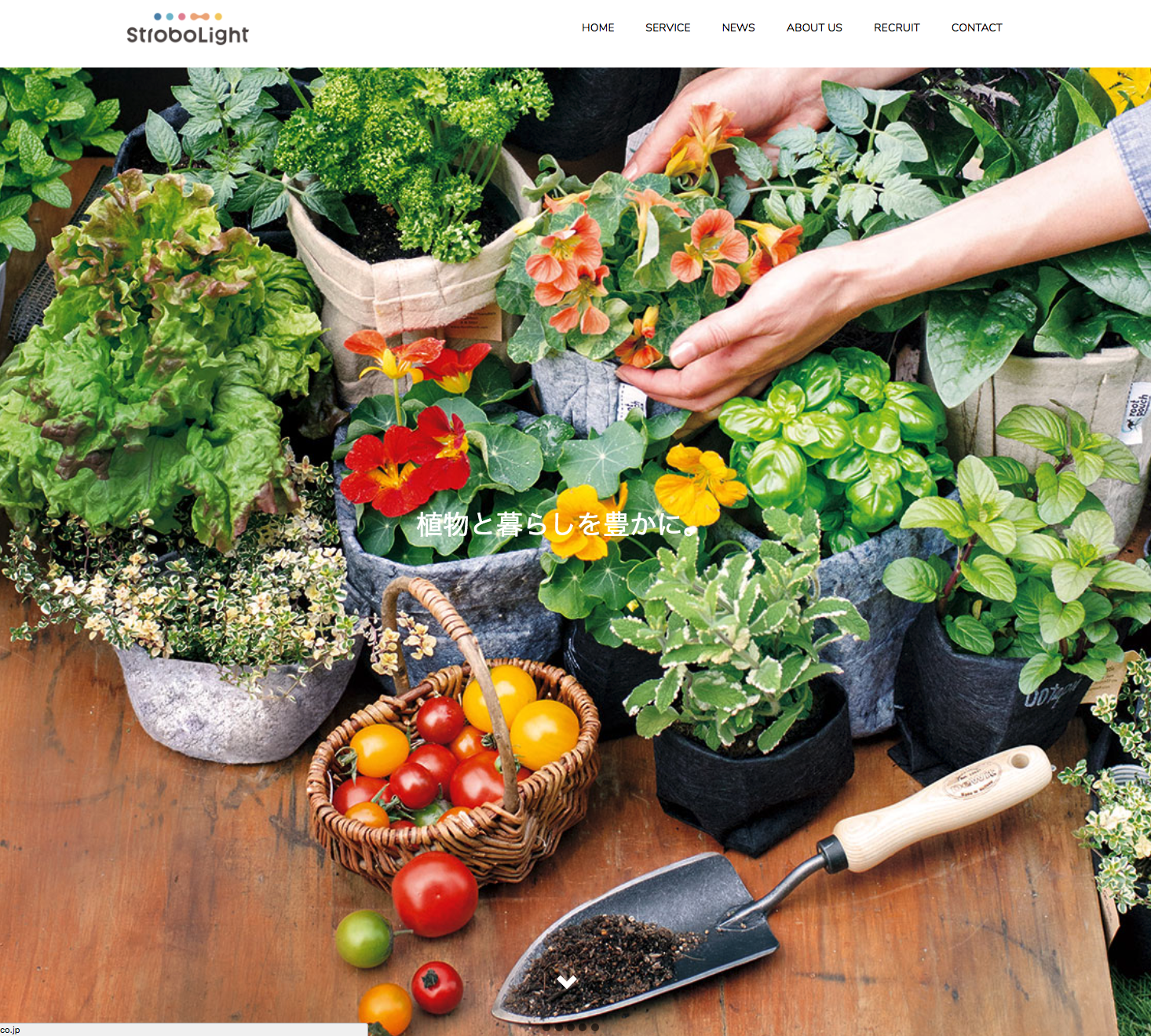
みどりや植物を中心としたビジネスをされているストロボライト / STROBOLIGHT INC.
面白そうなことをしている会社さんをみつけました。 http://strobolight.co.jp/#service 植物と暮すというシンプルな考え方がいいですね。 販売されているトートバッグがシンプルで良いですね。ちょ…

映像/写真
いい感じの動画コンテンツを見つけました
映像作家さんなんでしょうか、なかなかいい感じの映像だと思います。 つい見入っちゃいますね。音楽と映像の組み合わせが合ってると思います。 http://daiki-nakagawa.tumblr.com/ https://…

シンプル
haluta | ハルタ
http://www.haluta.jp/ 2枚のメインビジュアルがスライドしていくの面白いですね。 左右の画はお互いがつながっている感じがします。 ビジュアルによるメッセージを伝えたい時に良い手法かなと思いました。参考…

シック
社員インタビュー / ALH株式会社
社員インタビュー / ALH株式会社 https://recruit.alhinc.jp/interview/mayumi-shindo/ なんだろ、スタッフさんがタレントさんみたいに見えますねぇこの写真。 どうやって撮…

クール
妙にかっこいいコーポレートサイト|株式会社上田工業 | UEDA INDUSTRY CO.,LTD. |
おぉーなんだか妙にミュージックシーンの臭がするサイトを見つけました。 http://ueda-ind.co.jp/strengths 上田工業さんという会社さんのウェブサイトのようなんですが、なんでしょ、この妙にかっこい…

企業/リクルート
サイト構築とコンサルティングをやっている会社|Landerblue
サイト構築・運用+コンサルティング|Landerblue https://www.landerblue.co.jp/?page_id=264 たまたま、調べ物してたらたどり着いたサイトです。面白いですね。見た目は度外視さ…

シンプル
WILD MAGIC BBQならワイルドマジック
スマートフォンサイトがなんかいい感じです。色合い参考にしたいですね。 http://wildmagic.jp/ ゆりかもめに乗っていると窓から見えるんですよね。「あの場所はなんだろ〜」と思っていたら、BBQできる場所なん…

すっきり
アグリノート | ITの力で農業経営やJGAPなどGAP認証の取得を支援します
http://www.agri-note.jp/ こんなサービスがあるって知らなかったです。 農業にITを取り入れるってかなりハードルが高そうな感じがするんですけど、着実に導入が進んでいるんですね。良い製品は口コミで自然…

プロモーション/Award
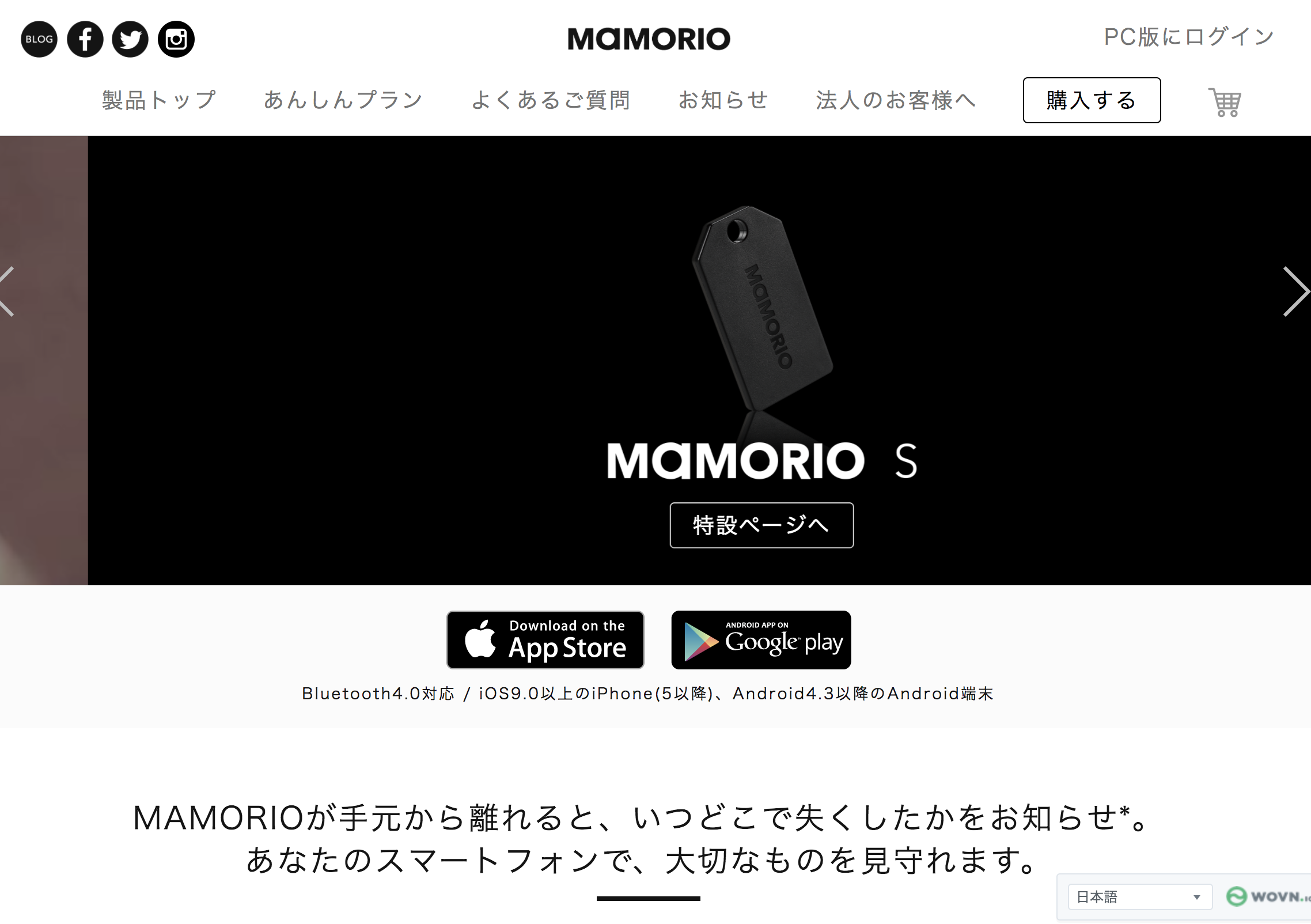
MAMORIO | あなたの大切なものを守る世界最小クラスの紛失防止デバイス
https://mamorio.jp/ 僕は良く物をなくすので、前からこういったサービス無いかなぁと思ってました。 似たようなプロダクトがよくクラウドファンディングなどで紹介されてたりしますが、こちらは完成度が高そうです…

シンプル
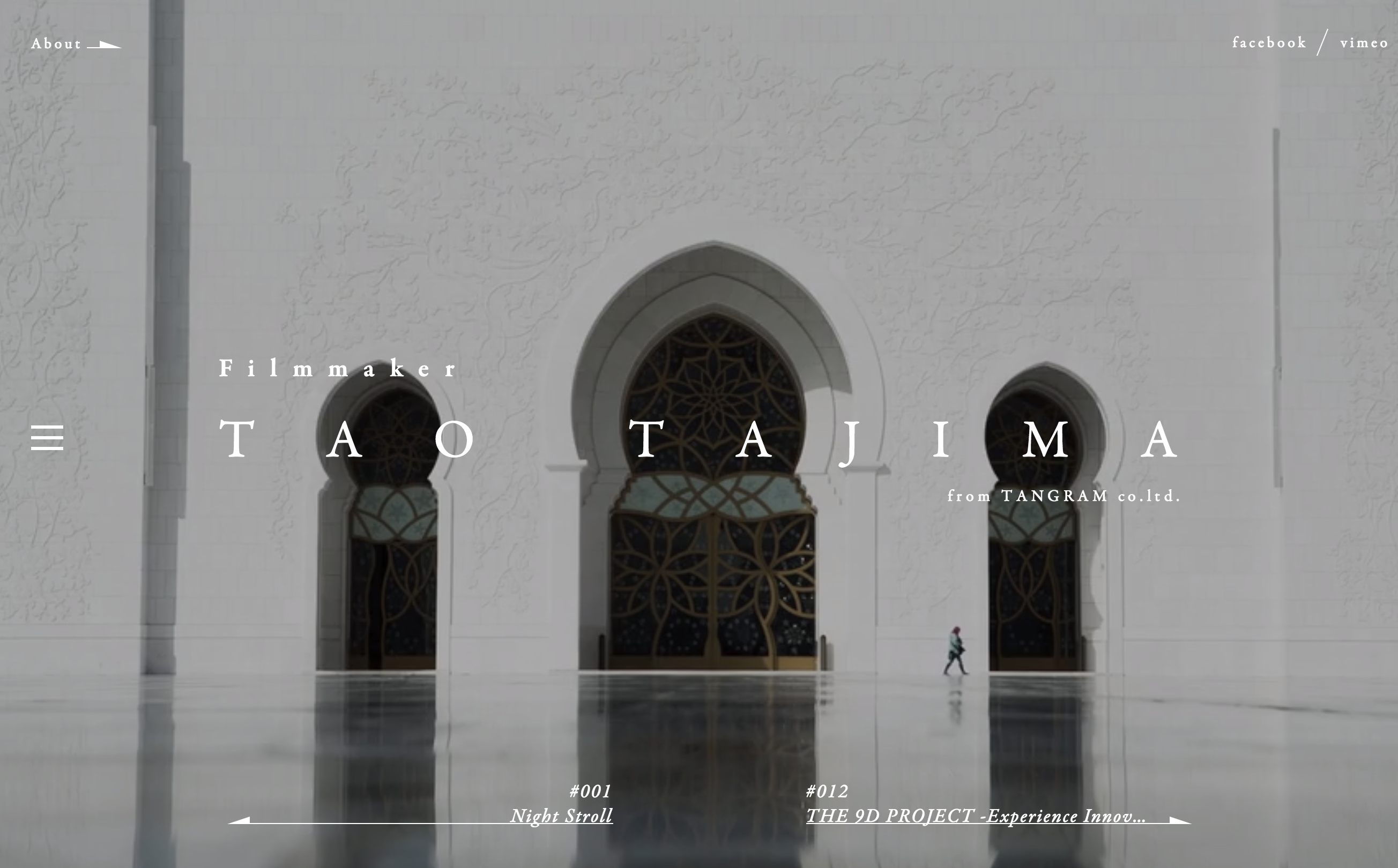
TAO TAJIMA /TANGRAM
TAO TAJIMA | Filmmaker http://taotajima.jp/ PROJECTS | TANGRAM http://tangram.to/ 映像/ビジュアル、動画で何かを伝えるっていいですねぇ。 …

シック
小学生の英会話教室はジョイトーク
小学生も英語の授業がはじまるとかで、小学生の英会話って話題になってるみたいですね。 実際英語力はなんだかんだいって必要ですよね。僕も喋れたらなぁと思うこと多いです。 せめて読み書きぐらいできないとこの先つらいですよね・・…

アイディア
VALU | だれでも、かんたんに、あなたの価値をトレード。
https://valu.is/ 仕組みとして面白いですね。株取引に似てるんですね。 ビットコインって物凄い勢いで値が上がってるし。 どうでもいいんですが、 最近気のせいかやたらと「ビットコイン」のキーワードを耳にするこ…

マーケティング
玉掛け作業者のための安全啓発サイト | もえろ!タマカケ魂
http://www.moetama.biz/ 知らなかった。こんなサイトが有るんですね。 ウェブ解析士のセミナーで教えていただきました。「玉掛け」に関する専門コンテンツということですね。資格のことや、基礎知識、実際の作…

Webマーケティング
Marketing Automation | MailChimp
Marketing Automation – Sell More Stuff | MailChimp https://mailchimp.com/ 海外には優れたWebサービスがあるみたいですね。 今日教えて…

シンプル
資生堂|花椿
資生堂さんのサイト。やっぱりモバイルユーザーを中心としたサイトづくりになってるんですね。 いい感じだと思います。 http://www.shiseidogroup.jp/brands/?rt_bt=menu-brands…

アイディア
日産丨INTELLIGENT PARKING CHAIR
http://www.nissan.co.jp/BRAND/TFL/IPC/ 永遠にスクロールして繰り返しコンテンツを表示させる手法面白いですね。 参考になります。

マーケティング
CC INC.
CC INC. http://cc-inc.jp/ なんだろう。とても気になるクリエイティブの会社さんです。 クリエイティブでコミュニケーションが取れる人たちってすげーなーと思います。

社会貢献
鹿沼市のイベント情報/公園情報
鹿沼市市議会議員のゆざわさんのサイトには鹿沼市の情報が掲載されていてなかなか便利。 鹿沼市の公園情報 鹿沼市のキャンプ場情報 鹿沼市議会議員 ゆざわ英之さん

HTML
Keita Abe | Front-End Developer
WebGLってやつでしょうか。 動きも面白いですが、デザイン的なセンスもあっていいですね。 マウスの動きに合わせて文字が微妙動く感じいいですね。参考になります。 http://su8erlemon.com/

マーケティング
スゴーン|株式会社湖池屋
https://koikeya.co.jp/sgorn/ 面白い。奥行きのあるスクロールという発想はなかったです。 ただ重い。全部読み込んでから表示してるんですね。ローディングでもつければいいのに。

すっきり
刻キタル | Tokikitaru Inc.
http://tkkt.jp/creator/ なんだろ、このメインイメージで縦書きタイトルだけ表示されるって感じがいいですね。 映画の中で章が切り替わる感じに近い?

シンプル
株式会社ナディア
http://nadia.bz/ Webだけじゃなくて紙もやっている制作会社さんなんですね。それに、アプリにVR、AIまで守備範囲が広いですね。

プロモーション/Award
漫画制作の株式会社フーモア
https://whomor.com/comic/ 漫画使ったページ、プロモーションって気になるんですよね。 どこかでやってみたい。

サービス/ツール
WordPressのテーマを利用したサイト構築について
http://tcdwp.info/tcd044/ なんかこういったテンプレートで十分な気がしてきた。 デザインにコストをかけなくてはいけない企業もあるけど、かけなくてもいい企業もあるのかなと。

LP
日清焼そばU.F.O.
http://www.nissin-ufo.jp/ おーいいですね。このとがりかた。 本気度がわかります。しかもUFO食べたくなってきた。

マーケティング
#型破る|Audi Q2
https://q2-katayaburu.jp/ 「型破る」というテーマでコンテンツを作るというアイディアが面白いですね。 YoutubeのCMもかっこいいです。

アイディア
てらおか現象という人?人たち?
http://teraokagensyou.com/ なかなかおもしろいことしてますね。くだらないけどやってることは意外とすごいかも。

プロモーション/Award
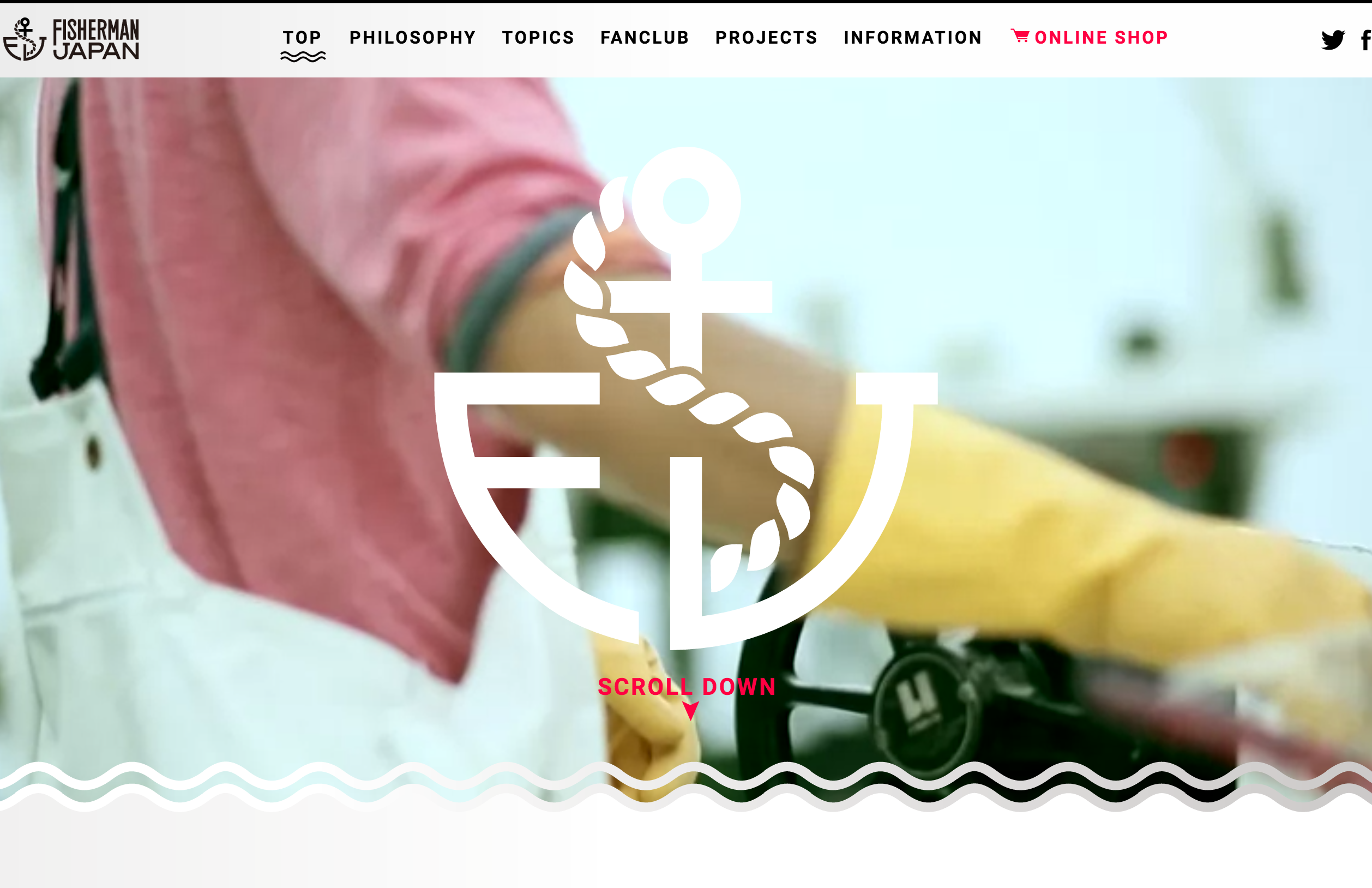
Fisherman japan | フィッシャーマンジャパン 公式サイト
https://fishermanjapan.com こんな活動をされている会社?団体?があるとは知りませんでした。 面白いですね。 「漁師 = かっこいい」というイメージを変えていこうとする試みが面白いです。

マーケティング
CMギャラリー | 宅配寿司【銀のさら】
知らなかった。銀のさらのCMがどれも面白い。 https://www.ginsara.jp/cm/

すっきり
冨士ファシリティーズ
http://www.fuji-fa.co.jp/ 雰囲気がいいですね。なんだろ、色味とかフォント、行間の取り方などががそう感じさせてるのか・・

すっきり
マンション管理・ビル管理の経費削減 ウイッツ
https://www.wits-com.net/ 企業サイトの基本が全て入ったようなサイトですね。参考になります。

シンプル
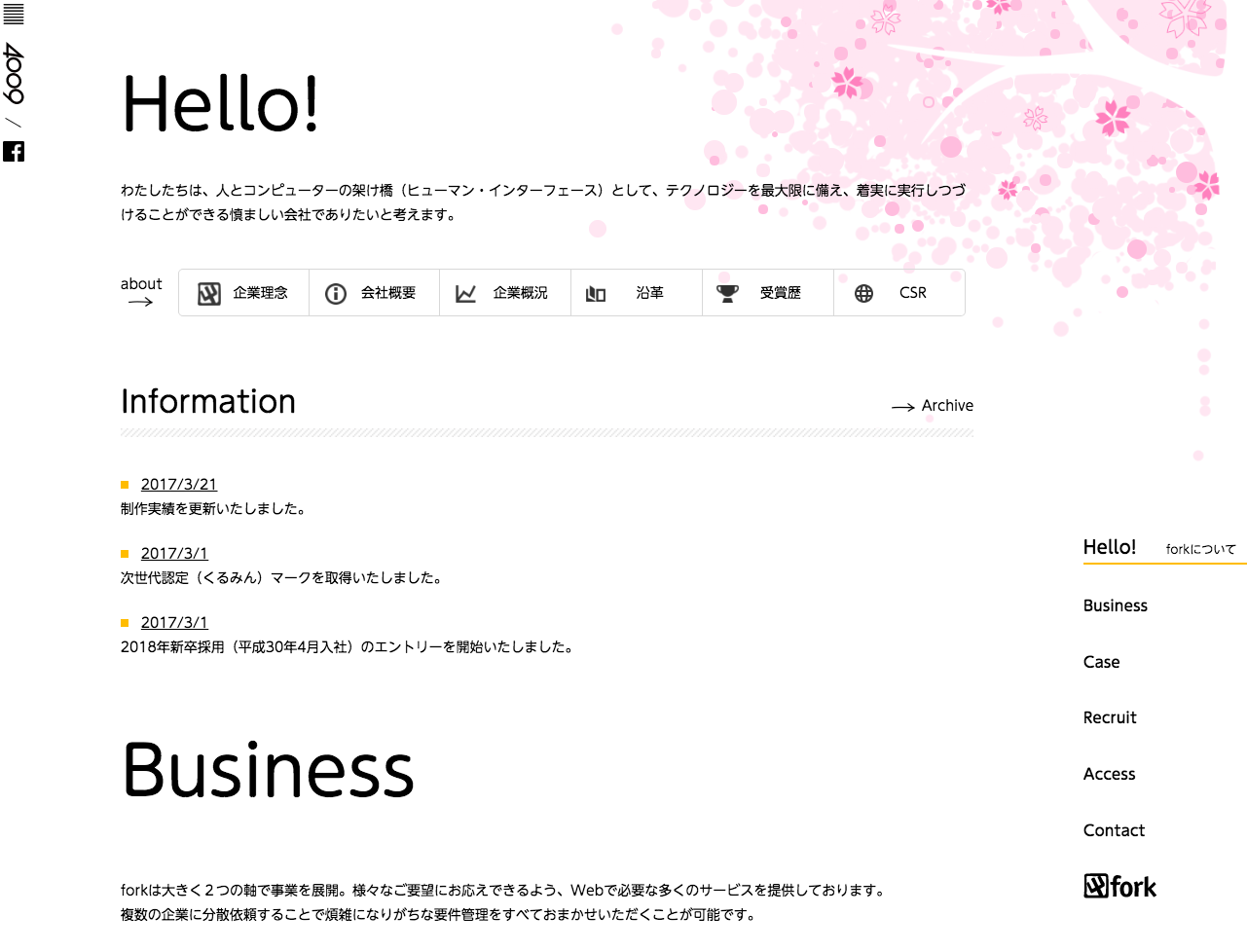
株式会社フォーク | FORK CORPORATION
https://www.fork.co.jp/ 面白そうな制作会社をみつけました。 なんで今まで知らなかったんだろう。サイトはサラッとしてますが実績は面白いのが多いですね。

プロモーション/Award
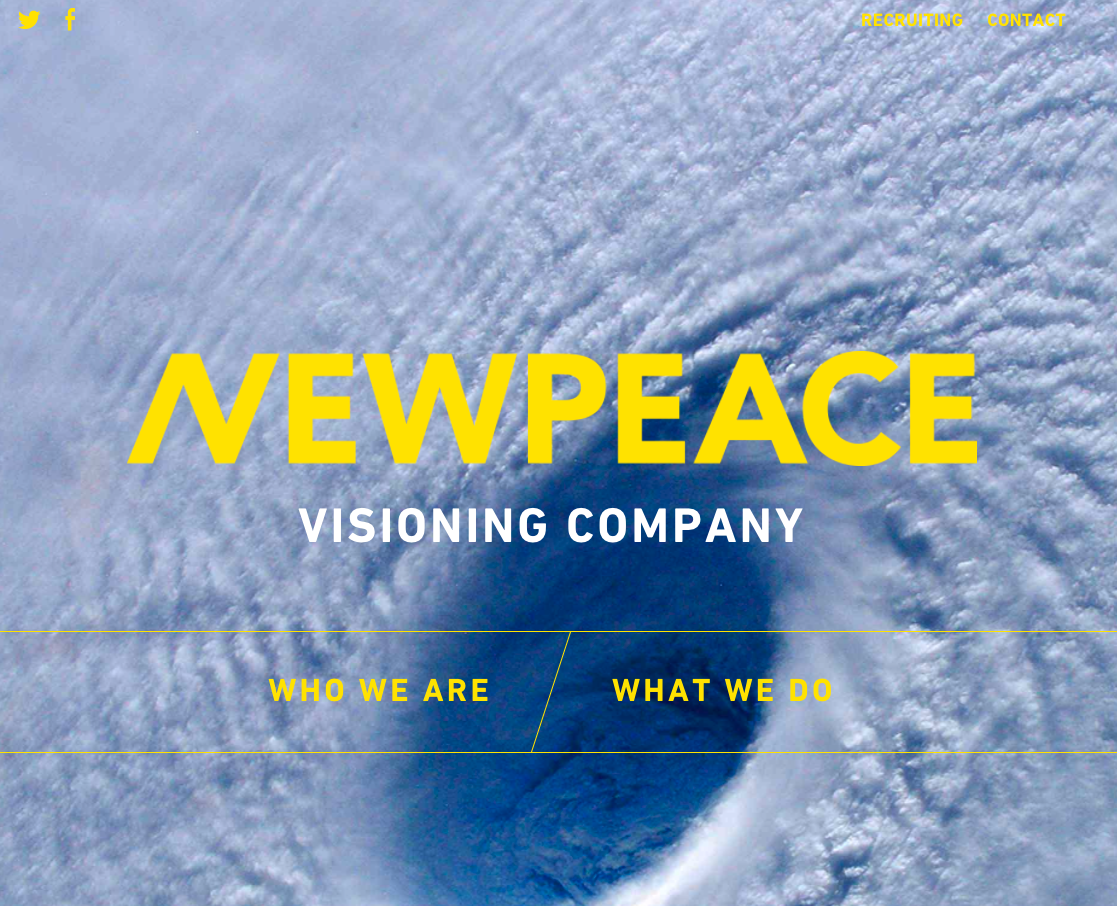
WHO WE ARE – NEWPEACE Inc.
https://newpeace.jp/who/ なんだかすごく尖っている会社を見つけてしまいました。 手がけているプロジェクトがどれもいい感じです。コンセプトづくりから動画やWebまで手がけているんですね。 今後どのよ…

プロモーション/Award
mentos SCOUTING CHALLENGE
http://www.mentos.jp/scouting これ面白い。こういうの好きですね。 しかしよく考えましたね。

ポータル
渋谷区トップページ | 渋谷区公式サイト
http://www.city.shibuya.tokyo.jp/ なんでしょ、いままでの行政サイトとはちょっと雰囲気が異なりますね。変わっていく街、渋谷を意識されているということでしょうか。いいと思います。 詳細ページ…

Twitter/Youtube
Twitterの投稿で人助け。芋の大量注文はどうして起こった。
https://goo.gl/JYdDa1 これはすごいですね。Twitterの投稿から広がっていったんですね。すべての投稿がこんな風に広がるわけではないと思いますが、SNSから人助けが実現されているのも事実ですね。 い…

アイディア
X人の株式会社(4人の株式会社)
http://xnin-group.com/ やっていることが面白い。 ダサい「Webデザイナー募集します」のバナーがネットの記事で取り上げられていたようで、どんな会社なのか思わず見てしまいました。そう考えると、このバナ…

すっきり
リビルト製品の信越電装株式会社
http://www.shine-reman.com/ 「KAWANO」のサイトを制作されている制作会社baqemonoさんが手がけられている、こちらのWebサイトもいいですね。 なんだろう、雰囲気といい、見せ方、演出と…

プロモーション/Award
KAWANO | セレクトショップ
http://www.kawanoshinjuku.com/ WebGLでここまでできるんですね。おもしろいです。しかもそんなに重たくない。 こういった表現力のある制作会社さんっていいですね。Webの可能性が広がりそう。

プロモーション/Award
村上農園のブロッコリー スプラウト
選ぶ『理由』のある野菜 村上農園のブロッコリー スプラウト http://www.murakamifarm.com/sprout/ TOPから詳細ページへの画面遷移のさせかた、ナビゲーションの作りが面白いですね。 特にT…

制作会社
UNIEL ltd.
http://uniel.jp/ ブランディングをサービスとしている会社さんだけあってサイトもどこか面白い。 ちょっとサイトが重たいけど(裏で何かがうごいているのだろうか)、世界観が伝わってきますね。

サービス/ツール
Amazon Dash Button お気に入りの商品をワンプッシュで
https://www.amazon.co.jp/b/?ie=UTF8&node=4752863051&ref=bb1_dascb5d4f8b6886&pf_rd_r=QJZXA3GS1ZTH4F…

企業/リクルート
ホームページ充実度ランキング 2016
日興アイ・アール発表の2016年度のホームページ充実度ランキングが公表されましたね。 http://www.nikkoir.co.jp/rank/rank.html 面白いデータなのでいつも参考にしています。 評価項目は…

ナビゲーション
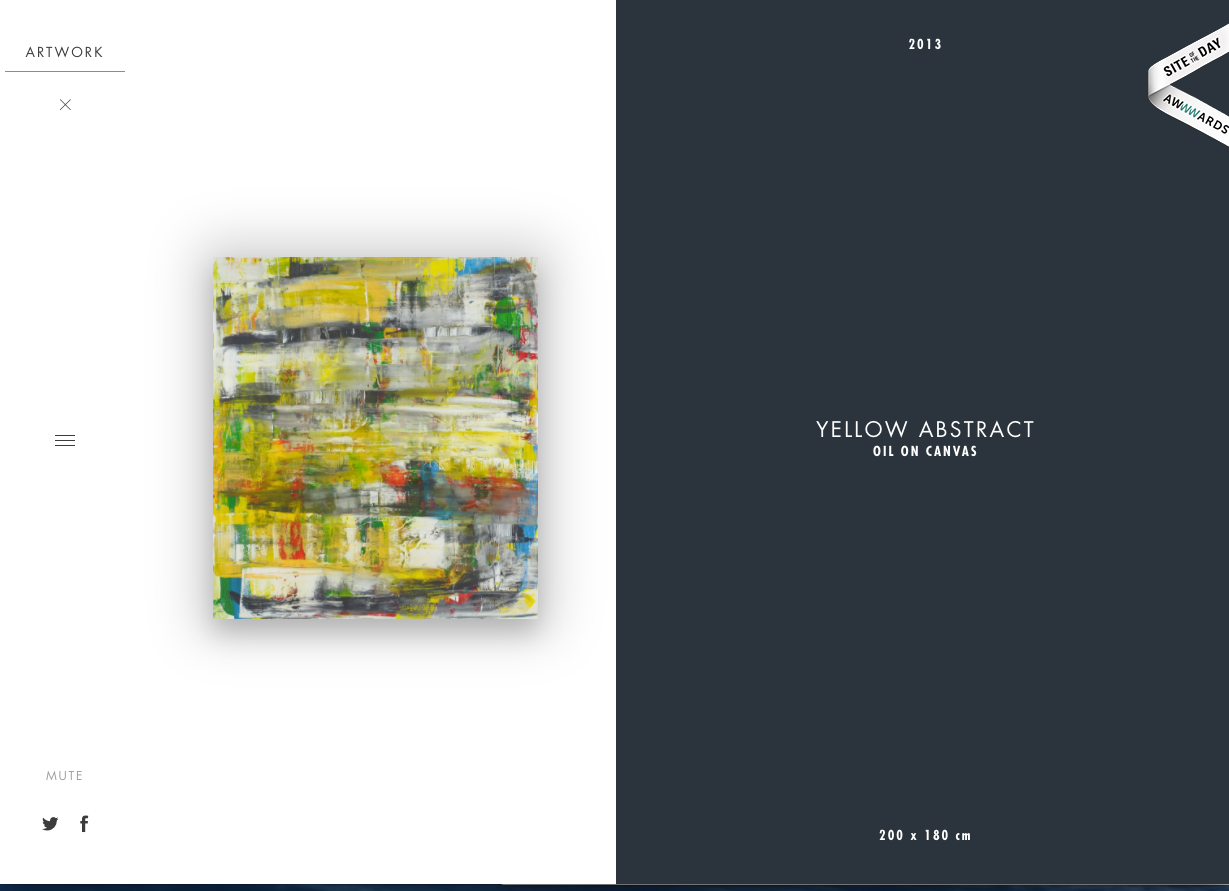
Habib Fadel
http://www.habib-fadel.com/en/artwork/1249-yellow-abstract.html 最近こういった画面2分割サイトを良く見かけます。レイアウトの流行りなのでしょうか。 サービス…

やわらかい
ナチュリエ ていねいに育てる、自然素材の家
https://www.naturie.jp/ やっぱり動画って雰囲気つたえるのに良いコンテンツだなぁと思う。 しかし、写真もそうだけど、こういう雰囲気ある映像って簡単につくれないんですよね。餅は餅屋ということですかね。

シンプル
Mugendai(無限大) | イノベーションを触発するデジタルメディア
http://www.mugendai-web.jp/ Webマガジンというやつでしょうか。記事の内容が面白いので思わず読んでしまいます。 記事の一覧をフッターに配置するというのもいいですね。参考にさせていただきます。

やわらかい
株式会社前田組 | 土木工事、カッター工事、立坑・推進工事を通した社会基盤づくり
https://maeda-g.co.jp/ この企業サイトいいですね。 操作性、見せ方、デザイン、使用されてる写真。これで表示スピードが早ければいいうことなしですね。参考にさせていただきます。

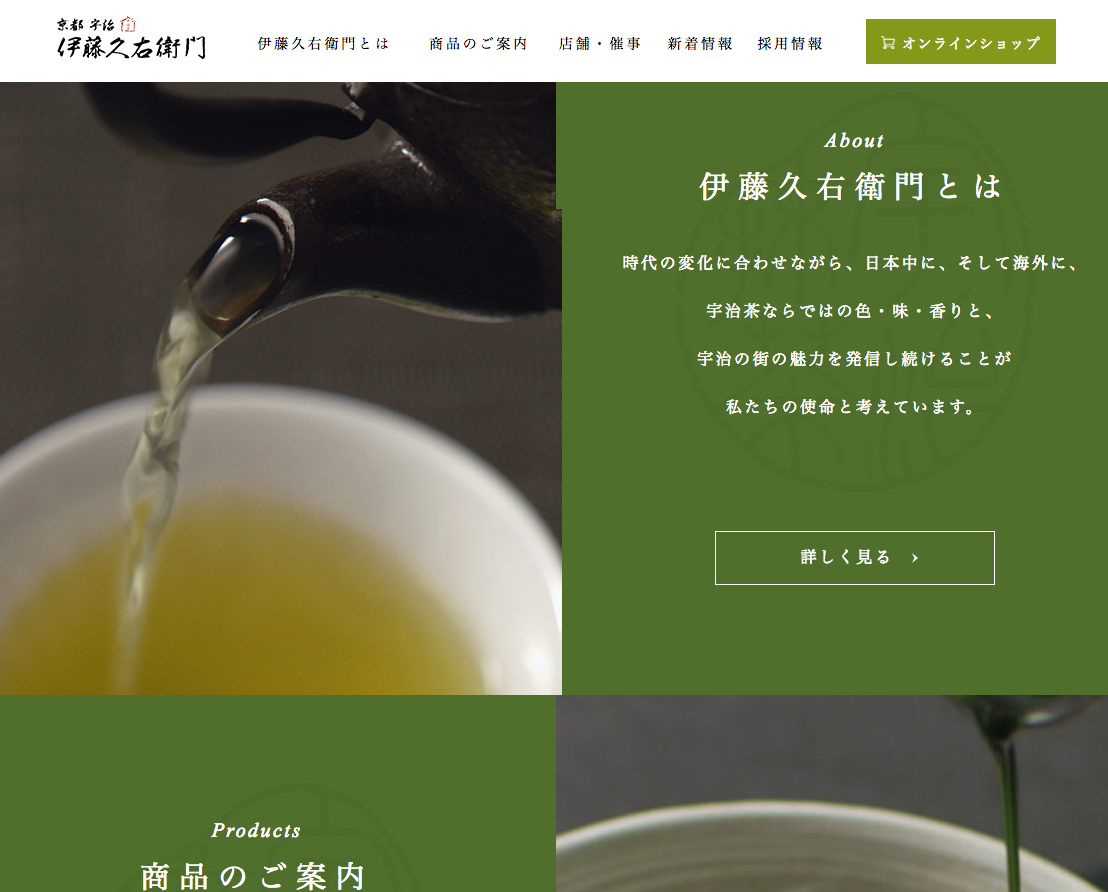
すっきり
京都 宇治 伊藤久右衛門
http://www.itohkyuemon.co.jp/ 一時期話題になったシネマグラフ。こういった使い方いいですね。参考になります。 メインイメージや見出しエリアの画像としてアイキャッチの効果高そうですよね。

ナビゲーション
株式会社コーエーテクモホールディングス
https://www.koeitecmo.co.jp/ このナビゲーションの発想はなかったです。なるほど、これだったらクリックを1つ減らせますね。参考になります。

プロモーション/Award
日清食品グループの漫画によるブランド紹介
白黒とアニメの内容が妙に合っててかっこいいですね。なんだろう、食の会社なのに、化学に近い感じがする。https://www.nissin.com/jp/

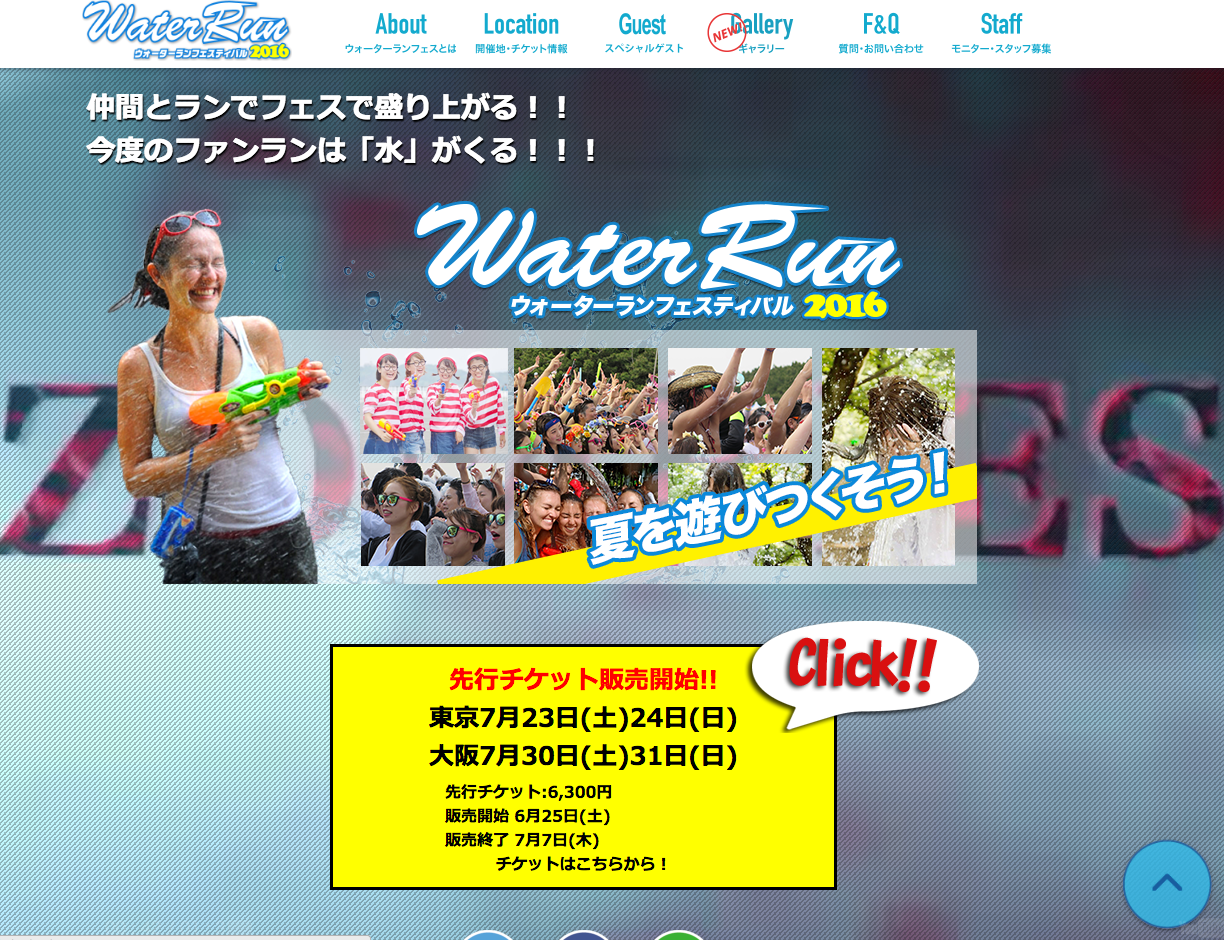
ポップ
ウォーターラン
ウォーターラン公式サイト http://waterrun.jp/ イベントの紹介は写真もいいけど、動画があるとさらにイメージしやすくなりますね。 参考にします。

ポップ
TF Corporation Inc.
http://www.tf-corp.co.jp/ マウスオーバーの処理が面白いですね。こういったちょっとして演出で印象が変わるので参考になります。 スライドで、コンテンツを複数箇所切り替えるのも面白いです。あんまりやり…

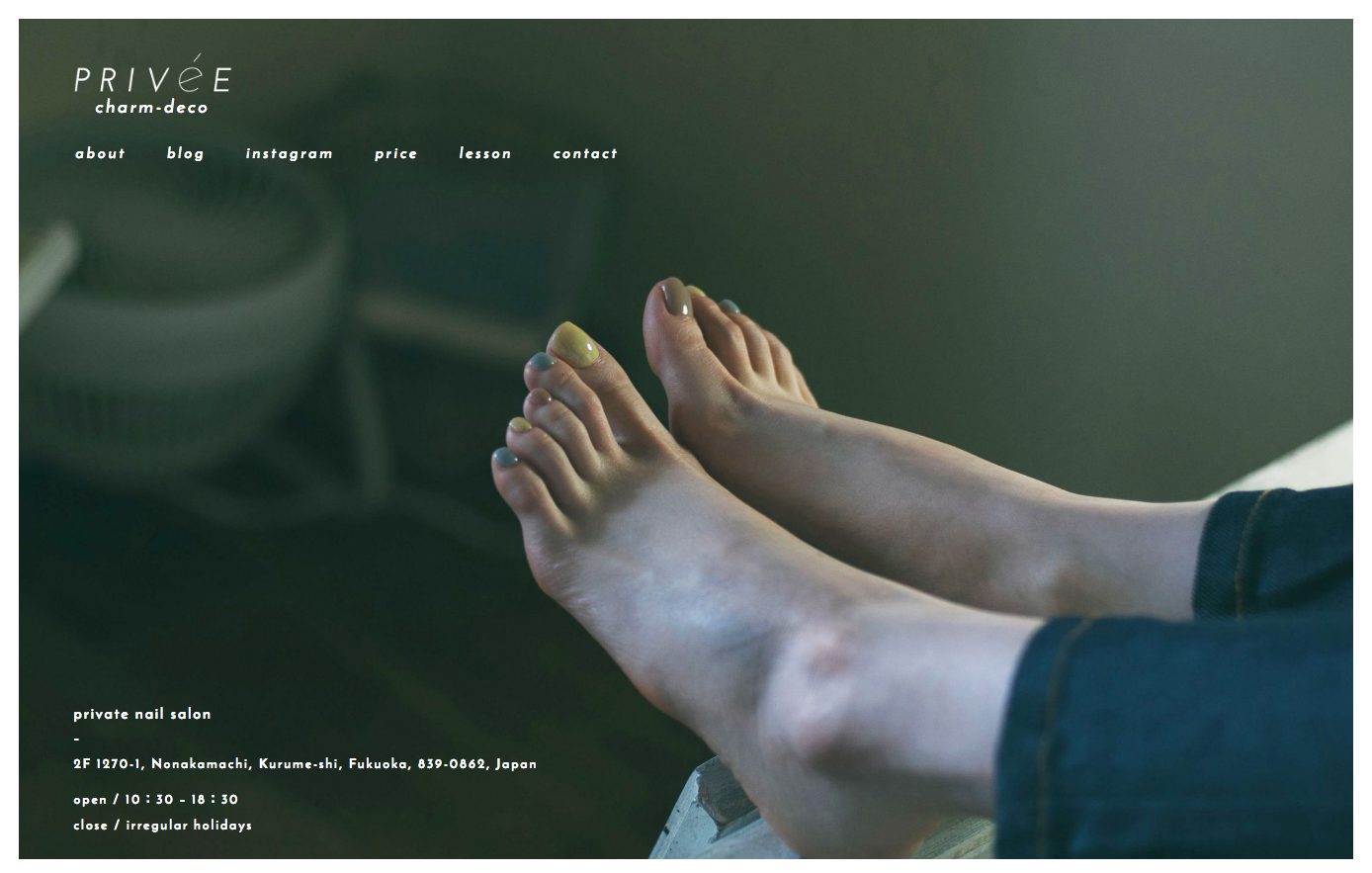
やわらかい
PRIVéE | charm-deco
http://privee.jp/ 写真をメインにしたレイアウトですね。 しかし、どうやって写真を準備したんだろう?やっぱり撮ってもらうんだろうなぁ。 いいですねぇ。

ナビゲーション
週末仙台(仙台市観光・旅行ガイドサイト[旅・おみやげ・グルメ・おすすめスポット])
http://weekend-sendai.com/ichikawa.html レイアウトが面白いサイトですね。Webマガジン系サイトの参考にさせていただきます。

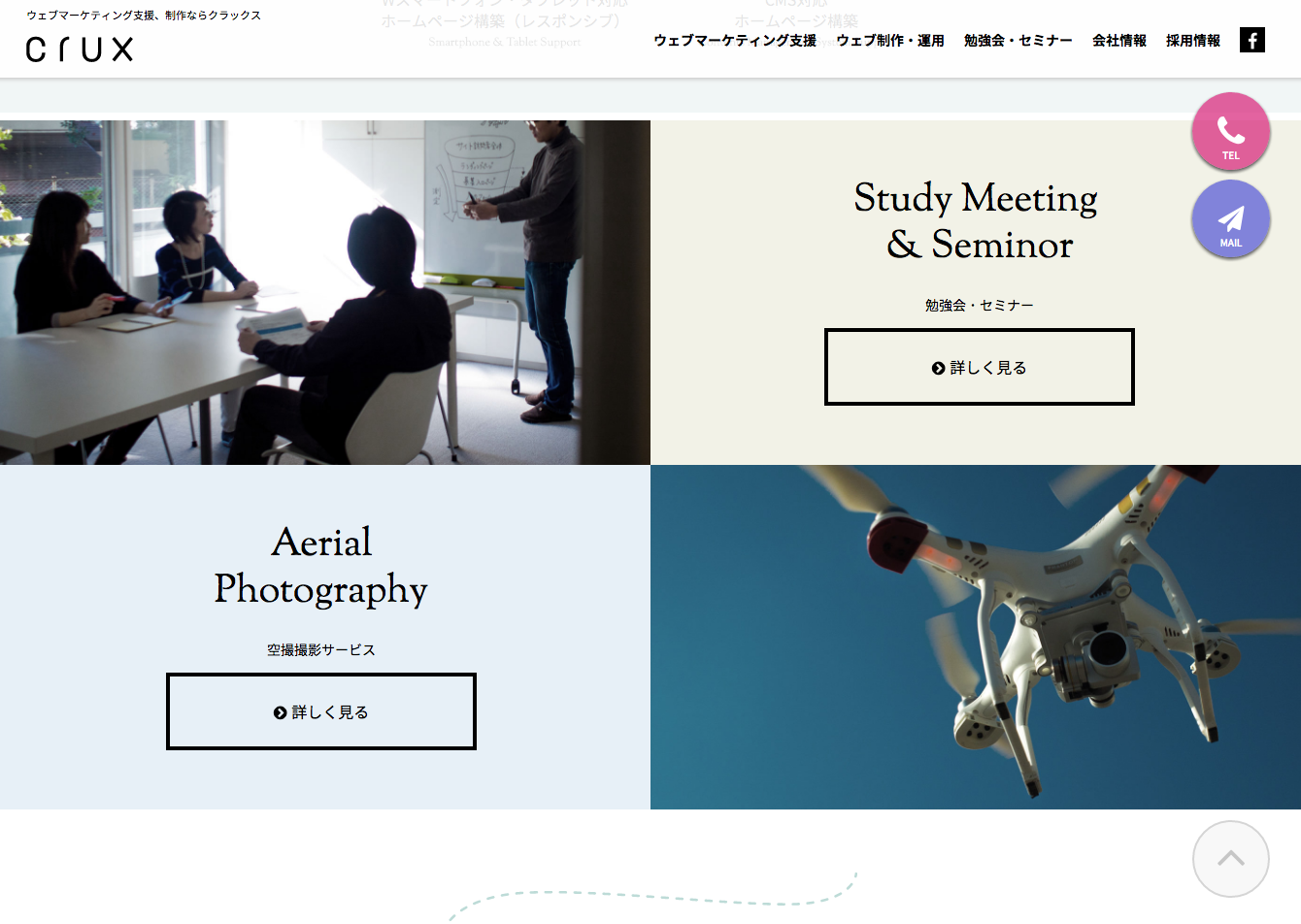
シンプル
クラックス
https://crux-lab.co.jp/ これぐらいシンプルでも良いような気がする。参考にさせていただきます。

シンプル
ユナイテッド株式会社
黄色と黒ってちょっと難しそうだけど、きれいにまとまってますね。http://united.jp/

企業/リクルート
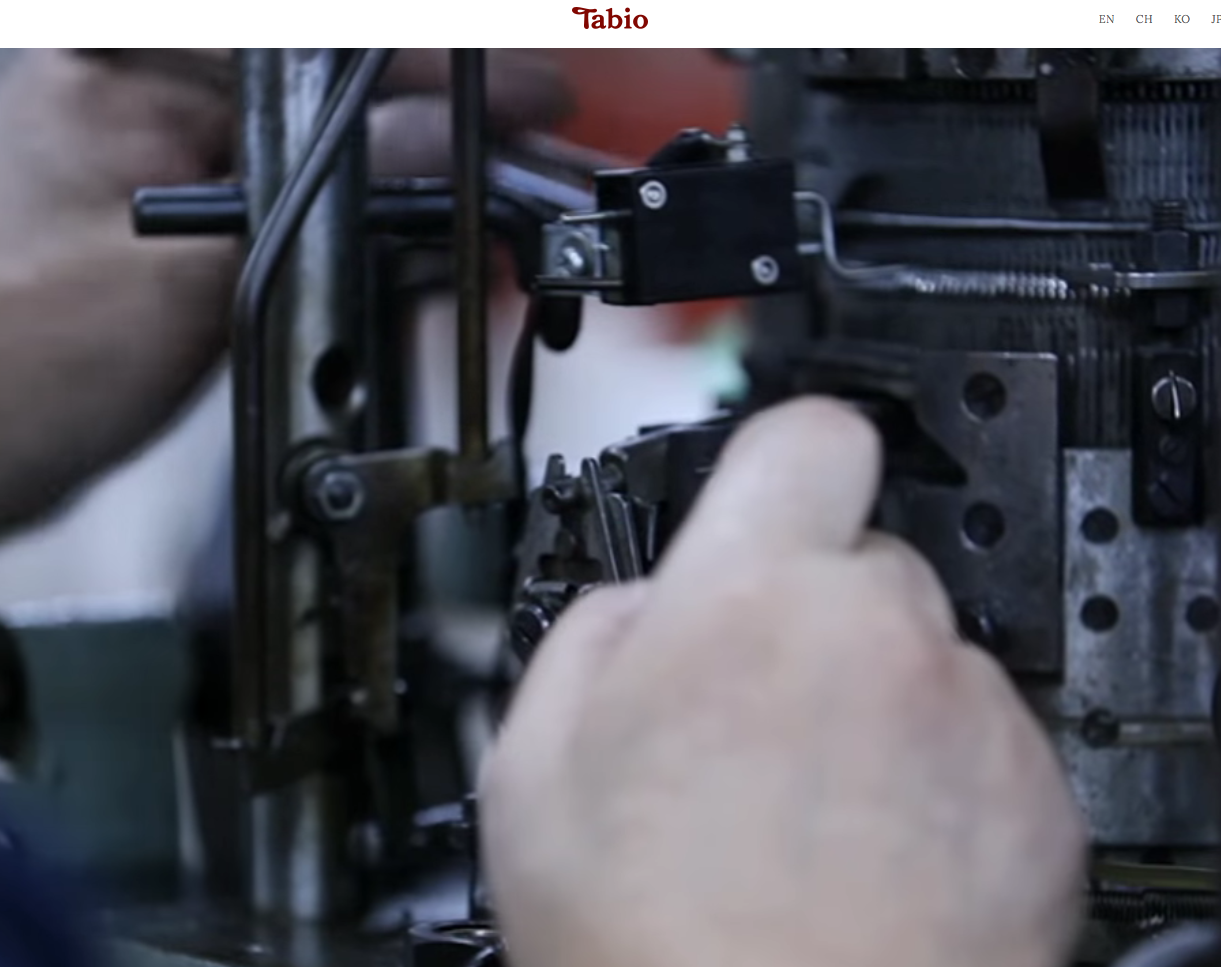
タビオ株式会社
http://www.tabio.com/jp/corporate/ ものを製造する機械って面白いですよね。

企業/リクルート
GLM株式会社
http://glm.jp/recruit/ 知らなかった。こんな会社があるなんて。

プロモーション/Award
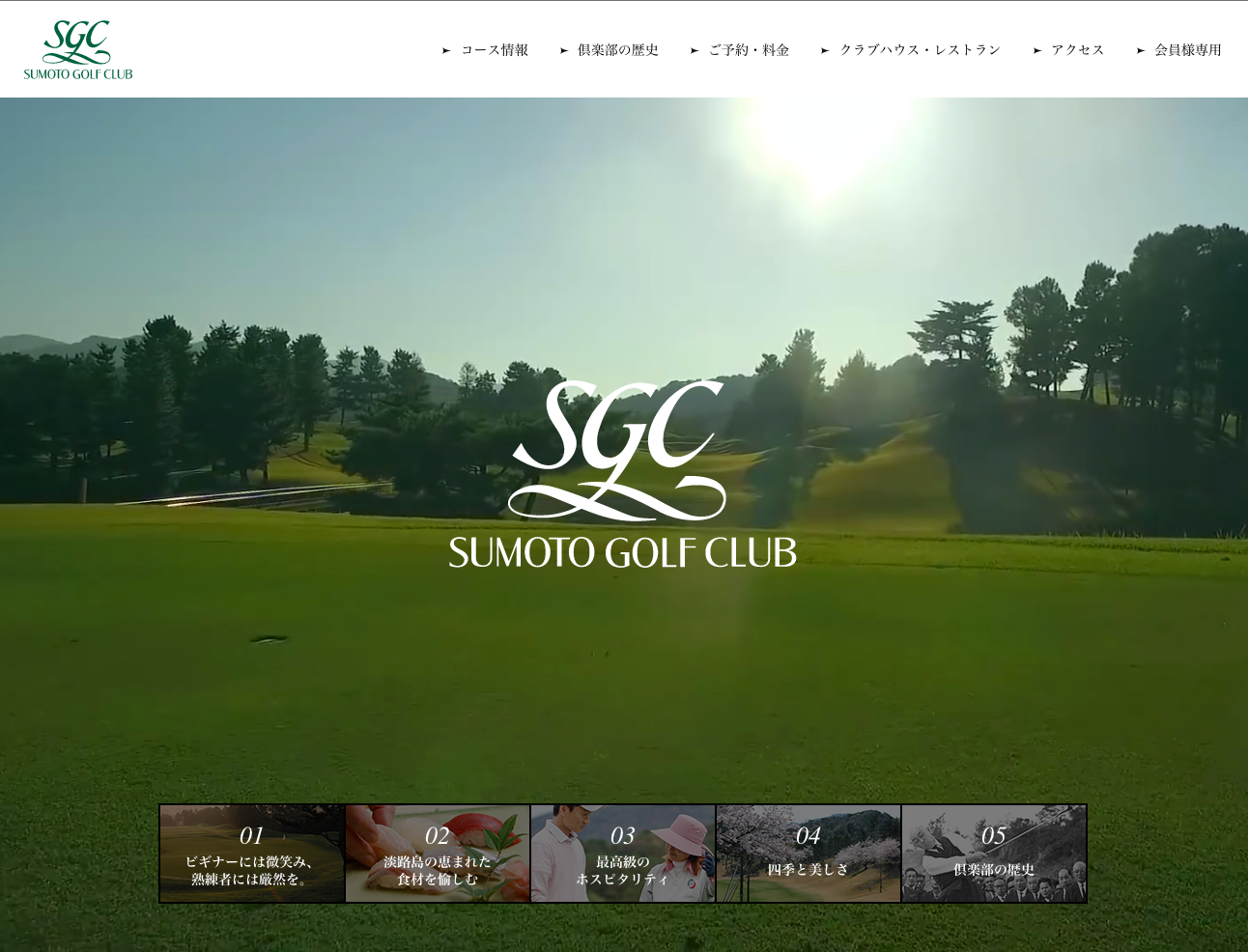
淡路島のゴルフリゾート|洲本ゴルフ倶楽部
http://www.sumoto-golf.com/ おー、こういうゴルフ場とか、イベント会場とか、スキー場とか、広大な感じを伝えるのに、ドローンは最適ですね。参考にさせていただきます。ドローン撮影やってみたい。

ナビゲーション
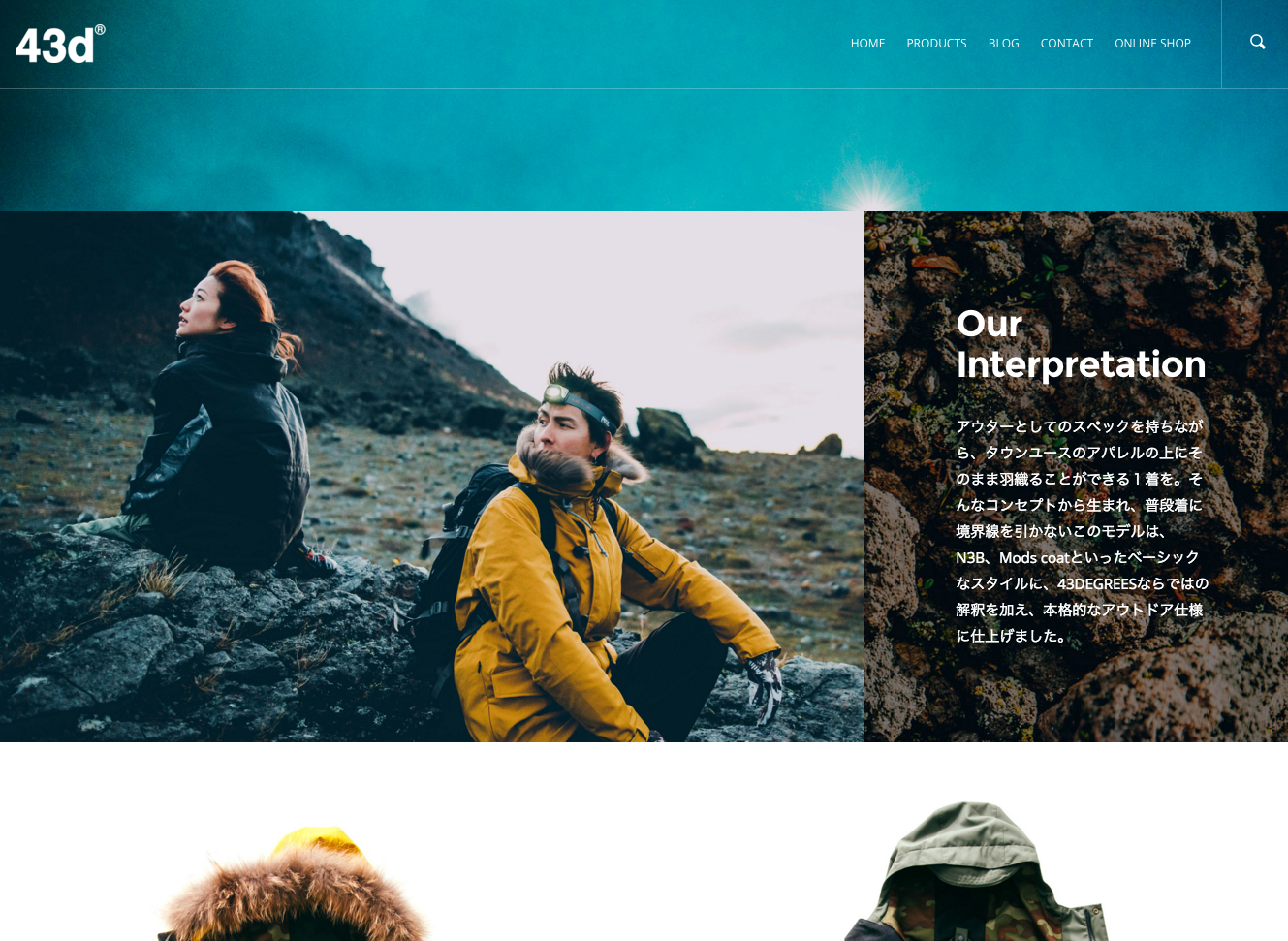
OUTER WEAR | 43DEGREES
http://43degrees.jp/products/outer-wear レスポンシブのお手本みたいなサイトですね。

映像/写真
RUN TOMORROW
http://runtomorrow.jp/ 背景動画ってアイキャッチとしてもいいですよね。最近よく見かけます。

ポップ
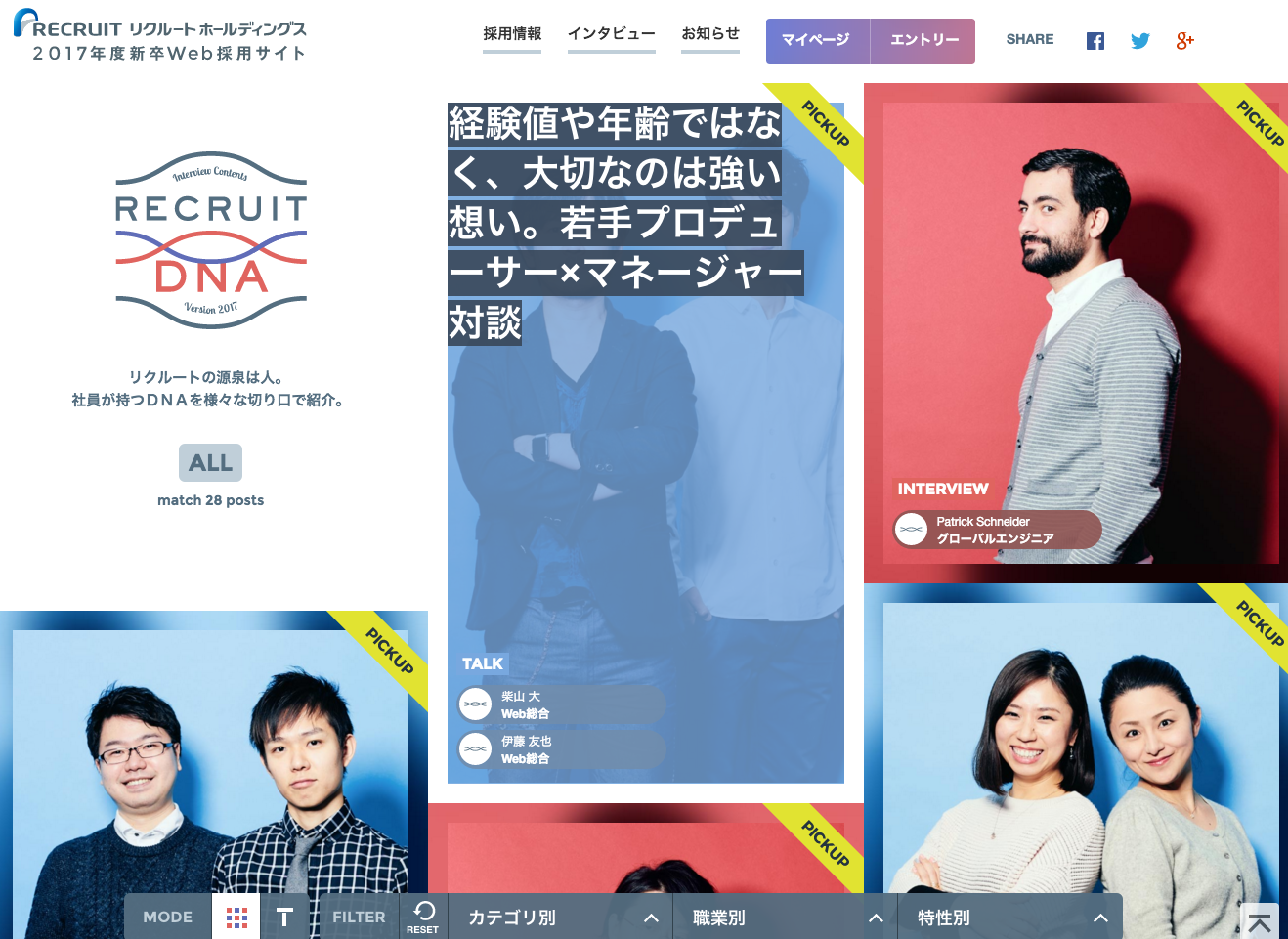
RECRUIT DNA|リクルートホールディングス 2017年度新卒Web採用サイト
http://r.recruit-jinji.jp/ 採用サイトに力を入れている会社さん多くなりましたね。採用合戦ですね。

アイディア
Lamzac hangout | Fatboy
https://www.fatboy.com/lamzac-hangout 商品のインパクトがあるからなのか、見せ方が上手いのか、とにかく欲しいと思えます。いいですねこれ。

制作会社
BEES/HONEY INC さん
http://beeshoney.jp/ なんだろう、ファッション誌のようで、インテリア専門誌のようで・・オシャレ感がすごいですね。

ナビゲーション
TURN|アートプロジェクト
http://turn-project.com/ これはなんだ。面白い。BGMってありですね。マウスオーバーしないとコンテンツが現れないもどかしさ。イライラするけど、斬新ですね。

シンプル
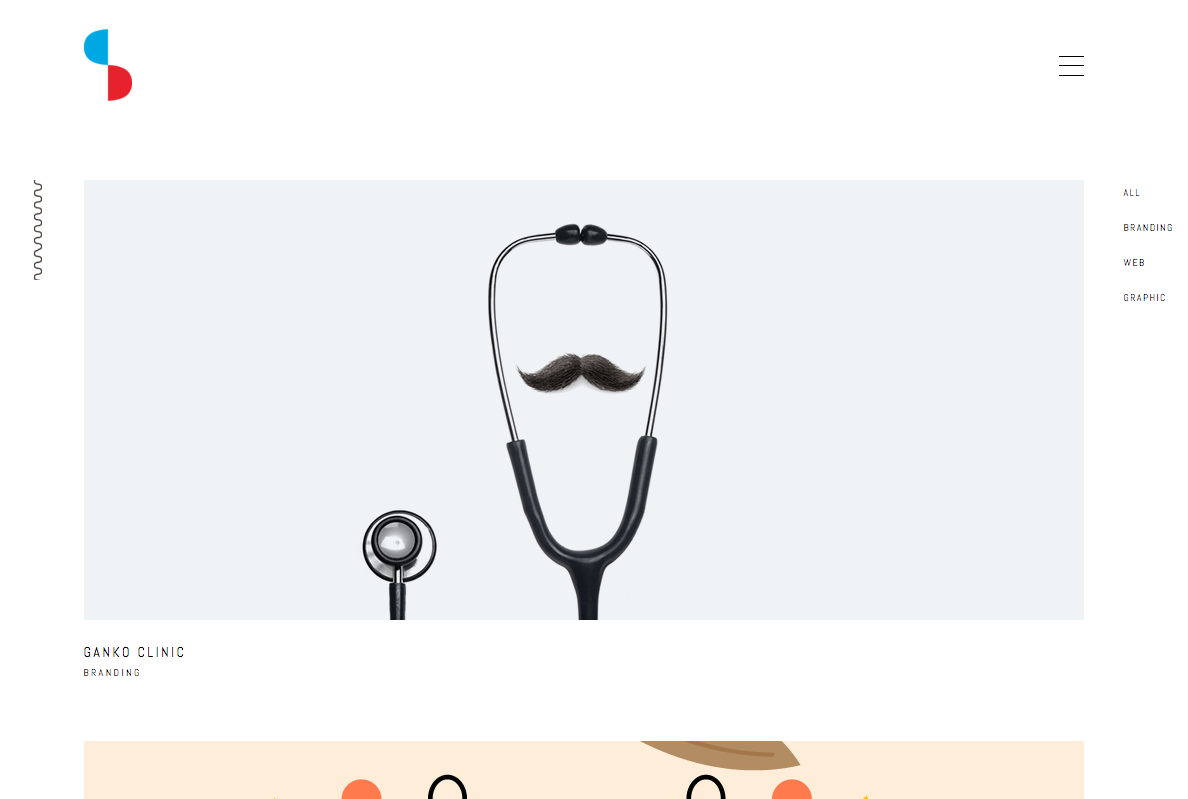
ホームページ作成 福岡・大分|CONDENSE Inc.
いいホームページを作られてますね。

アイディア
YADOKARI(インスピレーション バイ ヤドカリ)
http://inspiration.yadokari.net/ アイディアですね〜。

シンプル
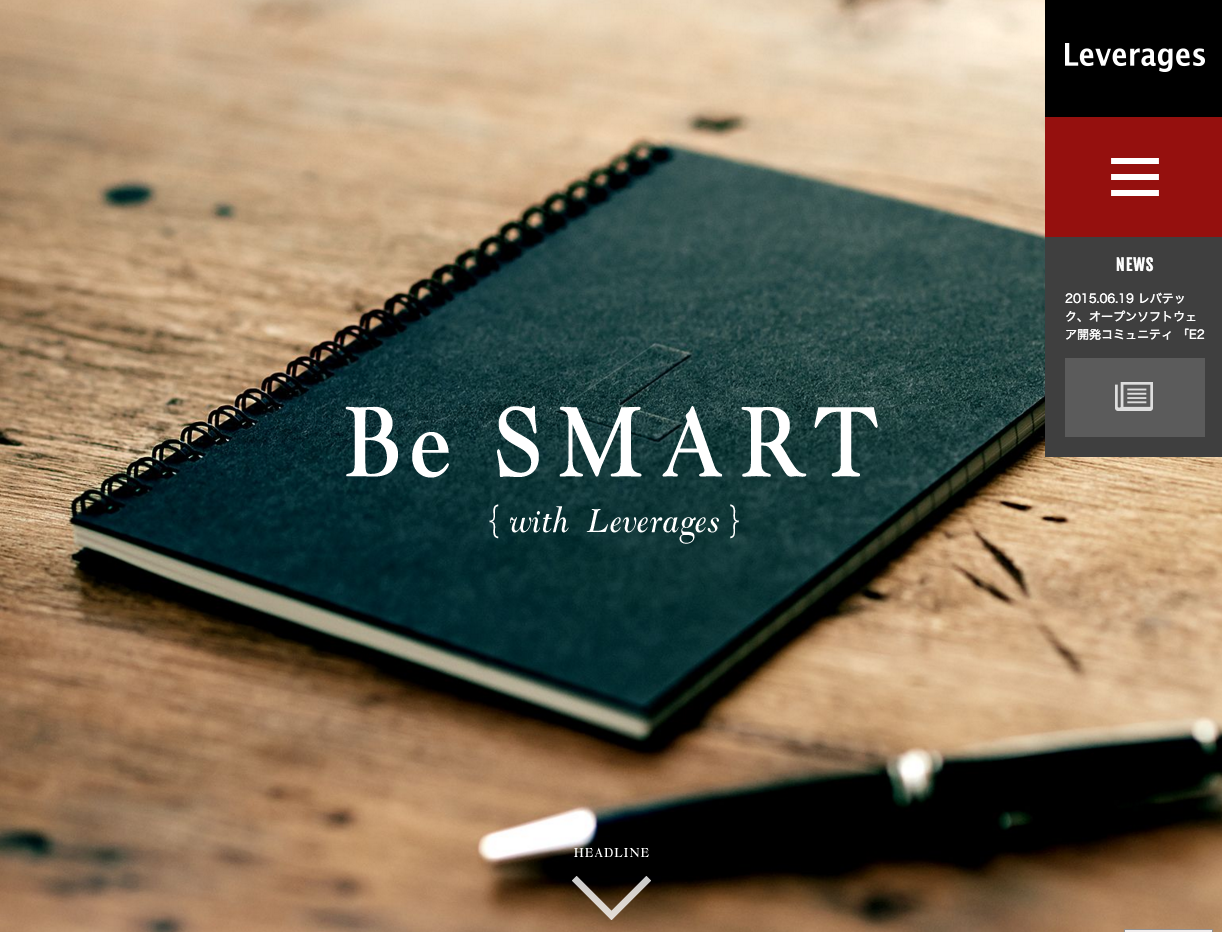
レバレジーズ株式会社
http://leverages.jp/おしゃれなコーポレートサイトって感じでレイアウトが面白いですね。

アイディア
キス眼鏡 – kiss eyeglasses –
面白い。じわじわきます。 よく考えますね、こういうの。

LP
クラウド契約 CloudSign(クラウドサイン)
クラウド契約 CloudSign(クラウドサイン)https://www.cloudsign.jp/ サービスや商品の紹介サイトは、1ページで完結するタイプが増えてきましたね。

デザイン
DJI 公式サイト
DJI 公式サイト | DJI – 無人自動空撮システムのパイオニア | DJIhttp://www.dji.com/ja 製品の紹介と販売まで行なっているサイトですね。

EC/EC-CUBE
クラウドファンディングでの製品紹介の仕方はネットショップでも応用できそう
Batteriser: Extend Battery Life By Up to 8x. | Indiegogo

すっきり
コーポレートサイト | 国分寺さんち
http://www.kokubunji-sanchi.net/labo/ 各ページを下までスクロールさせていくと、強制的に「トップにもどる」という発想が面白いですね。必ずホームに戻してから各コンテンツを見てもらうという…

すっきり
コーポレートサイト|ブロードメディア株式会社
http://www.broadmedia.co.jp/ ナビゲーションが面白いですね。タブレットやスマートフォン、それに最近ではTVからもインターネット閲覧できますからね。こういったナビゲーションは使い勝手がいいですよ…

すっきり
1分で始められるリモートユーザテスト | ユーザテストExpress
https://usertesting.jp/express/これはなかなか面白そうなサービスですね。自分では気づかなかった課題を見つけられるかもしれません。お客様に改善提案する際のデータ作りにも便利そうですね。

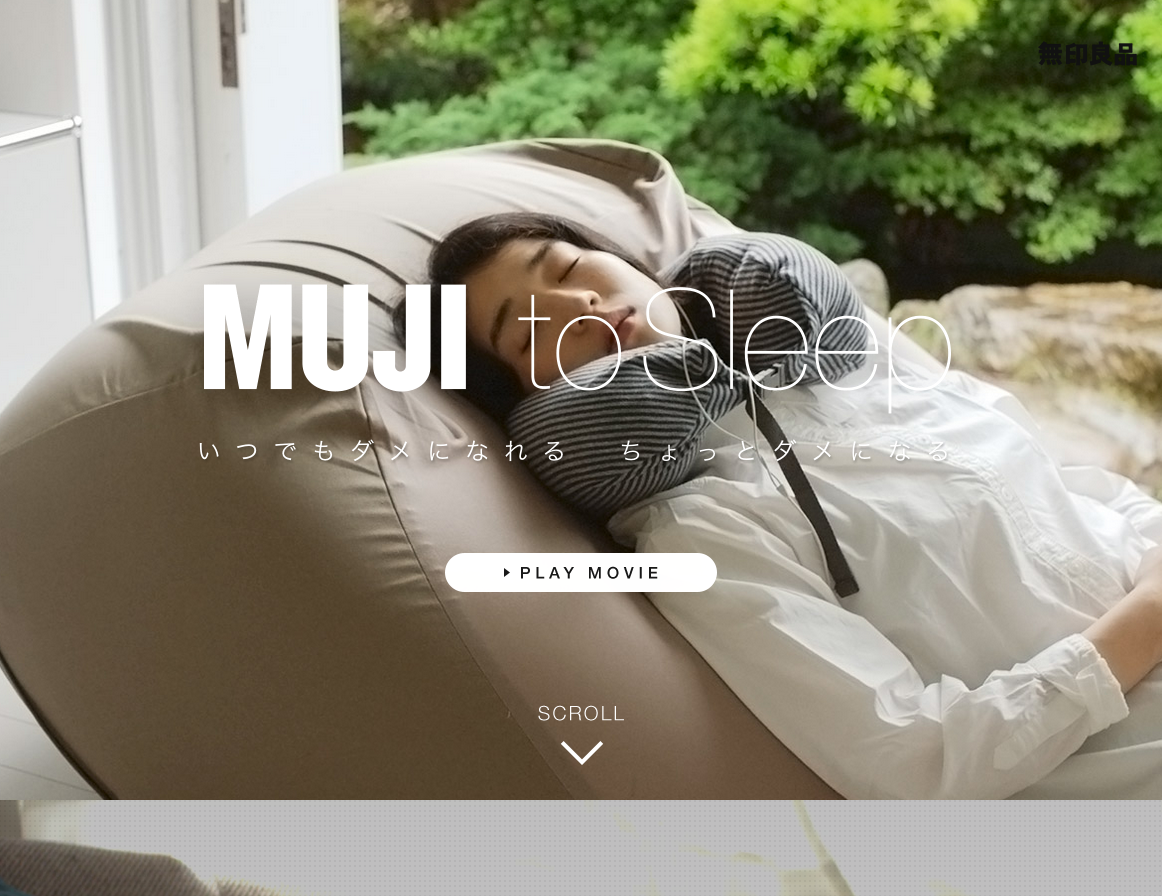
映像/写真
MUJI to Sleep | 無印良品
http://sleep.muji.net/ja/ 背景動画の使い方がいいですね。参考になります。これからのWebは動画の利用方法がポイントになりそうですね。

すっきり
株式会社中川政七商店
http://www.yu-nakagawa.co.jp/top/ 記事の見せ方がいいですね。アイキャッチ画像の使い方を工夫すると、他の記事も興味がわきますね。というか、記事の中身がいいんですね。

すっきり
ニュース|nicoe(ニコエ) | 浜北スイーツ・コミュニティ
http://www.nicoe.jp/news/2015/01/1.php そうか、詳細ページの下に、記事のタイトル一覧を表示させれば、わざわざ一覧ページにもどらなくても他の記事を確認させることができますね。いやーきづ…

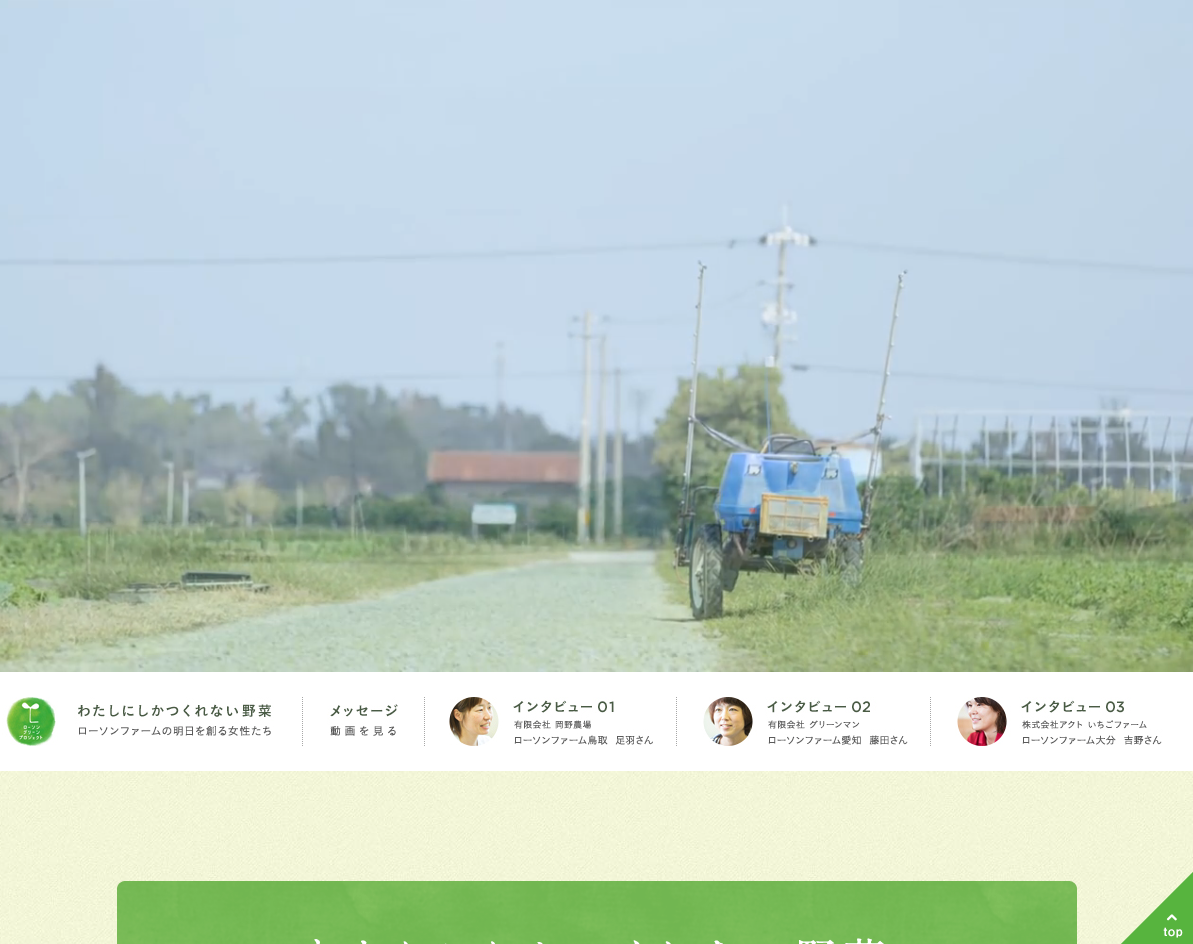
やわらかい
わたしにしかつくれない野菜|ローソン
http://www.lawson.co.jp/recommend/static/greenproject/woman/メインビジュアル部分をYoutubeにしているんですね。動画コンテンツ持っている場合、こういう使い方…

制作会社
株式会社ホムンクルス
http://homunculus.jp/index.html マウスオーバー時の動きが面白いですね。アートディレクションの他にテクニカルディレクションも行なっているとか。いいもの作りますね。

ナビゲーション
株式会社ココノヱ – coconoe inc.
http://9ye.jp/ なるほど、これならPCもスマートフォンもタブレットも同じレイアウトで済んでしまいますね。この発想は面白い。レスポンシブ化するとなんだかんだいっても費用が嵩みますもんね。最初からどの端末で見て…

すっきり
ARCHETYP Inc. | 株式会社アーキタイプ
http://www.archetyp.jp/ 画面遷移させる際の演出が面白いですね。進むときは手前に、戻る時は奥に。確かに、これであればWeb上でも画面の切り替わりを意識させることができますね。うまいです。ニュースもラ…

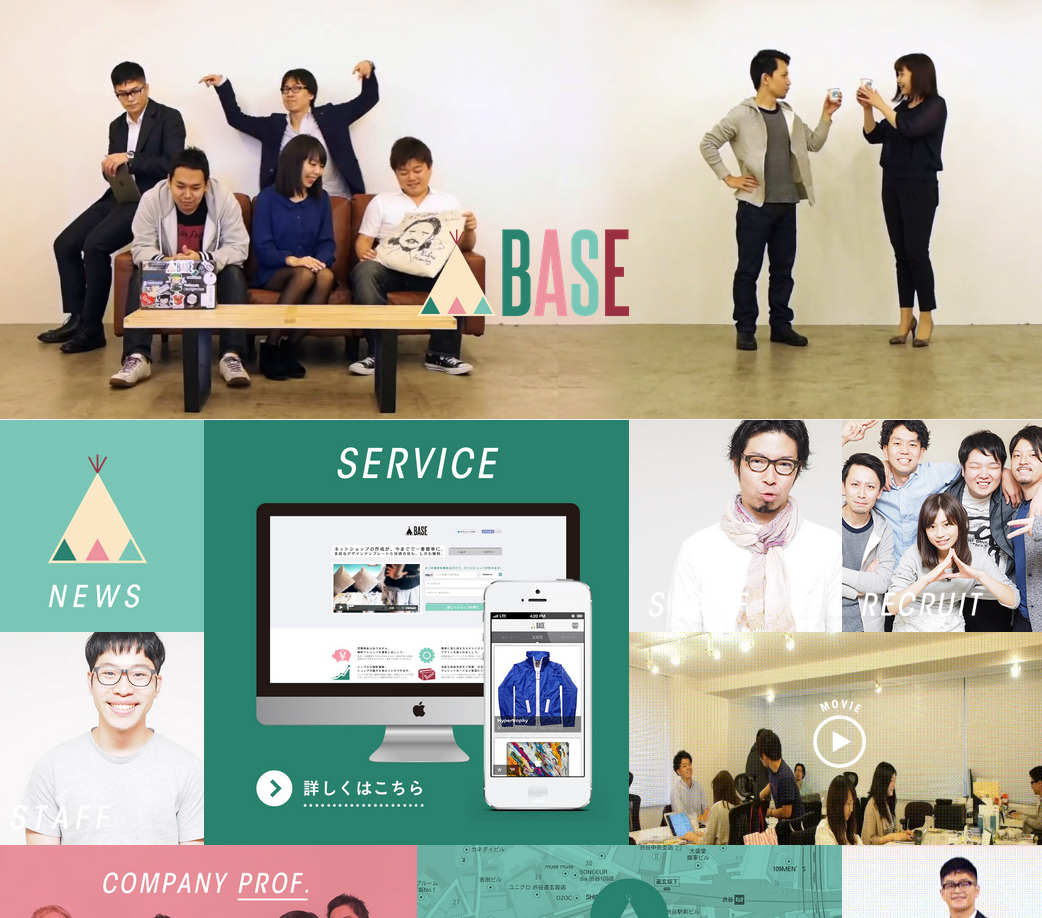
シンプル
BASE, Inc. | BASE株式会社
https://binc.jp/ja/ いいですね。これだけメンバーが登場するTOPページってなかなかないんじゃないでしょうか。それだけ退職される方も少ないということなんだと思います。(大抵、メンバーが辞めた時の差し替え…

すっきり
ヤンマー
https://www.yanmar.com/jp/ このレイアウトは面白いですね。レスポンシブを意識して制作者側にも負担を少なく出来るレイアウトになっているということなのでしょうか。 PCで閲覧してもいい感じに見えま…

シック
三菱商事株式会社 2015年度新卒採用
http://student.career-mc.com/左右に隠れるナビゲーションが面白いですね。確かにこれなら使いやすさと画面の有効活用が実現できますね。いいです。

制作会社
株式会社ヘレティックアンセム
http://www.hereticanthem.co.jp/ 広告としてのWebやグラフィックデザイン全般をやられている会社さんなのかな。デザインだけじゃなくてアプリケーション開発や映像なんかも手がけているところが面白…

すっきり
Brother Earth|ブラザーグループ環境スペシャルサイト
http://www.brotherearth.com/ja/ レイアウトが面白い。あれかな、タブレットPCを意識しているのかな。やっぱりモバイルファーストという考え方で設計されていていると・・レスポンシブきっちり対応で…

すっきり
A.C.O. Inc.
http://aco-tokyo.com/ 制作会社さんですね。サイトがおしゃれでいい感じですね。今の御時世、やっぱりレスポンシブ化はデフォルトなんでしょうかね。

EC/EC-CUBE
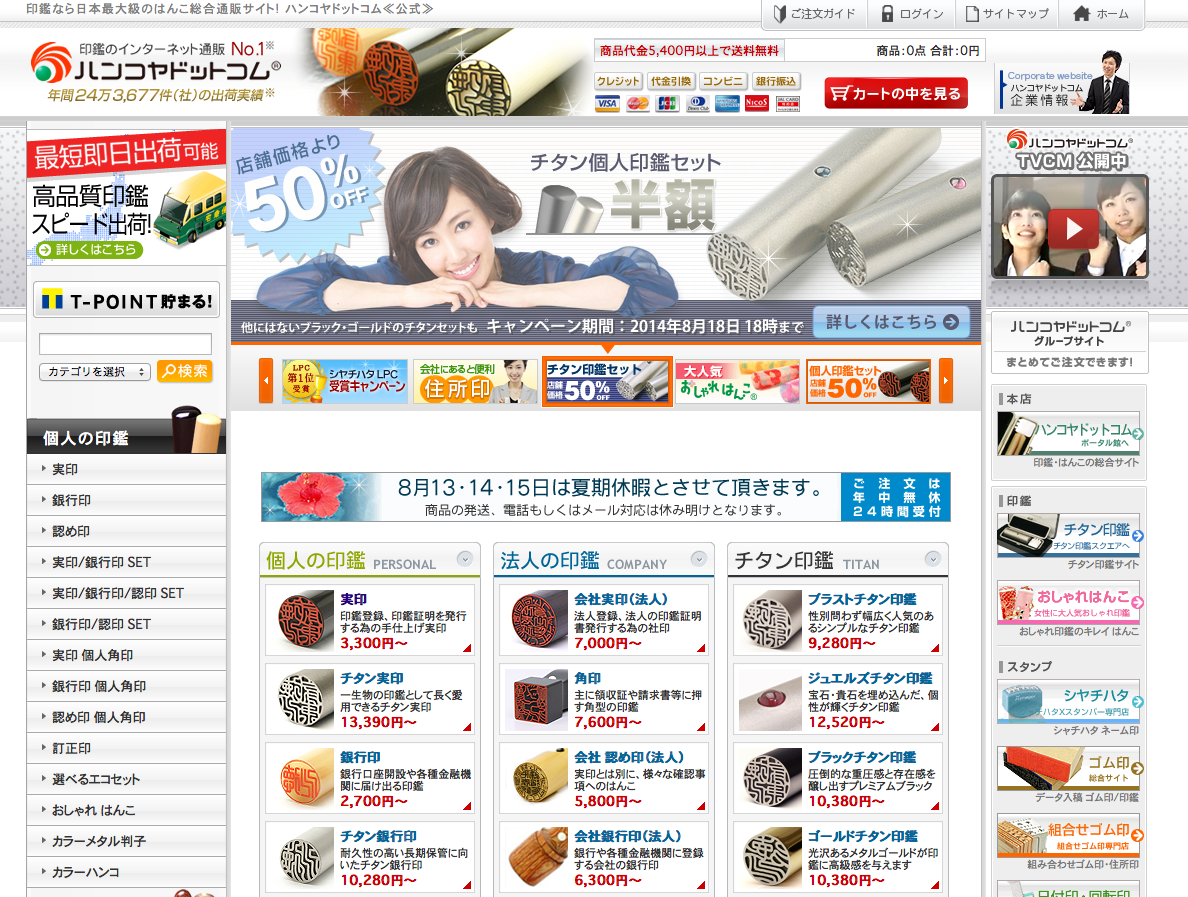
印鑑のハンコヤドットコム
http://www.hankoya.com/ なんだろう、このネットショップとしての安定感。僕が印鑑欲しくなったら多分ここに頼んじゃうだろうな。「専門性」とか「安心感」みたいなものを感じるからだろうか?印鑑ってそもそも…

EC/EC-CUBE
竹皮健康草履(ぞうり)|虎斑竹専門店 竹虎
http://www.taketora.co.jp/fs/taketora/zouri/zo00002 長い・・とにかく長い。ただ、ネットショップにおいて1商品に対するコンテンツ量としては、これぐらいがデフォルトなのかも…

プロモーション/Award
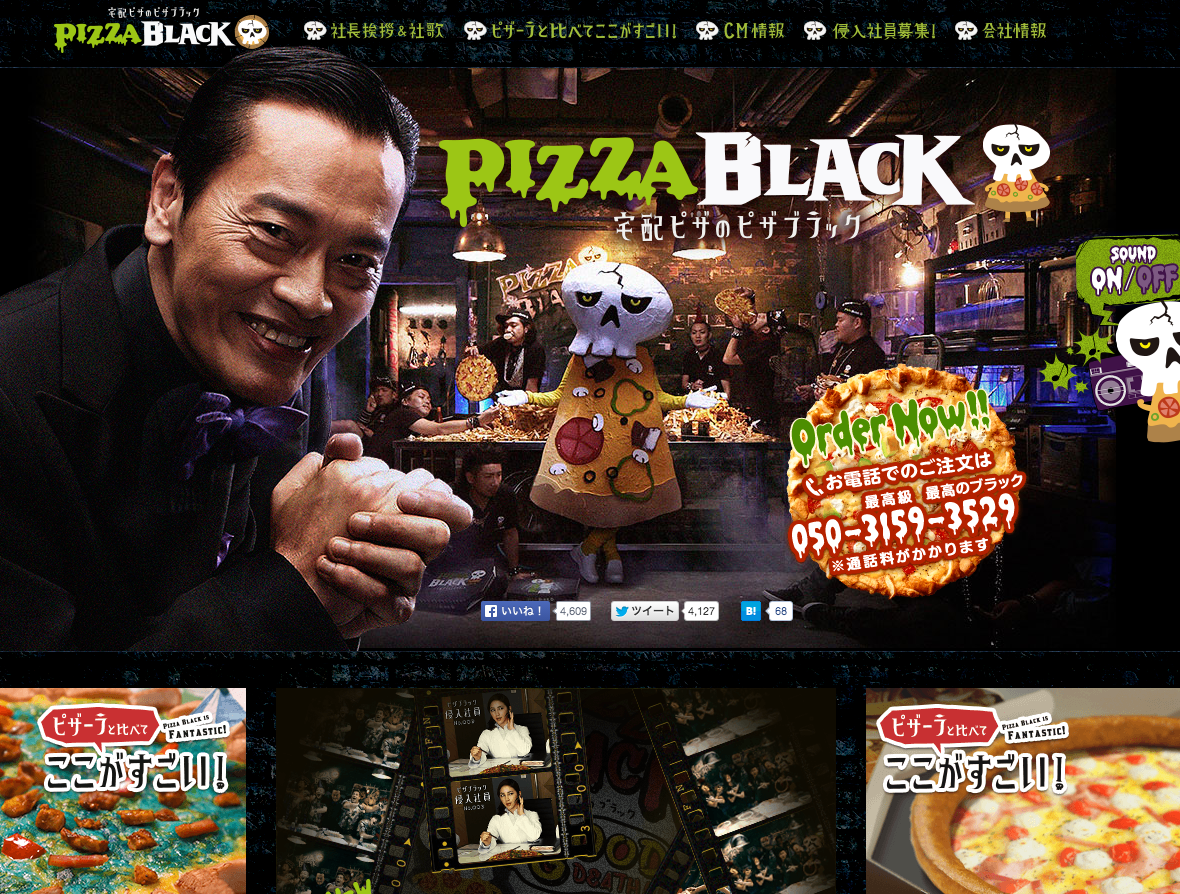
PIZZA BLACK 宅配ピザのピザブラック
http://pizza-black.com/すごいなピザーラ。Webプロモーションのためにわざわざサイトを作ったんですね。本当にあったら、それはそれで話題が出そうなお店ですね。。注文しようとするとボタンがどっかいっちゃ…

LP
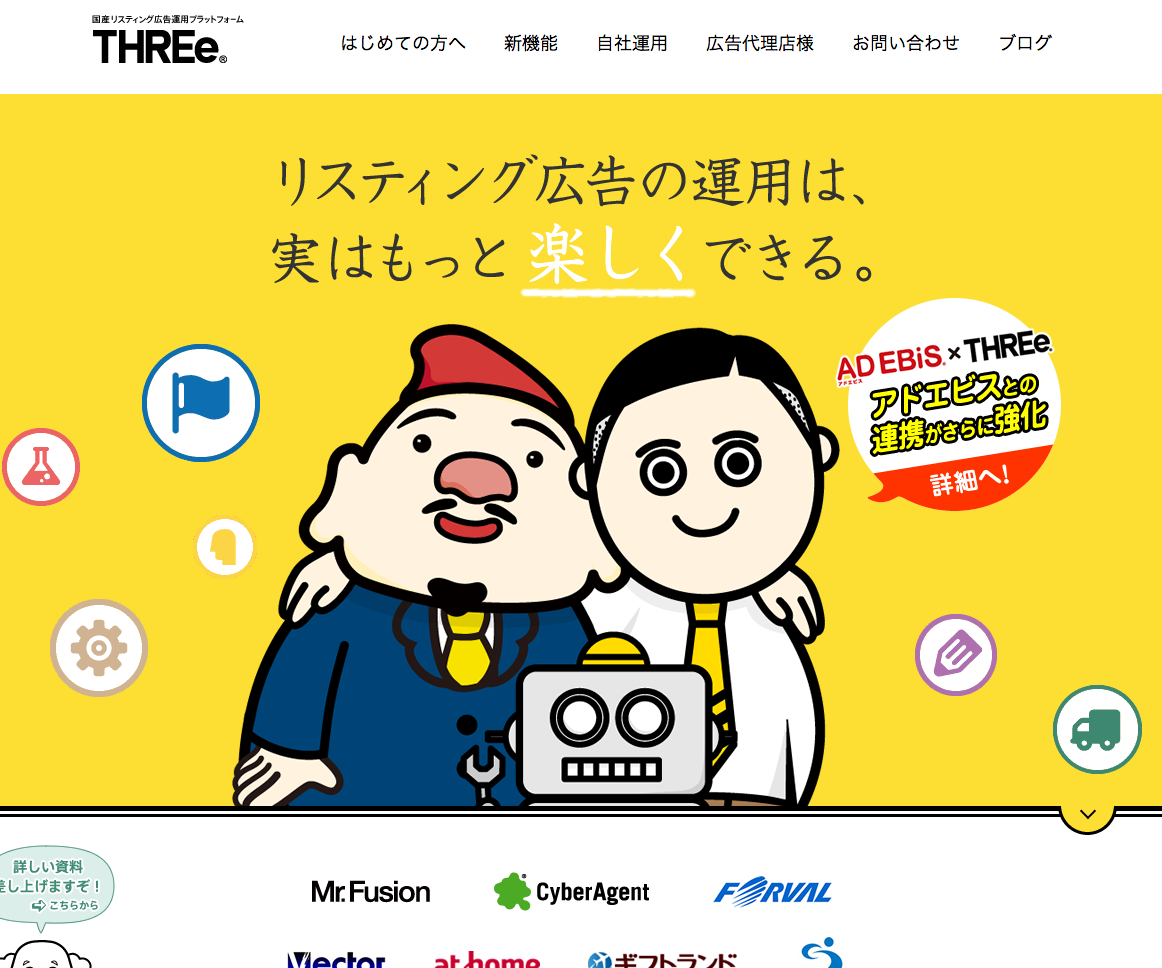
THREe(スリー)
https://three.ne.jp/ こういった感じのLP最近増えましたね。さりげないパララックスもいい感じです。参考にさせていただきます。

EC/EC-CUBE
TRIP(トリップ)
https://trip-u.com/ 体験を販売するという発想が面白いですね。それをインターネット利用して広めてるんですね。いいですね。

すっきり
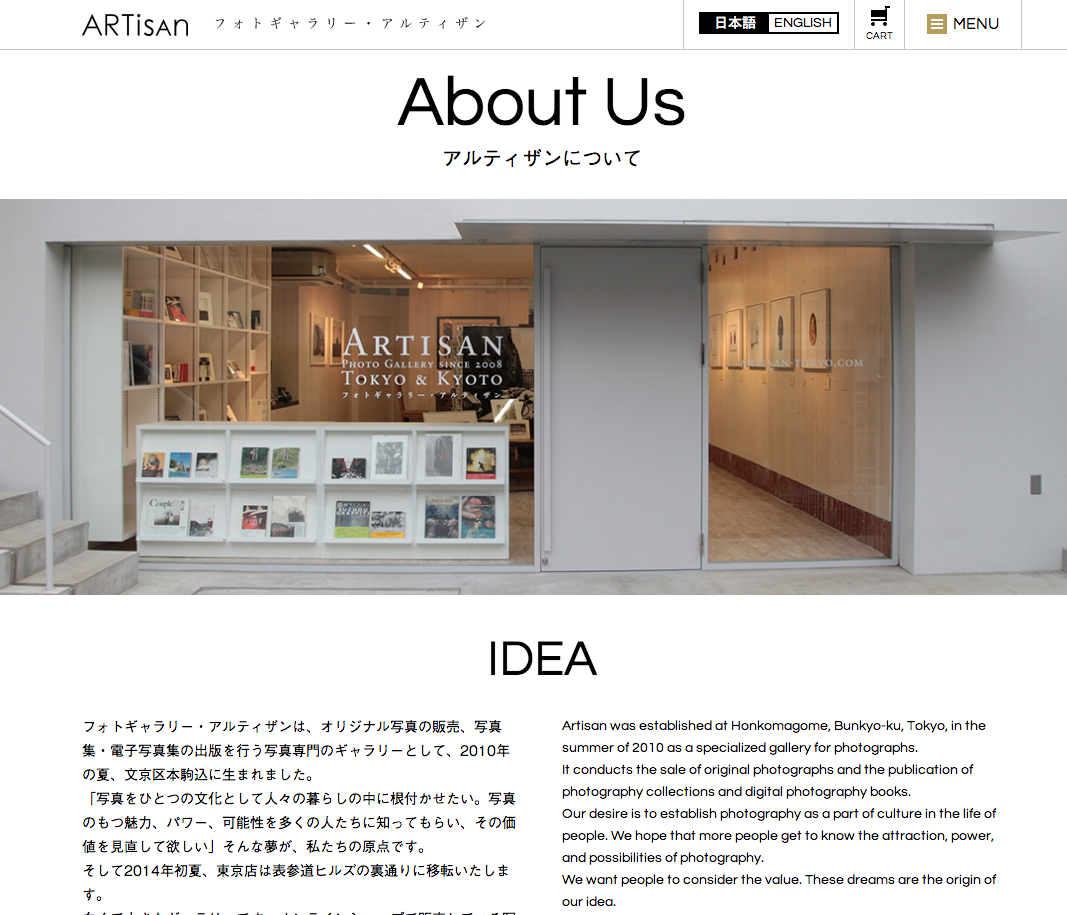
Photo Gallery ARTisan
http://www.artisan-tokyo.com/about/ 黒白でまとまっているサイトで綺麗ですね。ブランド紹介だけでなく買い物も出来てしまうサイト。日本語と英語を左右に並べて表示させるのもいいですね。

すっきり
株式会社 無限工房
http://www.mugen-kobo.jp/ 1つのプロダクトをじっくり紹介することの大切さがよくわかります。製品が誕生するまでがわかると、なんとなく製品に対して期待感が生まれる気がします。

すっきり
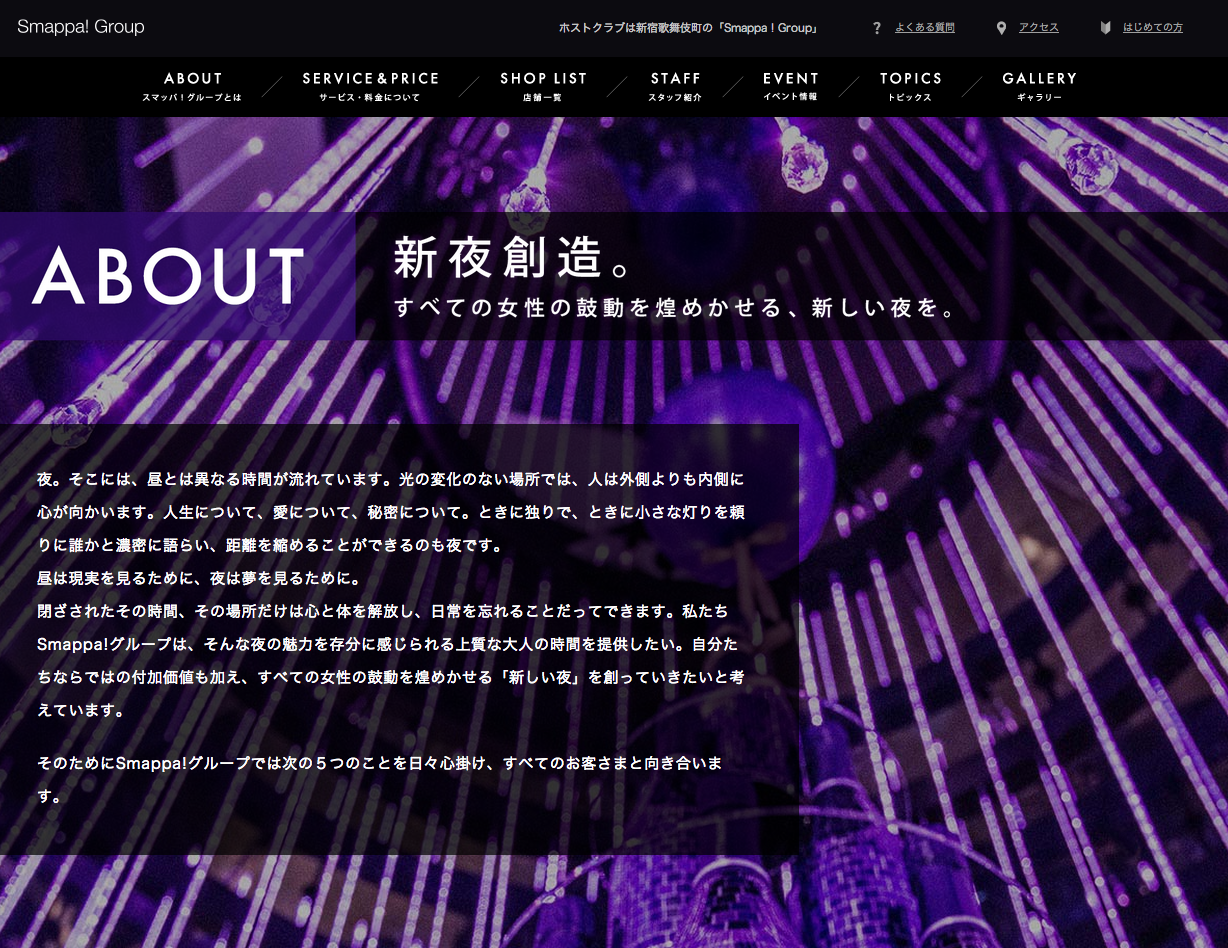
歌舞伎町ホストクラブSmappa!Group
http://www.smappa.net/ こちらのホストクラブ、インターネット使ってのブランディングがうまい。結構綺麗に作ってますね。みょうに完成度が高い。 ギャラリーの写真の出し方なんかうまいなぁ。カメラマン撮影と…

すっきり
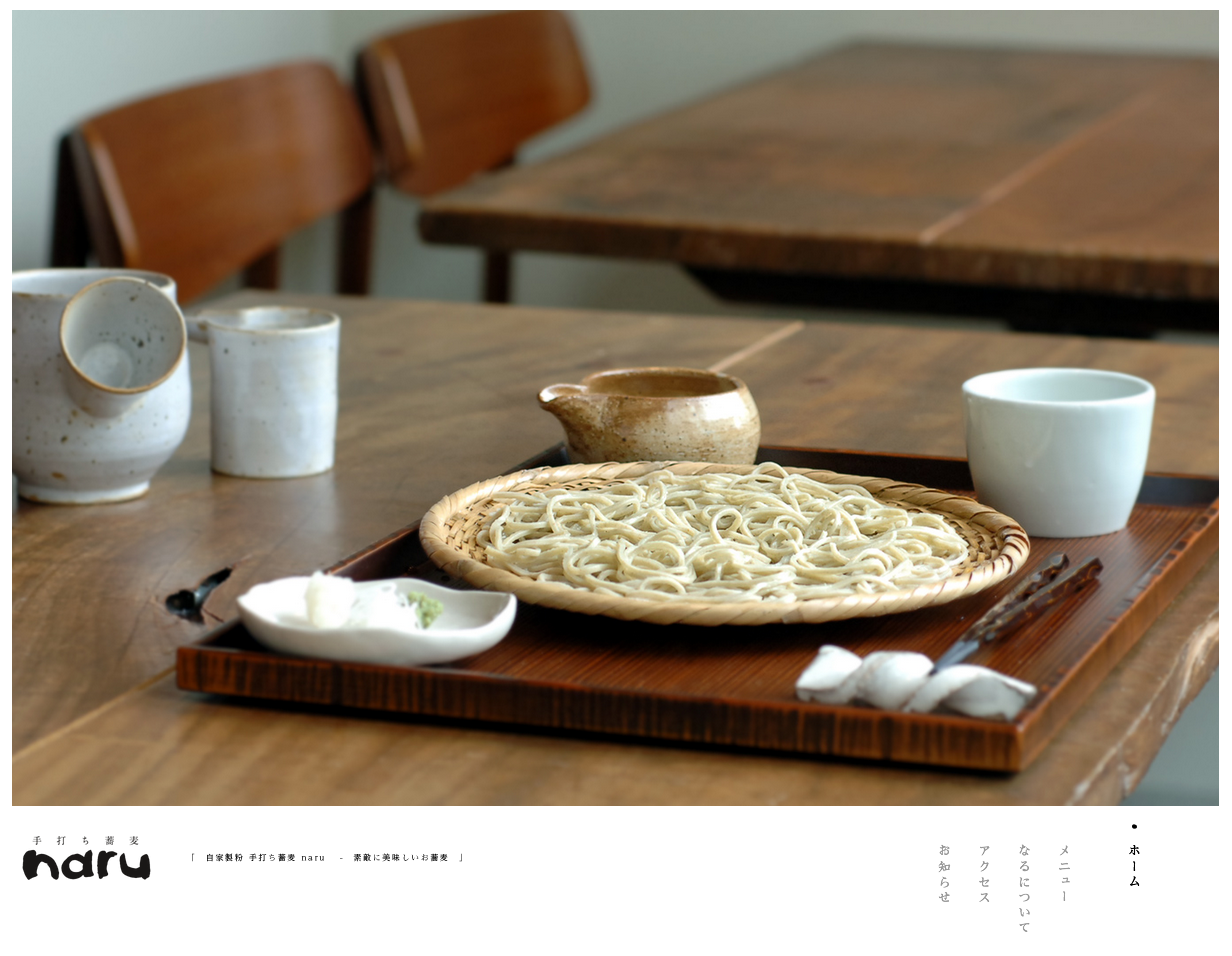
自家製粉 手打ち蕎麦 naru
http://www.narusoba.com/ お蕎麦屋さんのホームページですかね。おしゃれですね。なんか、写真からおしゃれなインテリア感が漂ってますね。きっと店内のテーブルや椅子にも気を使われているんでしょうね。Fa…
